DigiPressテーマにはDigiPress専用拡張機能というアドオン(プラグイン)があります。
DigiPress専用拡張機能は有料ですが、アドオン(プラグイン)を入れるだけでDigiPressシリーズのテーマに高機能を追加することができます。
DigiPressシリーズのテーマは初期状態でもかなりの高機能なテーマですが、アドオンを利用することにより様々な機能が追加することができます。
目 次
DigiPress専用拡張機能

DigiPress専用拡張機能は現在(2015年3月9日)、3種類リリースされています。
この拡張機能をプラグインとして追加することができます。いずれもDigiPressテーマ専用の拡張機能ですので、DigiPressテーマ以外では利用できません。
- Simple Rating
- Popular Posts
- Shortcodes for DigiPress
今回はこの中の、Simple Ratingを紹介します。
【2015年10月4日更新】
現在、Call to Actionが追加され、DigiPressテーマ専用の拡張機能(アドオン)は4つとなっています。
Simple Ratingとは?

記事の投稿ページや固定ページに独自の評価機能を追加することができる拡張機能です。
訪問者が記事に対する評価(イイネ!、イマイチ)を投票することができます。
SNSとは違い拡散する機能などはありません。
評価ボタンは「イイネ!」のみ、または「イイネ!」と「イマイチ」のセットから選択可能で出力タグは microdataのレビューフォーマットでマークアップされるため、検索エンジンに記事の評価を認識させ、検索結果に反映させることが可能です。
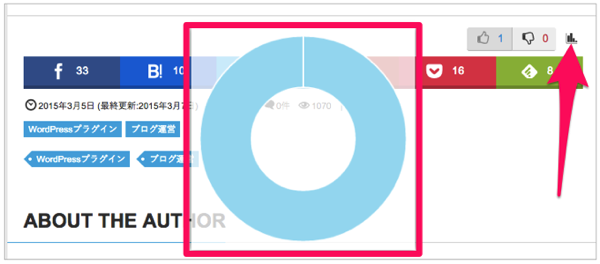
また評価を高評価と低評価の割合をドーナツチャートでポップアップ表示できます。
他にも「イイネ!」の集計から高評価記事のランキングをウィジェットに表示できたり、ショートコードを利用して任意の箇所に設置することもできます。
DigiPress対象テーマ
Voyageur(Light含む), Lemon Cream, COLORS, MAGJAM, GRAPHIE v.1.0.4.0〜, ESCENA v.1.0.6.5〜, el plano v.1.1.4.5〜, Mature v.1.1.9.1〜, Attractive v.1.3.8.2〜
設置方法
最初に、DigiPressにアクセスしてアカウントを利用してメンバーログインし、DigiPress専用拡張機能(アドオン)をカートに入れて決済しましょう。
購入したら、マイアカウント内の購入履歴のプロダクトにDigiPress専用拡張機能(アドオン)が表示されるのでダウンロードしましょう。

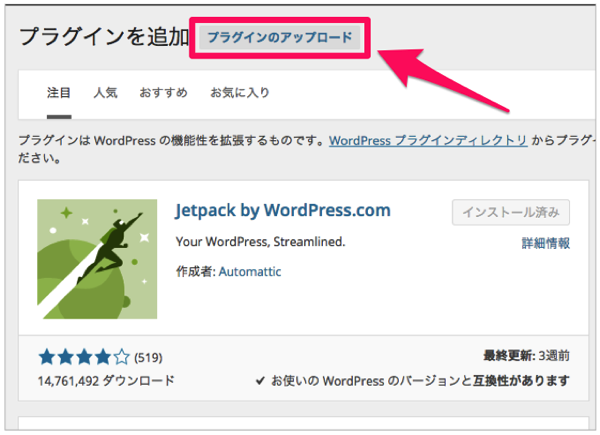
WordPressの管理画面⇢プラグイン⇢新規追加⇢「プラグインのアップロード」をクリック。

「ファイルの選択」⇢さきほどダウンロードしたファイル(購入したファイル)を選択してアップロードしインストール⇢有効化。

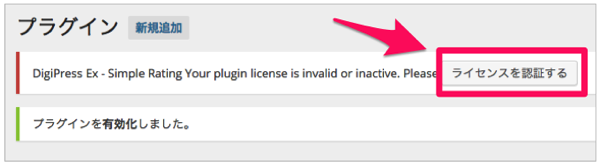
有効化すると上段に「ライセンスを認証する」とボタンが表示されるのでクリック。

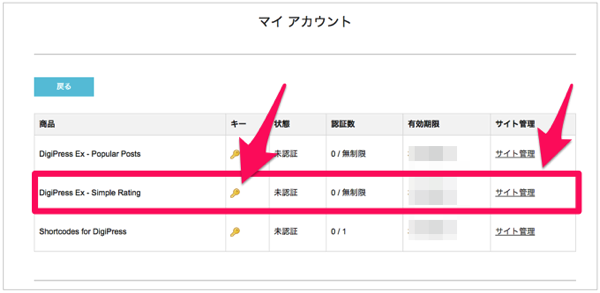
DigiPressサイトへアクセス⇢「購入履歴」⇢「ライセンスキー内の確認をクリック」⇢購入したDigiPress専用拡張機能(アドオン)が表示されます。
その「キー」の欄の鍵をクリックすると、「ライセンスキー」が表示される。
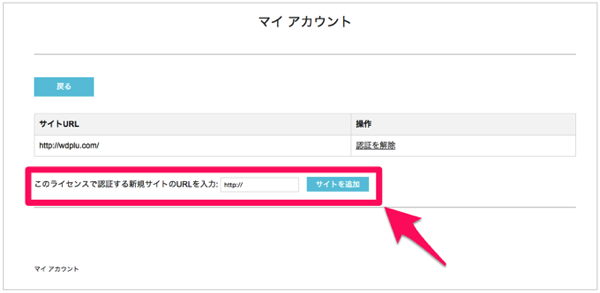
その前に、利用するサイトを登録する必要があるので、「サイトの管理」をクリックしましょう。

「このライセンスで認証する新規サイトのURLを入力」という欄に「URL」を入力しましょう。ここでは、このブログのURL「https://wdplu.com/」と入力しました。

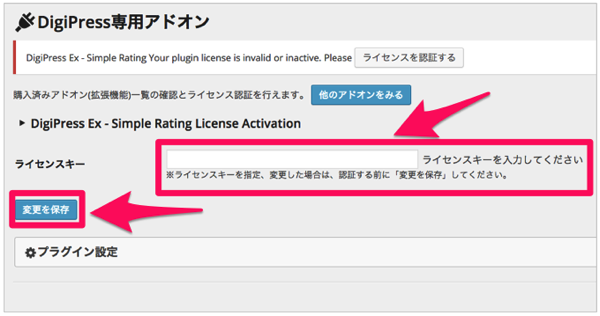
入力したら、さきほどの「ライセンスキー」の鍵をクリックして「ライセンスキー」をコピーして、WordPressの管理画面のDigiPress⇢アドオン⇢ライセンスキーの欄にさきほどの「ライセンスキー」を貼付するか入力し「変更を保存」を押しましょう。
その後、ライセンス認証という項目が表示されるので、「このライセンスキーを認証」ボタンを押して認証しましょう。
無事認証されると「認証」という文字が表示され、DigiPress専用拡張機能(アドオン)利用することができます。
Simple Ratingの設定

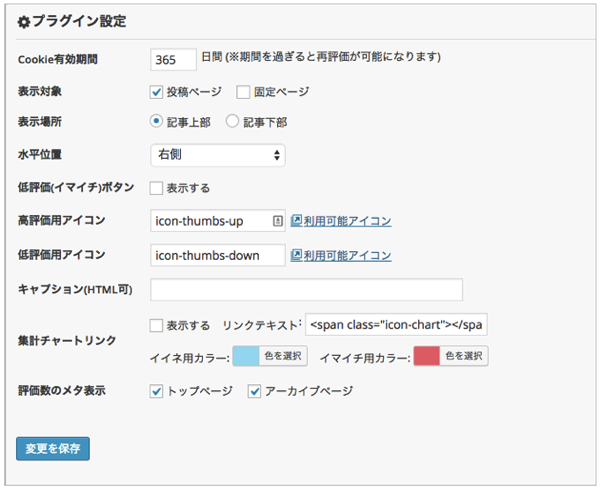
DigiPressのアドオン⇢「プラグイン設定」をクリックすると、設定画面になります。
「Cookie有効期間」は、日数を指定することにより、再評価できるまでの期間を決めることができます。その期間を過ぎると再評価することができます。
「表示対象」は、評価ボタンを投稿ページか固定ページに表示するかの選択です。両方表示することも可能です。
「表示場所」は、記事上部か、記事下部のどちらか好みで選択。このブログでは記事を読んだ後に評価してほしいので、記事下部にしています。
「水平位置」は、評価ボタンの位置を左側、中央、右側の中から選択することができます。

「低評価(イマイチ)ボタン」はイマイチボタンを表示するかしないかの選択です。デフォルトではイマイチボタンを表示しないとなっています。
「高評価用アイコン」、「低評価用アイコン」はアイコンをDigiPressのアイコンフォントから選択して好みに変更することが可能です。

「集計チャートリンク」はイイネ!、イマイチ!で評価された結果を下記のように集計チャートとして表示することが可能です。ここで表示するかのかしないのか、それぞれのアイコンのカラーを変更することができます。

「評価数のメタ表示」は、トップページ、アーカイブページに表示するかを選択することができます。
特定のページのみ評価ボタンを表示しない場合
任意のページで評価ボタンを表示させたくない場合は記事編集画面の下部「投稿オプション」から個別に指定することができます。
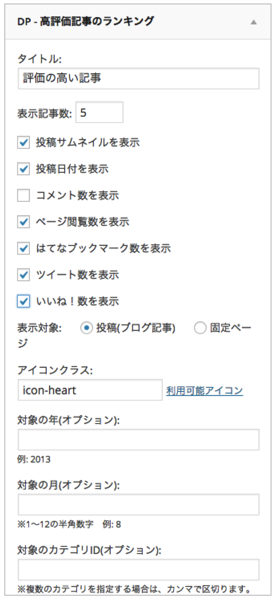
ウィジェットでランキングを表示
WordPress管理画面から「外観」⇢「ウィジェット」メニューの”利用できるウィジェット”にある「DP – 高評価記事のランキング」ウィジェットを使って表示することができます。

実際のウィジェット表示画面

上記のように集計された結果、評価が良かった順にランキングで表示することができます。アイコンはウィジェット内のアイコンクラスで変更することが可能です。アイコンフォントから任意のフォントを選択しましょう。
この他、ショートコードでもランキング表示をすることが可能です。
さいごに
いかがでしたでしょうか。DigiPress専用拡張機能を利用すると、DigiPressシリーズのテーマが更に高機能となります。価格も640円(1ライセンス)とわりとお手頃価格となっています。
DigiPressシリーズのテーマ利用者限定のアドオン(プラグイン)ですが、利用の仕方によっておもしろくなると思います。
この他、DigiPress専用拡張機能が下記のとおりあります。合わせてどうぞ!
使用用途に合わせて専用拡張機能を追加すると良いでしょう。
それではまた〜





















 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
