昨日(2015年12月3日)の記事で、DigiPressのWordPressテーマ「MAGJAM」がバージョンアップした記事を書きました。
そのバージョンアップの新機能として追加された「スクロールフェードインアニメーション」機能を書きましたが、その中にユーザーが個別に指定したアニメーションというのが一体どんなものかと分からない状況でしたが、本日(2015年12月4日)DigiPress公式サイトにてその全貌が明らかになりました。
目 次
スクロールフェードインアニメーション機能が使えるDigiPress対象テーマ
Attractive, Mature, ESCENA, el planoは対象外となっています。
※いずれのテーマも最新バージョンへアップデートする必要があります。
スクロールフェードインアニメーションを利用するには?
テーマを最新バージョンにアップデートし、アニメーション機能を無効にしていないことが条件です。

アニメーション機能の「ON」、「OFF」は設定画面より行います。
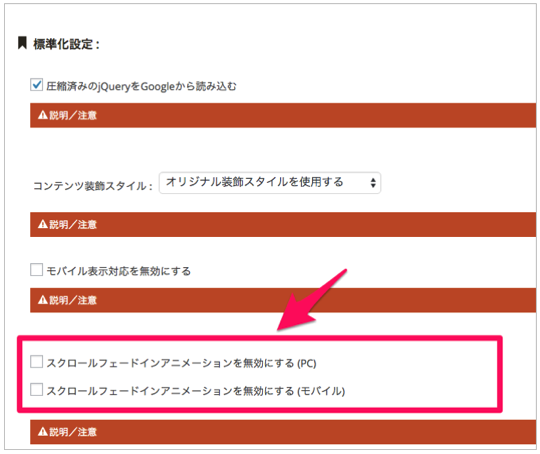
WordPress管理画面⇢「DigiPress」⇢「詳細設定」⇢「サイト一般動作設定」内にスクロールフェードインアニメーション機能の設定が追加されています。
デフォルトでは「ON」になっていますが、スクロールフェードインアニメーション機能を無効にしたい場合は、この設定内でチェックマークを入れましょう。
スクロールフェードインアニメーション指定例
左からフェードインして表示します
右からフェードインして表示します
HTMLタグ
|
1 2 3 |
<h3 class="wow fadeInLeft">左からフェードインして表示します</h3> <p class="wow fadeInRight">右からフェードインして表示します</p> <div class="wow fadeInDown">上から下にフェードインして表示します</div> |
上記のようにHTMLタグを記述するとアニメーション用CSSセレクからアニメーションを選択することができます。
ブラウザを再読みするとアニメーションが見れると思います。
スクロールフェードインアニメーション指定例2
HTMLタグ
|
1 2 3 4 5 6 7 8 |
<div class="wow bounceIn">スクロールフェードイン</div> <div class="wow bounceInLeft">スクロールフェードイン</div> <div class="wow rotateIn">スクロールフェードイン</div> <div class="wow flip">スクロールフェードイン</div> <div class="wow bounce">スクロールフェードイン</div> <div class="wow wobble">スクロールフェードイン</div> <div class="wow fadeInRight" data-wow-duration="5s">5秒かけてアニメーションします</div> <div class="wow fadeInRight" data-wow-offset="300">下から300ピクセルスクロールされたらアニメーションします</div> |
DigiPress公式サイト
他にも様々なスクロールフェードインアニメーションがあります。
さいごに
スクロールフェードインアニメーション機能で様々な表現が可能になります。
ただ設定を「OFF」にしてしまうと個別に指定したスクロールフェードインアニメーションも「OFF」になり何も表示されない状態になるので、使い方が難しい感じがしました。
関連記事が自動でフェードインアニメーションになるのは良いと思いますが、タイトルやアイキャッチは、アニメーションせずにすぐ表示してほしいんですよね〜。
タイトルやアイキャッチなど任意のところだけ「OFF」にできればいいなぁ〜っと個人的に思いました。
それではまた〜






















 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
