早いものでもう12月になりましたね〜。
今年もあと1ヶ月となりました。
私は先月よりWordPressテーマ『Hummingbird(ハミングバード)』を使って別のブログを運営しはじめました。
なぜブログを始めたかといいますと、このブログのテーマと内容と違いがあることと、WordPressテーマ『Hummingbird(ハミングバード)』を利用して「ブログを書きたい!!」っと思ったからです。
勿論、このブログで利用しているDigiPressのテーマ「MAGJAM」も大好きなのでこのブログでは、「MAGJAM」で行きたいというのもありまして別のブログでハミングバードを利用することにしました。
ハミングバード)はとても使いやすく、カスタマイザーだけで自分好みに変更が可能なので買って良かったと思いました。
とにかく、ブログに書くことに集中できるWordPressテーマです。
今回は、そのWordPressテーマ『Hummingbird(ハミングバード)』を使うにあたって、入れてみてよかった便利なプラグイン及び小技を紹介したいと思います。
目 次
WordPressテーマ『Hummingbird(ハミングバード)』とは?

より便利にするWordPressプラグイン
SNS Count Cache

WordPressテーマ『Hummingbird(ハミングバード)』は独自のSNSボタンが搭載されていますが、カウント数が表示されない仕様となっています。
【SNSボタン カウント数なし表示例】

そのため、「SNSのカウント数を表示したい!」といった時は、SNS Count Cacheプラグインを導入すると、独自のSNSボタンにカウント表示されるようになります。
【SNSボタン カウント数 表示例】

[appbox wordpress appid sns-count-cache/]
難しい設定は一切なく、「SNS Count Cache」プラグインを追加し、有効化するだけでSNSボタンにカウント数が表示されるようになります。
使い方については、プラグイン開発者である、まるぼん(marubon)さんのブログを参照下さい。
WordPress Popular Posts

WordPress Popular Postsプラグインは、ウィジェットに人気記事を表示できるようになるプラグインです。
ハミングバードでは標準では「人気記事」を表示する機能は搭載されていません。
そのため、WordPress Popular Postsプラグインを導入するとウィジェットに人気記事(1日、1週間、1ヶ月、累計)を表示することができます。
また、【Display post thumbnail】という箇所にチェックをいれると画像付きで表示が可能で、画像付きで設定された場合はランキング数字が表示されるようハミングバード側で設定されています。←ここが素晴らしい!
[appbox wordpress appid wordpress-popular-posts/]
使い方についてはこちらを参照されると、とても分かりやすいと思います。
ShowID for Post/Page/Category/Tag/Comment

ハミングバードでは、テーマオリジナルのショートコードがあります。

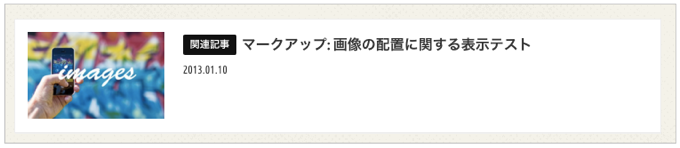
ショートコードを利用すると簡単に上記のように記事中に関連記事のリンクを画像つきで表示することが可能となります。

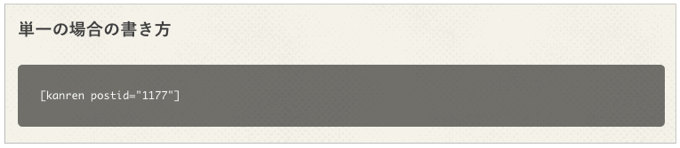
関連記事のリンクを画像つきで表示するやり方は、上記のようにショートコードに記事IDを入力する必要があります。
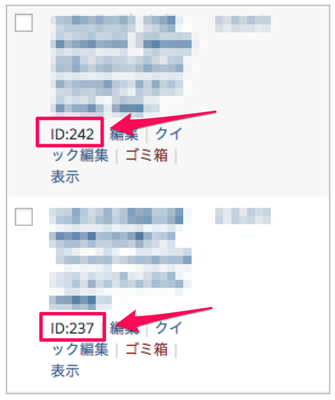
この記事IDですが、投稿記事一覧で記事タイトルにマウスのカーソルをのせると「post=◯◯◯」と数字が画面左下に表示されますが、これが意外と確認するのが面倒くさいことがあります。

そんなときに「ShowID for Post/Page/Category/Tag/Comment」プラグインを導入すると、上記のように投稿記事一覧で記事ごとにIDが表示されるようになります。
あとは、そのIDの数字をショートコードに入力すると良いでしょう。
[appbox wordpress appid showid-for-postpagecategorytagcomment/]
詳しい使い方は下記のブログ「utakata-days」を参照下さい。
Table of Contents Plus

Table of Contents Plusプラグインは記事内に自動で目次を入れてくれるプラグインです。見出し(H2,H3など)が各目次タイトルとなり、目次内の見出しをクリックすると、その見出しまで自動でスクロールしてくれます。
読者がより読みやすくするためのプラグインです。
このブログでも利用しているプラグインです。
[appbox wordpress appid table-of-contents-plus/]
使い方及び設定については、下記を参照するととても分かりやすいです。
AddQuicktag

AddQuicktagプラグインは、HTML エディター・ビジュアルエディターへクイックタグを追加をすることができるプラグインです。
ハミングバードは、独自のショートコードが利用できるので、その度にショートコードタグを入力するのは少し面倒です。
そのため、AddQuicktagプラグインを利用するとショートコードを容易に挿入することができるようになります。
[appbox wordpress appid addquicktag/]
ありがたいことにハミングバード製作者様が、AddQuicktagを利用したショートコードのサンプルコードを公開しているので、AddQuicktagへファイルをインポートすれば容易にショートコードが利用できるようになります。
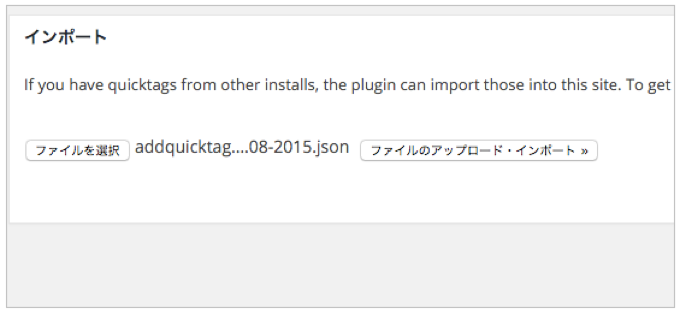
AddQuicktagプラグインインストールし有効化したら、上記よりAddQuicktagのインポート用ファイルをダウンロードしましょう。
ダウンロードが完了したら、解凍します。

WordPress管理画面を開き⇢「設定」⇢「AddQuicktag」を選択して、その画面最下部のインポートにさきほどダウンロードして解凍したファイル【addquicktag.-07-08-2015.json】を選択してファイルのアップロード・インポートボタンをクリックします。
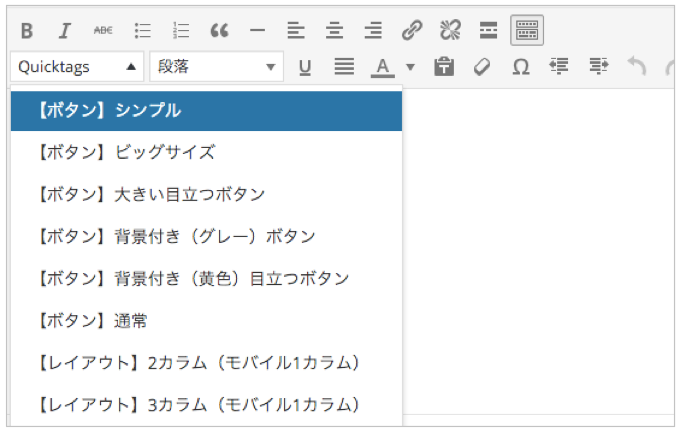
これで設定は完了です。記事投稿編集画面を開いてみましょう。
【ビジュアル画面】

【テキスト画面】

上記のように、ビジュアル・テキスト投稿画面ともに、選択するだけでショートコードを容易に挿入することができるようになりました。
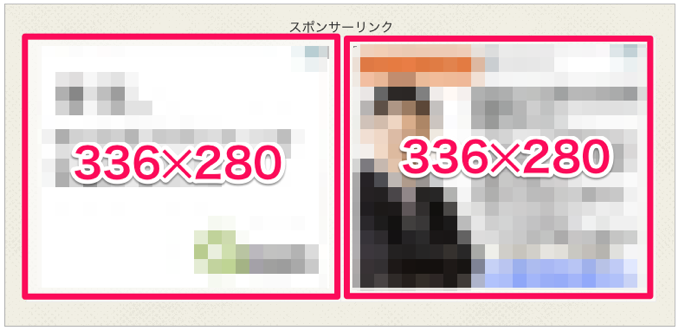
【小技】GoogleAdSenseを記事下(PC)に336✕280を綺麗に並べて表示する方法

Google AdSense利用者であれば、記事下に336✕280の広告を2つきれいに並べて表示したいと思われると思います。
ただウィジェット欄の【広告】記事下(PC)の箇所に「テキスト」ウィジェットを2つ入れてもきれいに表示されません。
|
1 2 3 4 5 6 7 8 9 10 11 |
<table> スポンサーリンク <tr> <td> ここにGoogleAdSense広告コード1 336✕280 </td> <td> ここにGoogleAdSense広告コード2 336✕280 </td> </tr> </table> |
上記のように、「テキスト」ウィジェットを【広告】記事下(PC)の箇所に設置して記述し、Google AdSenseの広告タグコードを2箇所に貼り付けましょう。
すると記事下に336✕280の広告を2つきれいに並べて表示することができます!
さいごに
『Hummingbird(ハミングバード)』はとても使いやすくおすすめできる有料WordPressテーマの1つです。
上記のように自分がより使いやすくなるよう工夫すると更に使いやすくなります。
Hummingbird(ハミングバード)利用者及び今後、利用してみたいと思われる方に参考になればと思います。
それではまた〜





















 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
