以前の記事でWordPressテーマの子テーマの作り方を紹介しました。
子テーマを作成すると、テーマをアップデートしても子テーマ内で編集・追加した内容は消えずに引き継ぐことができ、テーマのカスタマイズを容易できるようになります。
子テーマを作るのは簡単ですが、今回はプラグインを使って超簡単ですぐに子テーマが作成できてしまうWordPressプラグイン『子テーマメーカー』を紹介します。
WordPressプラグイン『子テーマメーカー』
『子テーマメーカー』は、RYUS blog | 株式会社RYUSのblogを運営されている兎本 美佳さんが開発されたプラグインです。プラグイン名は、child-theme-makerという名前になっています。
プラグインをインストール
上記のRYUS blog(株式会社RYUSのblog)へアクセスしましょう。
「zipに圧縮したものをこちらに置きました。」と記載されているので、クリックして、child-theme-maker.zipをダウンロードしましょう。

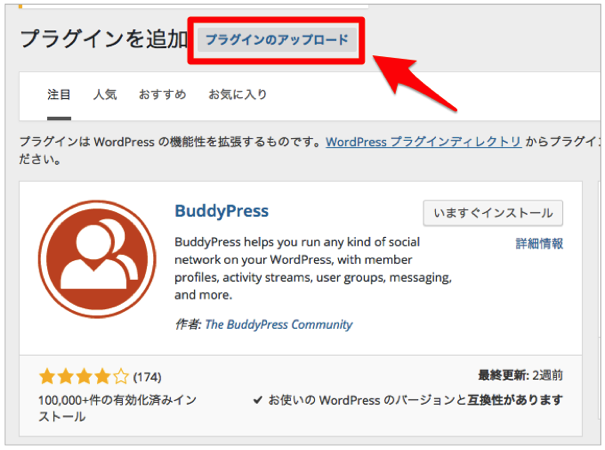
ダウンロードしたら、wp-content⇢pluginsフォルダへFTPを使ってchild-theme-makerをアップロードするか、「プラグイン」⇢「新規追加」⇢「プラグインのアップロード」をクリックしてchild-theme-makerをインストールしましょう。

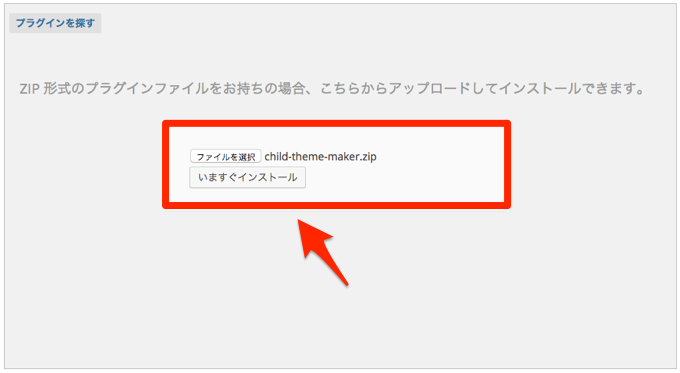
ファイルを選択⇢child-theme-maker.zipを選択⇢今すぐインストールをクリック。

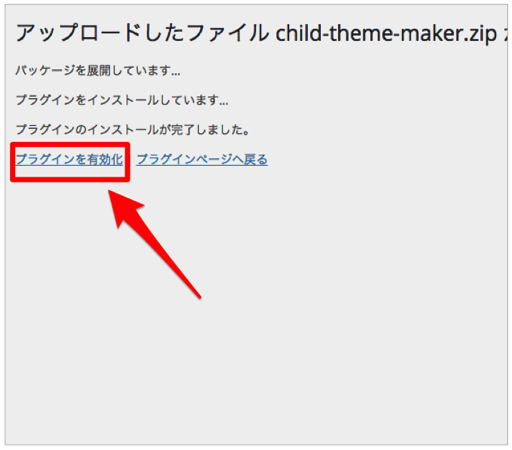
プラグインを有効化します。これで『子テーマメーカー』を利用できます。
プラグインの使い方

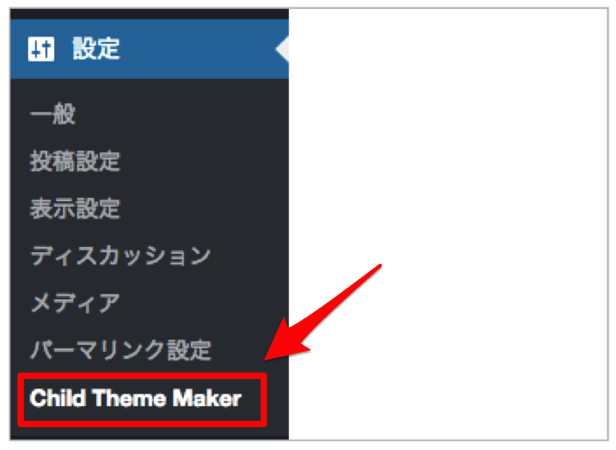
プラグインを有効化すると、WordPress管理画面の設定内に「Child Theme Maker」が表示されます。クリックしましょう。

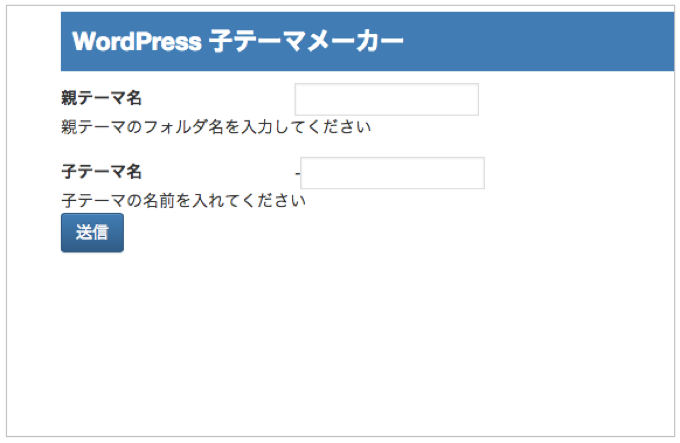
WordPress 子テーマメーカーが表示されます。子テーマを作成したい親テーマを上の空欄へ入力、下の空欄へその子テーマ名(任意)を入力しましょう。

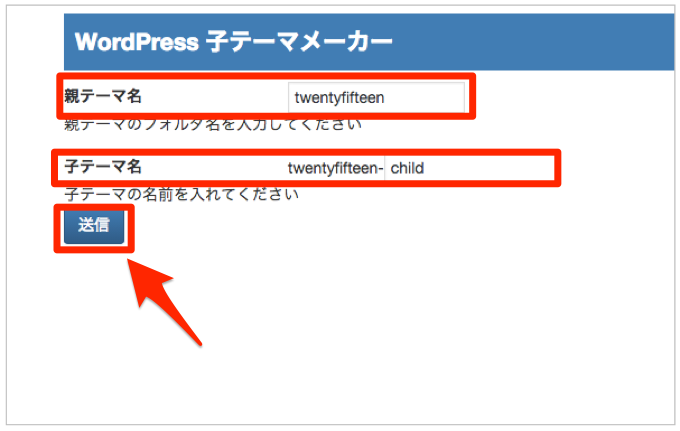
ここでは、「Twenty Fifteen」の子テーマを作成してみます。
親テーマ名と「twentyfifteen」と入力します。子テーマ名は任意で良いですが、ここでは「child」としました。
入力したら「送信」ボタンをクリックしましょう。何も表示されませんが、子テーマが作成されます。
※ここで注意ですが、親テーマ名がフォルダ名と一致しないと、「この親テーマフォルダは存在していません」と表示されてしまうので親テーマのフォルダ名を入力しましょう。

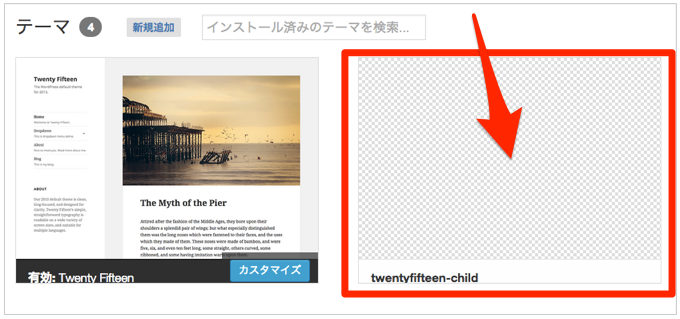
WordPress管理画面内の外観⇢テーマをクリックしてみましょう。
するとさきほど入力した子テーマ名のテーマが表示されます。
子テーマを選んで「ライブプレビュー」をクリックしてきちんと表示されるか確認して、「有効化」しましょう。これで子テーマを利用できます。
超簡単ですね。
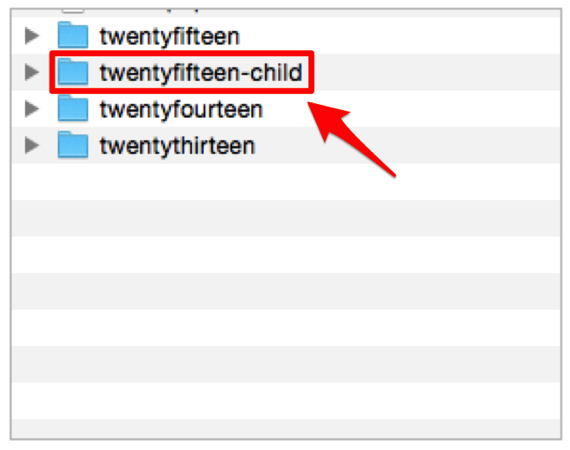
子テーマフォルダ

フォルダを確認すると、作成した子テーマのフォルダが作成されています。

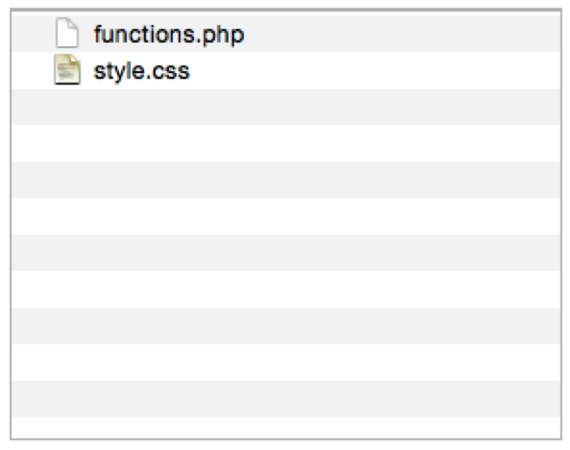
子テーマフォルダの中身を確認してみましょう。
「function.php」と「style.css」が作成されています。

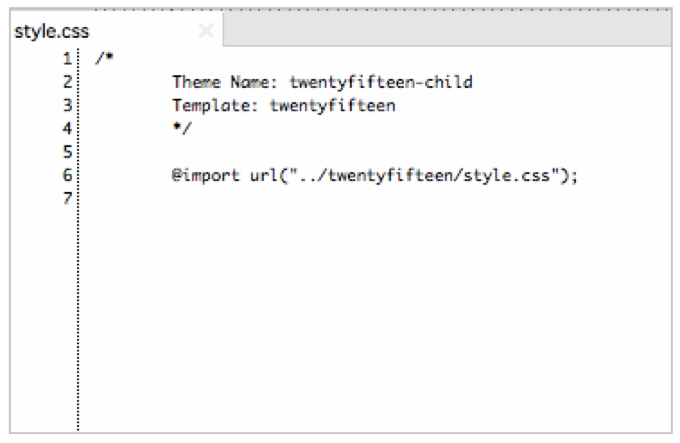
style.cssを開くと、子テーマを作成するためのソースが記載されています。
あとは子テーマを好みにカスタマイズしていくと良いでしょう。
さいごに
慣れている人からすると子テーマを作成するのは簡単ですが、こういったプラグインがあるとサクッと素早く子テーマを作成できるので便利だと思います。
送信ボタンを押したときに「子テーマを作成しました」とかメッセージを出るといいなぁっと個人的に思いました。今後、バージョンアップされることを期待します。
それではまた〜























 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
