DigiPressのWordPressテーマには、サイドバーにタブウィジェットを設置することがきる機能が搭載されています。
「最近の投稿」、「よく読まれている記事」、「最近のコメント」、「コメントの多き記事」、「ランダム記事」、「タグクラウド」、「月間アーカイブ」から選択してタブウィジェットとして表示できます。

上記のようにタブで表示できるので省スペースに情報をおさめることができるのでとても便利な機能です。
ただ1つ難点なのが、よく読まれている人気の記事を1つは「今日の人気記事」もう一つは「1ヶ月の人気記事」をタブ表示したいと思っても、人気記事のタブを二つ選択することができません。
そのため、何かプラグインで人気記事「一日」「一週間」「一ヶ月」「全期間」を1つのタブでまとめるWordPressプラグインがないか探してみました。
Popular Posts Tabbed Widget for Jetpack
このプラグインは、人気記事「一日」「一週間」「一ヶ月」「全期間」を下記のようにタブかすることができます。最近の投稿や、期間内のコメントも表示することができます。

プラグイン導入

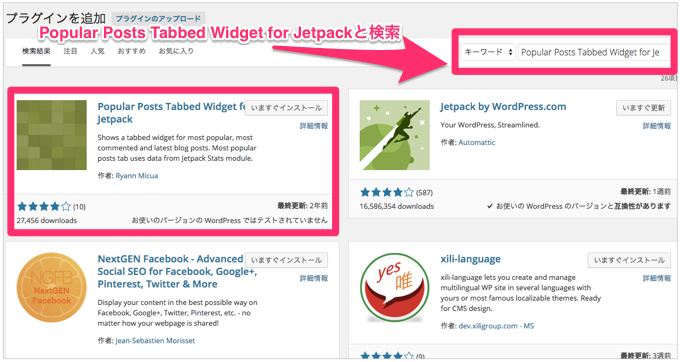
管理画面⇢プラグイン⇢新規追加⇢Popular Posts Tabbed Widget for Jetpackとキーワード検索しましょう。
Popular Posts Tabbed Widget for Jetpackが表示されたら、「いますぐインストール」をクリック⇢有効化しましょう。
ウィジェットに設置&設定
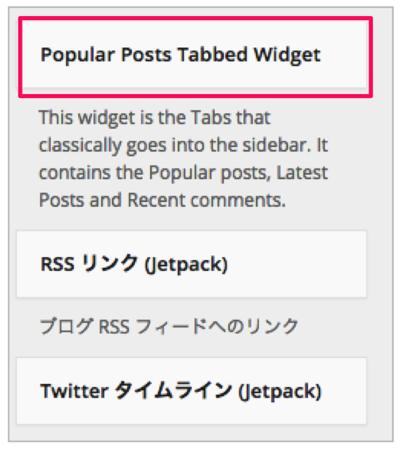
管理画面⇢外観⇢ウィジェットをクリックしましょう。

「Popular Posts Tabbed Widget」を任意ウィジェットへ設置しましょう。

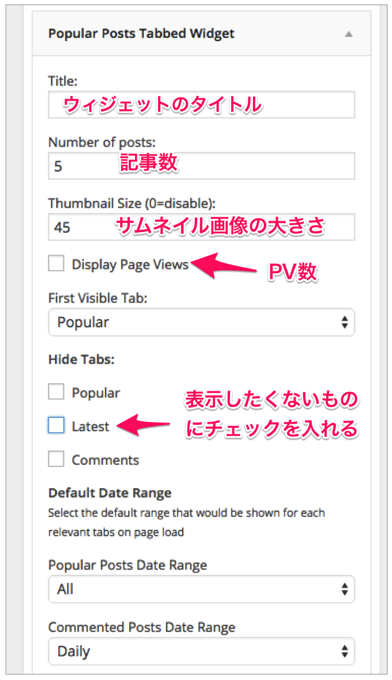
上からウィジェットのタイトル、表示したい記事数、サムネイル画像の大きさ、PV数を表示するかしないか(PV表示する場合はチェックマークを付ける)。
First Vislble Tab欄は、最初のタブをPopular(人気のある記事)か、Latest(最近の記事)、Comments(コメントの多い記事)のどれにするかを選択。
Hide Tabsは、Popular(人気のある記事)か、Latest(最近の記事)、Comments(コメントの多い記事)の中から表示したくないものがあれば、チェックマークを入れましょう。
「保存」を押してウィジェット設定を保存しましょう。
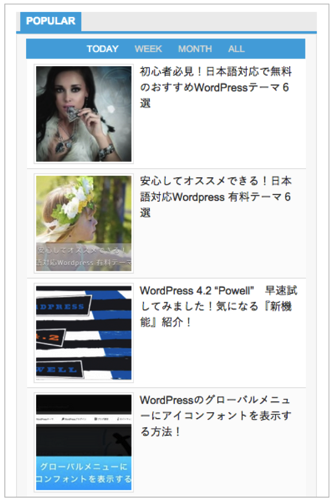
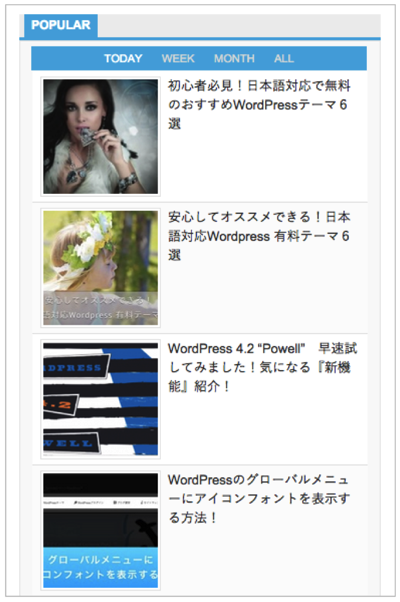
きちんと表示されているか確認してみましょう。

上記はPopular(人気のある記事)のみ表示にして、TODAY(一日)、WEEK(一週間)、MONTH(一ヶ月)、ALL(全期間)と期間ごとの人気記事をタブ表示しました。期間をタブでクリックするとその期間ごとの人気記事がきちんと表示されます。
おまけ(タブの色を変更する方法)
デフォルトでは、タブの色が使用しているテーマとあっていなかったので、テーマ色に変えてみました。

FTPでサーバーへアクセスしましょう。プラグインフォルダ⇢「Popular Posts Tabbed Widget for Jetpack」フォルダの中のtab.cssを開きます。

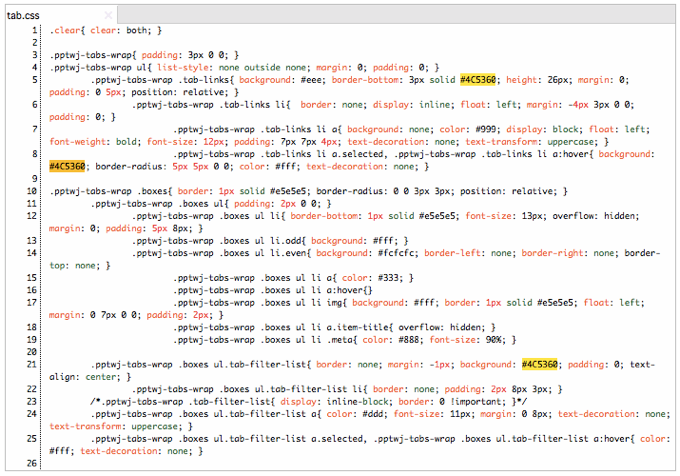
tab.CSSを開くと上記のような画面になります。その中の「#4c5360」の箇所を、任意の色に変更すれば、タブの色を変更することができます。

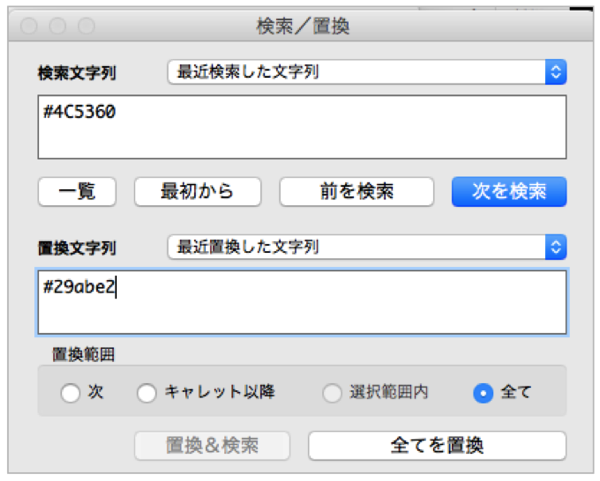
ここでは「#4c5360」の箇所を当ブログのテーマ色「#29abe2」に全て置換しました。

上記のようにカラーを変更しました。
さいごに
このプラグイン難点はずいぶん更新されていないことです。
2年近く更新されていなかったPopular Posts Tabbed Widget for Jetpackがこの記事を書いた翌日にバージョン 1.4にバージョンアップされています。これで安心して利用できますね。
それ以外は「一日」「一週間」「一ヶ月」「全期間」の人気記事をを1つのタブでまとめて、省スペースで表示することができるのでとても便利なんですけどね。
こういったプラグインを探していた!という方はぜひ利用してみて下さい!
それではまた〜






















 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
