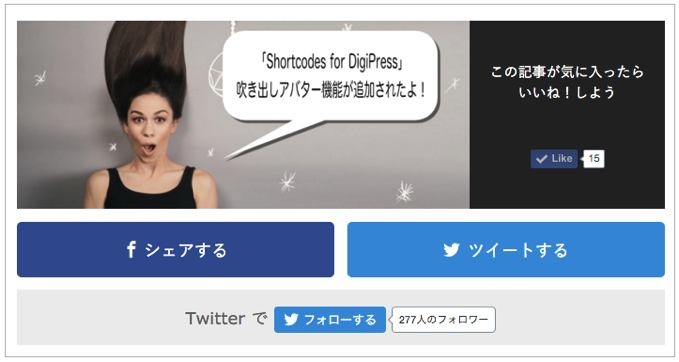
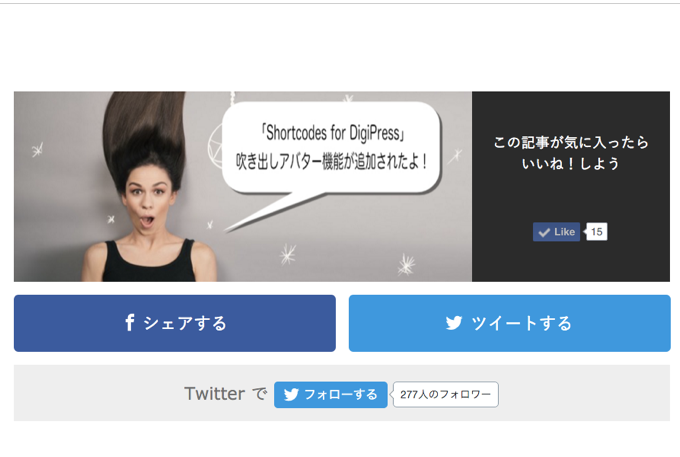
私は様々なブログを読むのですが、上記のアイキャッチのように「この記事が気にいったら、いいね!しよう」というバイラルメディア風のFacebookボタンをよく見かけるようになりました。
WordPressテーマ 「ハミングバード」のように標準で搭載しているテーマもあります。
私は別のブログで「ハミングバード」を利用していますが、このバイラルメディア風のFacebookボタンのおかげか「いいね」や「シェア」されるのが多いなぁと感じています。
このブログのテーマはDigiPressのWordPressテーマを利用していますが、バイラルメディア風のFacebookボタン機能は残念ながら搭載されていません。
DigiPressフォーラムで要望があっていたので、もしかすると、近いうちに実装されるかもしれませんが、現状でなにか簡単に設置できる方法がないかなぁ〜っと探していたところ「VA Social Buzz」というWordPressプラグインを知りました。
今回はそのWordPressプラグイン「VA Social Buzz」を紹介します。
WordPressプラグイン「VA Social Buzz」

[appbox wordpress appid va-social-buzz/]
この「VA Social Buzz」を利用すると、プラグインを追加するだけで簡単にバイラルメディア風のFacebookボタンを設置することができます。勿論、DigiPressテーマに限らず他のテーマでも利用可能です。
「VA Social Buzz」はFacebookとTwitterのいいね、さらにシェアボタンも搭載しています。
調べてみると先月、リリースされたばかりのプラグインです。
VisuAlive(ヴィジュアライブ)のKUCKLU(くっくる)さんが制作されたプラグインです。おかげで助かります!ありがとうございます!
「VA Social Buzz」の追加

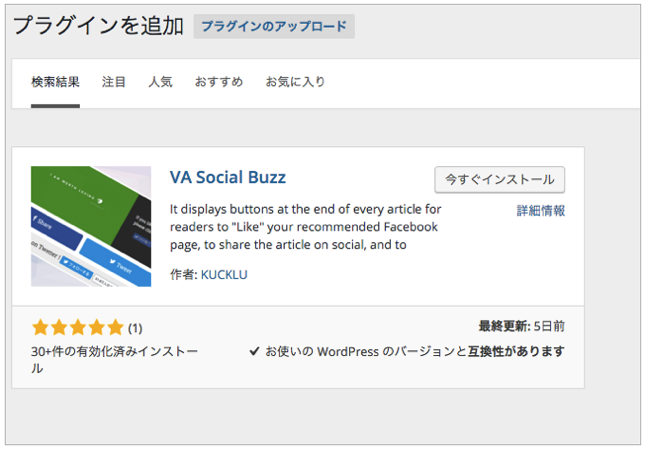
WordPress管理画面を開いて⇢「プラグイン」⇢「新規追加」⇢プラグイン検索でVA Social Buzzとキーワード検索しましょう。
VA Social Buzzが表示されたら、「今すぐインストール」をクリックしてインストール後、有効化しましょう。
有効化した時点で自動で本文に、バイラルメディア風のFacebookボタンが表示されています。しかしこの時点ではFacebookページアドレスや、Twitterアカウントと連携していないので、このままでは利用できません。続いて設定をしましょう。
「VA Social Buzz」の設定
通常のプラグインでは、設定内にプラグイン名が表示されるのですが、この「VA Social Buzz」は設定内の「表示設定」内に設定画面が追加されます。
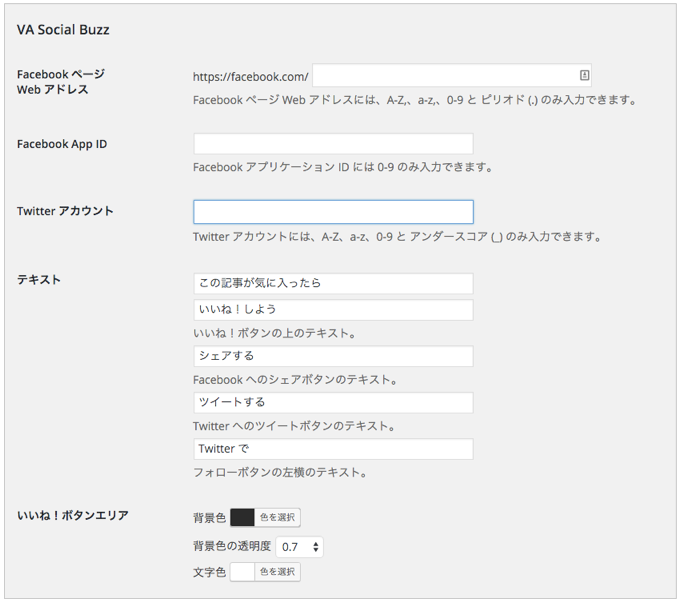
設定画面


設定はとても簡単です。上から順に項目を説明します。
一番上からFacebookページのWebアドレスに、Facebookページのアドレスを入力しましょう。
Facebook App IDは好みで良いと思います。私はここは設定しませんでした。
次にTwitterアカウントを入力しましょう。
テキスト欄は、好みで文字を変更しましょう。デフォルトでは、「この記事が気にいったら、いいね!しよう」となっています。私はデフォルトのままにしています。
いいね!ボタンエリアは、そのエリアの背景色や、背景色の透明度、文字色を好みに変更することが可能です。私はデフォルトのまま利用しています。
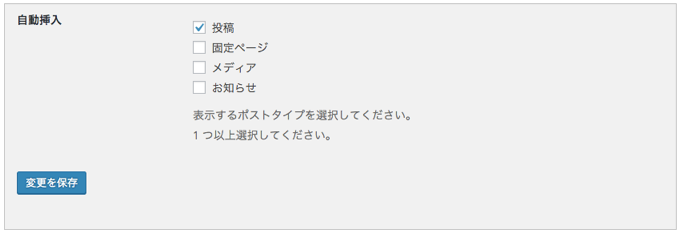
自動挿入は、バイラルメディア風ボタンを、投稿・固定ページ・メディア・お知らせに自動挿入するかの選択です。デフォルトでは「投稿」のみにチェックマークがはいっています。私は、デフォルトのままにしています。
これで設定が完了です。ビックリするほどとても簡単ですね!
きちんと表示されているか、本文の記事下を確認してみましょう。

Facebookページと、Twitterのフォロー数が運営しているページとTwitterフォロワー数と一致しているか確認しましょう。
一致していれば設定完了です。あとは自動でこれまでの記事や新記事にバイラルメディア風のFacebookボタンが追加されます。
さいごに
バイラルメディア風のFacebookボタンを追加する方法は様々あるようですが、WordPressプラグイン「VA Social Buzz」を使用すれば、一番簡単で素早く設置することができます。
また文字や背景色など細かく設定できるのでテーマに合わせてカスタマイズすることも可能です。
バイラルメディア風のFacebookボタンを設置したいけどやり方が分からないといった方に参考になればと思い記事にしてみました。ぜひ利用されてみて下さい。
それではまた〜
[talk words=”設置したばかりで、早速ですが皆様いいね!よろしくお願いします!” avatarimg=”https://wdplu.com/wp-content/uploads/2015/02/wdpluavatar1.png”]























 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
