ここ最近、「DigiPress」や「MAGJAM」といったキーワードで検索されて、当ブログを見てくれる人が多くなりました。
「DigiPress」や「MAGJAM」をテーマに書いている記事が多いので見てもらえるととても嬉しく思います。
他にも「MAGJAM デモサイトデザイン」といったキーワードが多く、デモサイトのようなデザインにしたい!と思われる方が検索されているのではと思いました。
デモサイトはとてもかっこ良く「これはイイ!」思われて購入された方も多いと思います。ところが、「MAGJAM」を購入しテーマを反映したらすぐにデモサイトと同じような画面になるか思ったらならないことに困った方もいると思います。
これはDigiPressのテーマはカスマイズ型のWordPressテーマだからです。DigiPressのテーマは設定画面からユーザー好みに設定できるように作成されているためです。
自由にユーザー好みにカスタマイズができる反面、デモサイトと同じようにするには、使い始めたばかりの人からすると分からない人が多いのではないでしょうか。
DigiPressの専用マニュアルの使い方を見ていけば分かると思いますが、デモサイトと同じようなカスマイズのやり方は詳細に記載されていません。
そこで今回はデモサイトと同様に表示するやり方を紹介します。
目 次
DigiPressテーマ「MAGJAM」デモサイト
下記のデモサイトを元にカスタマイズしていきます。
「MAGJAM」デモサイトの仕様
デモサイトの仕様
- 3カラム、両サイドバーを使用
- フッターも3カラムを使用
- 各配置はウィジェットで構成されている。
- ページごとに表示するウィジェットを分けることができるプラグイン
が使用されている。 - 投稿記事画面、左サイドバーのプロフィール用ショートコードは、DigiPressテーマ専用のプラグイン(有料)が使用されている。
- 人気記事ウィジェットで「日次、週次、月次別でアクセスを集計」したい場合は、同様にDigiPressテーマ専用のプラグイン(有料)が必要です。
注意
ここで注意することは、デモサイトと全く同じようにしたい場合は、投稿記事画面プロフィール用ショートコードはDigiPressテーマ専用のプラグイン「Shortcodes for DigiPress」が必要となります。これはテーマとは別に有料プラグインとして販売されているので別途購入が必要となります。
「Shortcodes for DigiPress」については下記の記事を参照下さい。
人気記事ウィジェットで「日次、週次、月次別でアクセスを集計」したい場合も同様にDigiPressテーマ専用のプラグイン(有料)「Popular Posts
」が必要となります。
DigiPress専用プラグイン以外はテーマを購入すればデモサイト同様にできるので、プロフィール用ショートコードや日次、週次、月次別でアクセスを集計を利用しない方は必要ないと思います。
デモサイト同様のデザインにする方法
DigiPressビジュアル設定
最初にテーマの設定から進めていきます。WordPress管理画面に移動して、「DigiPressビジュアル設定」を開きましょう。

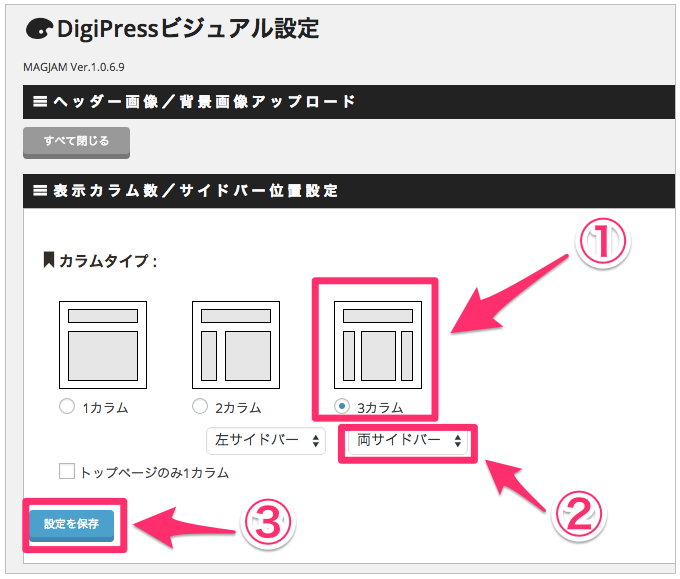
ビジュアル設定内の「表示カラム数/サイドバー位置設定」を選択しましょう。この中の、①「3カラム」を選択、②「両サイドバー」を選択して、③「設定を保存」しましょう。

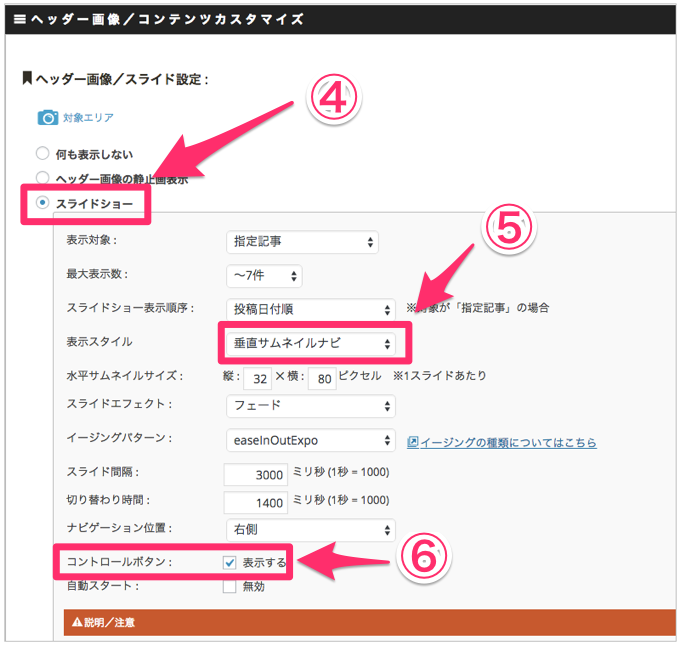
DigiPressビジュアル設定内の「ヘッダー画像/コンテンツカスマイズ」を開きましょう。その中の「ヘッダー画像/スライド設定」内を④スライドショーを選択、⑤垂直サムネイルナビを選択、⑥コントロールボタンを表示するにチェックを入れましょう。選択後、設置を保存しましょう。

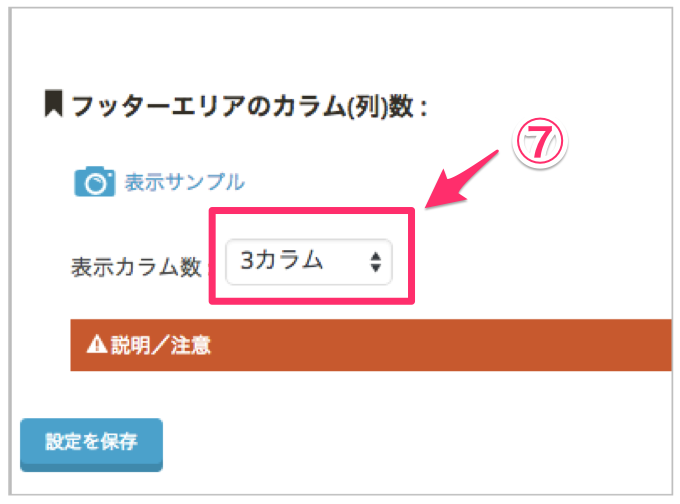
フッターエリアを開きましょう。⑦フッターエリアのカラム(列)数を「3カラム」を選択し設定を保存しましょう。

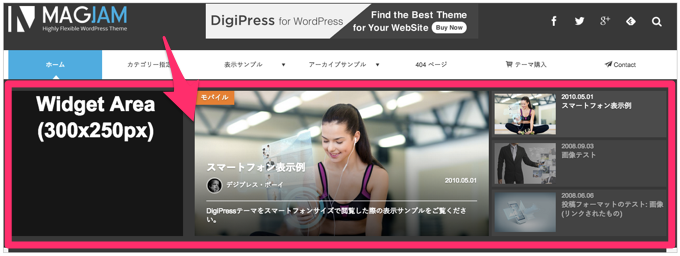
これでデモサイトのトップページの上部と同様のデザインになりました。
注意
ここで注意することは、このトップページ上部に表示される、スライド記事は投稿記事画面内で「スライドショーに含める」にチェックを入れておく必要があります。チェックしていないと記事が表示されません。記事の編集かクイック編集から「スライドショーに含める」にチェックマーク入れましょう。
DigiPress詳細設定
次に「DigiPress詳細設定」を開きましょう。

「DigiPress詳細設定」⇢トップページ表示設定内の共通設定⇢表示記事数設定
PC欄を4記事に数字を変更しましょう。(ここは何記事でも良いのですが、デモサイトと同様にするために記事数を4にしています。)
その下のトップページコンテツ表示設定内の「コンテンツを表示する」にチェックマークを入れます。その中の、「指定しない(デフォルト)」を選択して各記事の表示形式はノーマルにします。
これでDigiPress設定は終了です。次にウィジェット設定をします。
ウィジェット設定
デモサイトでは、ウィジェットをホーム画面(トップページ)と記事投稿ページやアーカイブページとそれぞれのページごとに表示するウィジェットを分けるよう設定されています。ページごとにウィジェット表示を分けるには、『Widget Logic』プラグインを利用すると簡単に分けることができます。
プラグインの使い方は下記の記事を参照して、プラグインを事前に追加しましょう。
配置するウィジェットの位置

デモサイトで利用している、ウィジェットの配置箇所は主に上記の通りです。フッターエリアはデモサイトを見れば分かると思いますので、ここでは除外しています。
注意
DigiPressビジュアル設定内の3カラムに設定していないと、サイドバー2は表示されないので注意しましょう。
各エリアに指定のウィジェットを配置
デモサイトでは下記の6つのウィジェットを各エリアに配置されています。デモサイトの各ウィジェットエリアのタイトルと、配置するウィジェットの機能は下記の通りです。
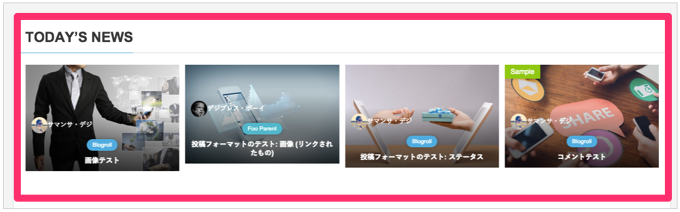
- TODAY’S NEWS(カルーセルスライダー)⇢コンテナエリア上部へ配置
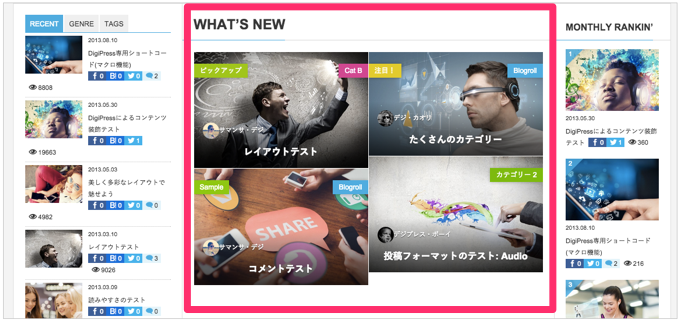
- WHAT’S NEW(ポートフォリオ形式3)⇢メインコンテンツエリア上部へ配置
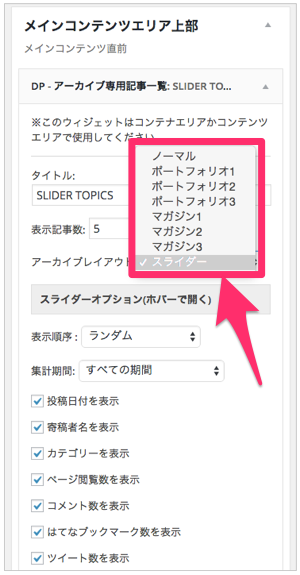
- SLIDER TOPICS(スライダー)⇢メインコンテンツエリア上部へ配置
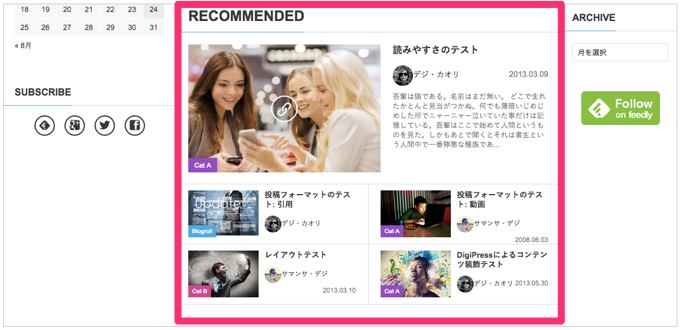
- RECOMMENDED(マガジン形式1)⇢メインコンテンツエリア上部へ配置
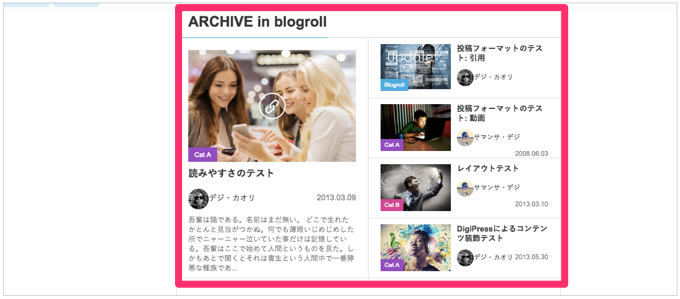
- ARCHIVE in blogroll(マガジン形式3)⇢メインコンテンツエリア上部へ配置
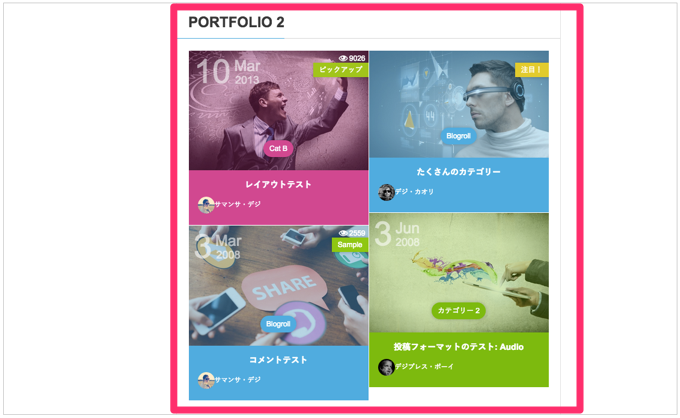
- PORTFOLIO 2(ポートフォリオ形式2)⇢メインコンテンツエリア上部へ配置
コンテナエリア上部へ配置
トップページ(ホーム画面)の上からデモサイトと同様のデザインにしていきます。TODAY’S NEWS(カルーセルスライダー)をコンテナエリア上部に設置します。

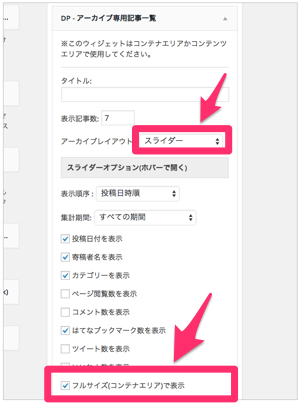
コンテナエリア上部に「DP-アーカイブ専用記事一覧」ウィジェットを設置しましょう。

表示記事数は好みの数字を入力(4つ以上が良い)。アーカイブレイアウトを「スライダー」で選択、「フルサイズ(コンテナエリア)で表示」にチェックマークを入れます。
次に「Widget logic」欄に「is_home() && !is_paged()」と入力してトップページのみこのウィジェットが表示するように制御します。最後に保存ボタンを押しましょう。
ページごとにウィジェット表示を分ける『Widget Logic』プラグインの使い方は下記を参照。
リンクアイコンページごとに表示するウィジェットを分けることができる『Widget Logic』プラグインが超便利! | ワドプラ

これでデモサイトの「TODAY’S NEWS」の箇所を同様デザインに出来ました。
メインコンテンツエリア上部へ配置

メインコンテンツエリア上部も同様に「DP-アーカイブ専用記事一覧」ウィジェットを利用して1つ1つウィジェットを配置していきます。
いずれも「Widget logic」欄に「is_home() && !is_paged()」と入力してトップページのみウィジェットが表示するように制御しましょう。

「WHAT’S NEW」には、「DP-アーカイブ専用記事一覧」ウィジェットを設置して、アーカイブレイアウトにポートフォリオ3を選択。

「SLIDER TOPICS」にはアーカイブレイアウトにスライダーを配置。スライダー形式は、「horizontal : 水平方向にスライド」を選択。

「RECOMMENDED」にはアーカイブレイアウトにマガジン1を設置。

「ARCHIVE in blogroll」にはアーカイブレイアウトにマガジン形式3を設置。

「PORTFOLIO 2」にはアーカイブレイアウトにポートフォリオ2を設置。
サイドバー1のウィジェット配置
サイドバー1は、「タブウジェット」、「カレンダー」、「DP- RSS/SNS」、サイドバー2には、「Dp- よく読まれている記事」、「アーカイブ」が利用されています。
デモサイトでは、記事投稿ページのサイドバー1にプロフィールボックスがあります。これは、「DP-カスタムテキスト」を選択して、DigiPress専用ショートコード(有料プラグイン)を利用してプロフィールボックス表示することができます。
「Widget logic」欄に「is_single()」と入力し記事投稿ページのみ表示するように制御します。
表示例
DigiPressは他を圧倒するデザイン性とパフォーマンスを備えています。このプロフィールボックスもDigiPress専用ショートコードで表示しています。
See more info
[/profile]
[profile name=”Mr. DigiPress” profimgurl=”http://digipress.digi-state.com/_wp/wp-content/uploads/2014/05/boy.jpg” profshape=”square” topbgimgurl=”http://demo.dptheme.net/dp7/wp-content/uploads/sites/2/unsplash_52b6b4db7397c_1-620×413.jpg” twitterurl=”#” facebookurl=”#” googleplusurl=”#” youtubeurl=”#” pinteresturl=”#” hoverfx=2 class=”fl-r” width=”300px” border=1]
DigiPressは他を圧倒するデザイン性とパフォーマンスを備えています。このプロフィールボックスもDigiPress専用ショートコードで表示しています。プロフィール画像の形状に合わせてSNSアイコンも変化します。
See more info
[/profile]
コード例
|
1 2 3 4 5 6 7 8 |
<div class="clearfix">[profile name="Ms. DigiPress" profimgurl="http://demo.dptheme.net/dp7/wp-content/uploads/sites/2/girl-flowers1-620x422.jpg" profsize=90 topbgimgurl="http://demo.dptheme.net/dp7/wp-content/uploads/sites/2/unsplash_529f51e60b51c_1-620x414.jpg" twitterurl="#" facebookurl="#" googleplusurl="#" youtubeurl="#" pinteresturl="#" hoverfx=1 class="fl-l" width="250px"] DigiPressは他を圧倒するデザイン性とパフォーマンスを備えています。このプロフィールボックスもDigiPress専用ショートコードで表示しています。<br /> <a href="http://demo.dptheme.net/dp9/category1/category3/post-1648/" class="icon-right-bold">See more info</a> [/profile] [profile name="Mr. DigiPress" profimgurl="http://digipress.digi-state.com/_wp/wp-content/uploads/2014/05/boy.jpg" profshape="square" topbgimgurl="http://demo.dptheme.net/dp7/wp-content/uploads/sites/2/unsplash_52b6b4db7397c_1-620x413.jpg" twitterurl="#" facebookurl="#" googleplusurl="#" youtubeurl="#" pinteresturl="#" hoverfx=2 class="fl-r" width="250px" border=1] DigiPressは他を圧倒するデザイン性とパフォーマンスを備えています。このプロフィールボックスもDigiPress専用ショートコードで表示しています。プロフィール画像の形状に合わせて<span class="blue">SNSアイコンも変化</span>します。<br /> <a href="http://demo.dptheme.net/dp9/category1/category3/post-1648/" class="icon-right-bold">See more info</a> [/profile]</div> |
ピッタリ左サイドバーへおさるように幅を250pxにしています。
詳しい使い方は下記を参照下さい。
DigiPressテーマ専用プラグイン『Shortcodes for DigiPress』様々なことがショートコードで簡単にできる! | ワドプラ
さいごに
上記の手順で進めていけば、デモサイトのようなデザインにすることができます。ここでは、パソコン表示でのデモサイトデザインにしましたが、モバイルもデモサイト同様にしたい場合は、ウィジェットの制御を組み合わせを工夫しましょう。
1つ難点なのは全てのウィジェットを利用すると、表示が遅くなってしまう点です。また記事数がある程度ないと同じような記事が各ウィジェットに表示されてしまうので、記事数を増やして利用したほうが良いと思います。
デモサイトのようなデザインをしてみたい!という人に役立てばと思います。
それではまた〜






















 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
