本日(2016年1月18日)、DigiPressは専用プラグイン「Shortcodes for DigiPress」の最新バージョンを公開しています。
1月8日にブログカード機能が追加されましたが、今回のバージョンアップ(1.1.2.6)で吹き出しアバター機能が追加が追加されました。
下記のように、会話をしているような吹き出しを利用することができるようになりました。
表示例
[talk words=”このように吹き出しのテキストを表示できます!” avatarimg=”https://wdplu.com/wp-content/uploads/2015/02/wdpluavatar1.png”]
さらに名前や右側表示やアバターを四角形サイズ、吹き出しのカラーや吹き出しにリンクも可能です。
表示例
[talk words=”アバターを右側にして名前を表示してみたよ!” avatarimg=”https://wdplu.com/wp-content/uploads/2015/02/wdpluavatar1.png” name=”トモノリ” avatarshape=2 align=r]
[talk words=’アバターを四角形にしてサイズを変えてボーダーを付けてみた。ついでに吹き出しのカラーも変えてみた!
「これはリンク」みたいにHTMLも表示可能です’ name=”ネコ” avatarimg=”https://wdplu.com/wp-content/uploads/2015/02/tumuji.png” avatarsize=100 avatarbdcolor=#FF98A5 avatarbdwidth=4 avatarshape=3 color=#fff bgcolor=#FF95A1 bdcolor=#69EF54 bdstyle=3]
目 次
Shortcodes for DigiPressとは?

DigiPressテーマ専用プラグイン『Shortcodes for DigiPress』様々なことがショートコードで簡単にできる! | ワドプラ
「Shortcodes for DigiPress」は、多数の実用的なショートコードを追加するプラグインです。
プラグインといってもDigiPress専用プラグインですので、DigiPressのWordPressテーマ利用者のみ利用することが可能です。
対象外のテーマの方は「Speech Bubble」というWordPressプラグインで同様のことが可能です。
今回、このShortcodes for DigiPress バージョン1.1.2.6に吹き出しアバター機能のショートコードが追加されています。
吹き出しアバター機能の使い方
以下の手順で進めていきます。
- 「Shortcodes for DigiPress」を最新のバージョン1.1.2.6に更新
- アバター画像を準備し、アップロード。
- 本文に吹き出しアバター用ショートコードを入力。
「Shortcodes for DigiPress」を最新のバージョンに更新
利用する前に、「Shortcodes for DigiPress」を最新のバージョン1.1.2.6に更新しましょう。
※バージョン1.1.2.6に更新しないと利用することができません。
アバター画像を準備し、アップロード。
吹き出しに使うアバター画像を準備しましょう。
アバター画像を持ってない方は下記のWebサイトで簡単に作成することができます。
画像のサイズは300✕300ぐらいで良いと思います。アバターアイコン利用時は自動でサイズが調整されます。
ここでは下記の画像を作成し準備しました。ファイル形式はjpg、pngどちらでも利用できます。
アバターの背景を透過させたい場合はpng形式を利用しましょう。

WordPress管理画面⇢「メディア」⇢「新規追加」で画像ファイルを選択してアップロードしましょう。

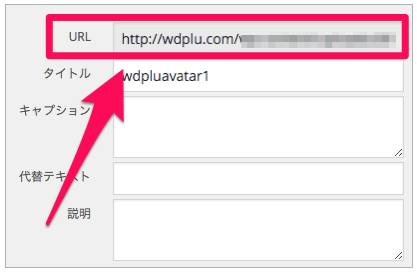
画像ファイルをアップロードしたら、ファイルのURLをコピーしてメモ帳などにコピーしておきましょう。
本文に吹き出しアバター用ショートコードを入力
吹き出しアバターを表示するはとても簡単です。
定めらたショートコードを本文に入力するだけで吹き出しアバターを表示することができます。
表示例
[talk words=”このように吹き出しのテキストを表示できます!” avatarimg=”https://wdplu.com/wp-content/uploads/2015/02/wdpluavatar1.png”]
ショートコード
|
1 |
[talk words="ここに吹き出しのテキストを入力" avatarimg="http://ここにさきほどアップロードした画像のURLを入力"] |
talk words= の欄にコメントを入力。avatarimg= の欄にさきほどアップロードした画像のURLを入力しましょう。
すると吹き出しアバターが本文に表示されます。
ちなみにアバター画像がない場合は、下記のように表示されます。
[talk words=”アバター画像なしの場合はこのように表示” name=”画像なし”]
吹き出しカスタマイズ表示(応用編)
表示例
[talk words=”アバター右側にして名前を表示してみたよ!” avatarimg=”https://wdplu.com/wp-content/uploads/2015/02/wdpluavatar1.png” name=”トモノリ” avatarshape=2 align=r]
[talk words=’アバターを四角形にしてサイズを変えてボーダーを付けてみた。ついでに吹き出しのカラーも変えてみた!
「これはリンク」みたいにHTMLも表示可能です。’ name=”ネコ” avatarimg=”https://wdplu.com/wp-content/uploads/2015/02/tumuji.png” avatarsize=100 avatarbdcolor=#FF98A5 avatarbdwidth=4 avatarshape=3 color=#fff bgcolor=#FF95A1 bdcolor=#69EF54 bdstyle=3]
ショートコード
|
1 2 3 |
[talk words="アバター右側コメント" avatarimg="画像ファイルのURL" name="アバターの名前" avatarshape=2 align=r] [talk words='アバターを四角形にしてサイズを変えてボーダーを付けてみて、ついでに吹き出しのカラーも変えた! 「<a href="ここにリンク先のURLを入力">これはリンク</a>」みたいにHTMLも表示可能です。' name="アバターの名前" avatarimg="アップロードした画像ファイルのURLを入力" avatarsize=100 avatarbdcolor=#FF98A5 avatarbdwidth=4 avatarshape=3 color=#fff bgcolor=#FF95A1 bdcolor=#69EF54 bdstyle=3] |
ショートコードの作り
- talk words
- 吹き出しエリアに表示するコメントです。
(入力例)talk words=”アバターコメント” - avatarimg
- アバター画像のURLを入力。
(入力例)avatarimg=”画像ファイルのURL” - name
- アバターの下に名前を表示。
(入力例)name=”名前” - avatarsize
- アバターのサイズをピクセル値で指定。
指定しない場合は80ピクセルサイズで表示される。
(入力例)avatarsize=100 - avatarshape
- アバター形状。
指定しないの場合は 正円で表示される。種類は正円、角丸、四角形から選択が可能です。
(入力例)【角丸】avatarshape=2 【四角形】avatarshape=3 - align
- アバター吹き出しの表示向き指定。指定しない場合は、アバターが左側に表示される。
(入力例)align=r
ショートコードを楽に入力する方法
[appbox wordpress appid addquicktag/]
ショートコードを本文に度々入力するのは面倒なので、上記のWordPressプラグイン「AddQuicktag」を利用して登録すれば、楽に本文へショートコードを追加することができます。
さいごに
これまで簡単に吹き出しを本文へ表示するには、WordPressプラグイン「Speech Bubble」などがありましたが、「Shortcodes for DigiPress」が対応したので、必要がなくなりました。
会話しているような雰囲気を作れるので、使い方によってはおもしろいと思います。
DigiPressのテーマ利用者で、吹き出しを利用したい!と思っていた方はぜひ利用してみて下さい!
それではまた〜























 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
