WordPressでAmazonアソシエイトを利用できる「Amazon JS」WordPressプラグインがあります。
プラグイン
[appbox wordpress appid amazonjs/]
このプラグインは、下記のように見栄えが美しいAmazonリンクを生成することができます。
リンク生成
[amazonjs asin=”4844337092″ locale=”JP” title=”いちばんやさしいWordPressの教本 人気講師が教える本格Webサイトの作り方 第2版 WordPress 4.x対応 (「いちばんやさしい教本」シリーズ)”]
Amazon JSプラグインの設定
Amazon JSプラグインの設定は下記のWebサイトが詳しいので初めて利用される人は参照されると良いでしょう。
Amazon JSプラグインは、WordPress記事投稿画面で簡単にAmazonの商品リンクを作成できます。
WordPressの記事投稿画面で記事を書いている人にとっては、すごい便利なのですが私のように専用ブログエディタで記事を書いている人にとっては使いにくいところがあります。
Amazonで検索した商品を、Amazon JSプラグインで検索して、生成されたコードをブログエディタに貼り付けるといった手間が面倒で使い勝手が悪く最近は利用を控えていました。
ちなみに私は、MarsEditというMac専用アプリを利用していますが、このブログエディタを利用したら他では記事が書けないと言えるくらい手放せないアプリの1つです。
そのため、MarsEditで記事を投稿した下書きに、Amazon JSプラグインで検索して生成されたコードをコピー&ペーストするといったやり方になっていました。
そこで何か良いやり方がないかと探していたところ、Lonely MobilerのRyo MatsufujiさんがAmazonjs のリンクを生成するブックマークレットを作成したという記事を発見しました!
Amazonjs のリンクを生成するブックマークレット
このブックマークレットを利用すれば、Amazonの商品ページを開いた状態で Amazonjs で使用するショートコードを生成できます!
このブックマークレットなら、ブログエディタでWordPressの記事投稿画面を開かなくてもAmazonjs で使用するショートコードを生成できるので手間がかかりません。
利用方法
Amazonjs のリンクを生成するブックマークレットを作成した | Lonely Mobilerへアクセスし、「Get Amazonjs ShortCode」をブラウザのブックマークへドラックしてブックマークへ登録しましょう。
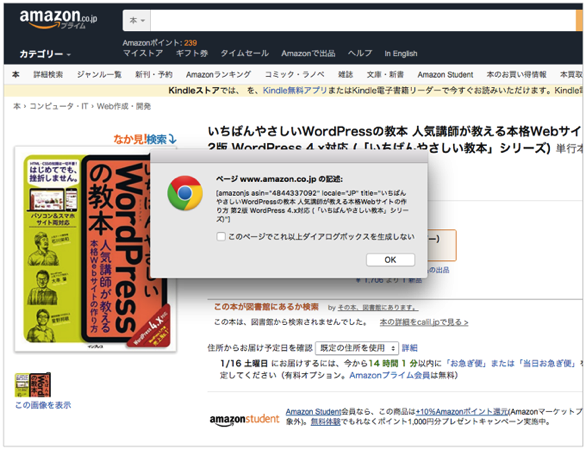
次にAmazon.co.jpへアクセスして、リンクを生成したい商品画面を開きます。

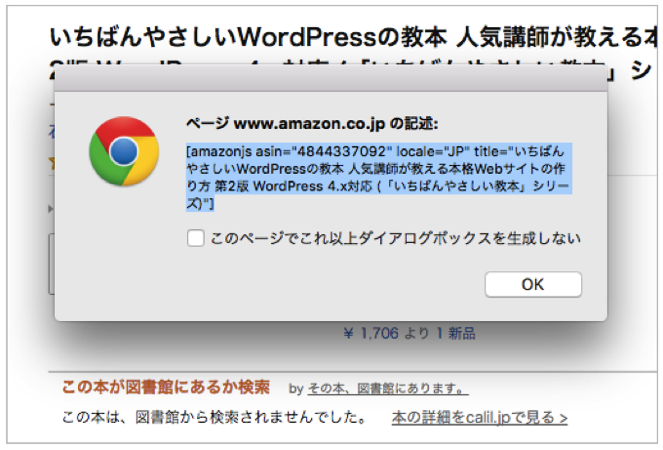
ブックマークに登録した「Get Amazonjs ShortCode」をクリックすると、上記のようにAmazonjs のショートコード生成が画面上に表示されます。

画面上に表示された、ショートコードをコピーしてブログエディタに貼付けましょう。
WordPressの記事投稿画面を表示せずにAmazonjsショートコードを生成することができます。
サクッと生成できてとても便利です!
さいごに
ぶっちゃけ「商品紹介ブログパーツ カエレバ」を使えば早いのですけど、Amazonjs利用者でブックマークレットを利用すれば素早く生成できるということで記事にしました。
ちなみにDigiPressテーマでAmazon JSプラグインを利用するとリストタグが自動で付いてしまって、見た目が変になるのでリストタグを非表示にして利用することをオススメします。
それではまた〜






















 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
