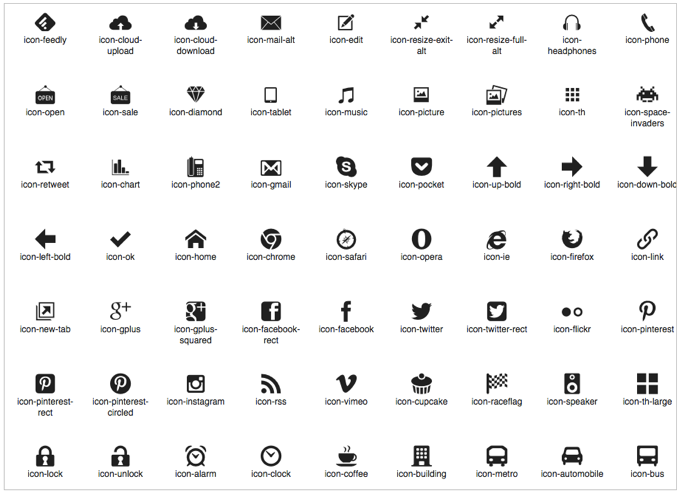
DigiPressシリーズのテーマでは、Webフォントを利用して画像を使わずにアイコンを表示する機能が搭載しています。なんと251種類のアイコンフォントが標準搭載されています。本格的に利用すれば記事の見栄えがずいぶん変わりますよ〜!
DigiPressテーマ「MAGJAM」がアップデートされ、バージョン1.1.2.3になりアイコンフォントが更に追加されて293種類となっています。
Webフォントとは?
Webフォントとは、オンライン上にあるフォントデータをCSSから読み込み、ブラウザでアクセスされるOSのフォントに依存することなく、どのマシンからでもあらゆるフォントを同じように用いて、そのフォントのデザインの書体を表示することができる仕組みです。
例えば、←スカイプ、←Google Chrome、←Evernoteなどアイコンの画像ファイルを利用している訳ではなくアイコン専用のフォントで表現しています。
フォントなので大きさは自由に指定でき、拡大しても画像ファイルのように粗くなることがないのが特徴です。またカラーを指定することも可能です。
このように大きさ、カラーを変更して使えます!
Androidアイコン
利用方法
Webフォントの利用方法はとても簡単です。DigiPressシリーズのテーマでは、CSSから自動で読み込まれるので設定は必要なく、最初から利用できます。Webフォントアイコン名は、DigiPressへアクセスしメンバーログインしてフォントマップを参照下さい。
例)Apple
|
1 |
<span class="icon-apple">Apple</span> |
好きな文字と囲むだけでアイコンフォントが表示されます。
例)コーヒー
例)LeafWith Label
|
1 2 |
<span class="icon-coffee ft35px lightblue">コーヒー</span> <span class="icon-leaf label label-green">Leaf</span><span>With Label</span> |
アイコンフォント名の後ろに「ft35pX」と数字で大きさ、lightblueで色を、「label」を入れるとラベルにすることもできます。
ボタン組み合わせ応用
|
1 |
<a href="#" class="btn btn-primary icon-mail ft16px">お問い合わせ</a> <a href="#" class="btn btn-green icon-home ft18px">ホーム</a> <a href="#" class="btn btn-blue icon-down-circled ft18px">ダウンロード</a> |
ボタン各種
ボタン(規定)
ボタン(ブルー)
ボタン(ライトブルー)
ボタン(プライマリ)
ボタン(グリーン)
ボタン(オレンジ)
ボタン(ピンク)
ボタン(レッド)
ボタン(ブラック)
|
1 2 3 4 5 6 7 8 9 |
<a href="#" class="btn">ボタン(規定)</a> <a href="#" class="btn btn-blue">ボタン(ブルー)</a> <a href="#" class="btn btn-lightblue">ボタン(ライトブルー)</a> <a href="#" class="btn btn-primary">ボタン(プライマリ)</a> <a href="#" class="btn btn-green">ボタン(グリーン)</a> <a href="#" class="btn btn-orange">ボタン(オレンジ)</a> <a href="#" class="btn btn-pink">ボタン(ピンク)</a> <a href="#" class="btn btn-red">ボタン(レッド)</a> <a href="#" class="btn btn-black">ボタン(ブラック)</a> |
btnがボタンを表示、その後ろがカラーとなります。#のところにWebページのURLを入力するとそのボタンを押すとリンク先のページに移動するといったことができます。
さいごに
アイコンフォントだけでなく、ボタンも簡単に表示できるので組合わせ次第では色々な表現が可能です。DigiPressシリーズのテーマ以外でWebフォントを利用したいときは、『Font Awesome』プラグインを利用すれば同様のことが可能です。上手く利用して記事を多彩に装飾してみてはいかがですか?
それではまた〜























 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
