ブログの記事を書くとき、入力に手間がかかると中々スムーズに記事書き進めることができません。そんなときオススメできる「AddQuicktag」プラグインを紹介します。
AddQuicktagプラグインとは?
[appbox wordpress appid addquicktag/]
AddQuicktagとは、HTMLエディターやビジュアルリッチエディターで定型入力に使用できるクイックタグを簡単に追加・管理プラグインです。このプラグインを利用すると入力作業を効率化でき、記事を書く作業が早くなります。
AddQuicktagプラグイン用インポートデータ
このブログは、DigiPressのWordPressテーマ『MAGJAM』を利用しています。DigiPressで提供しているCSSのクラス定義と共に任意のHTMLタグを使うことにより、多彩にテキストやコンテンツ装飾できますが、その反面、豊富な定義を覚えるのにマニュアルを見るの繰り返しになっていてスムーズに記事を書くことがでず困っていたところ、「AddQuicktag」プラグインを利用したら、入力がスピーディーになりました!
更に「AddQuicktag」にはインポート機能があり、DigiPressがサポートするインポートデータを入れることにより超スピーディーにテキストやコンテンツを装飾できるようになります!
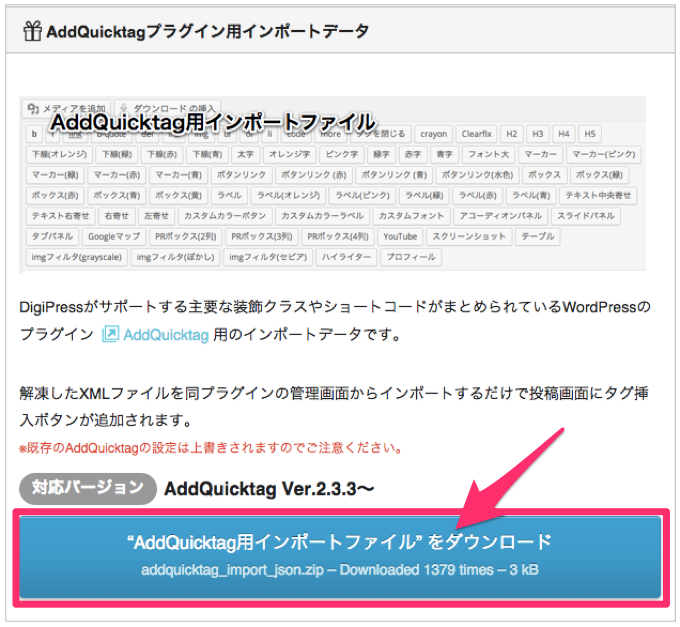
インポートデータには、DigiPressがサポートする主要な装飾クラスやショートコードがまとめられています。DigiPressユーザーはぜひ活用しましょう。
データをインポート方法
最初にAddQuicktagプラグインを追加し、有効化しましょう。
次にDigiPressがサポートする特典ファイルのダウンロード先へアクセスしログインしよう。
「AddQuicktag用インポートファイルをダウンロード」ボタンを押してダウンロードしファイルを解凍しよう。
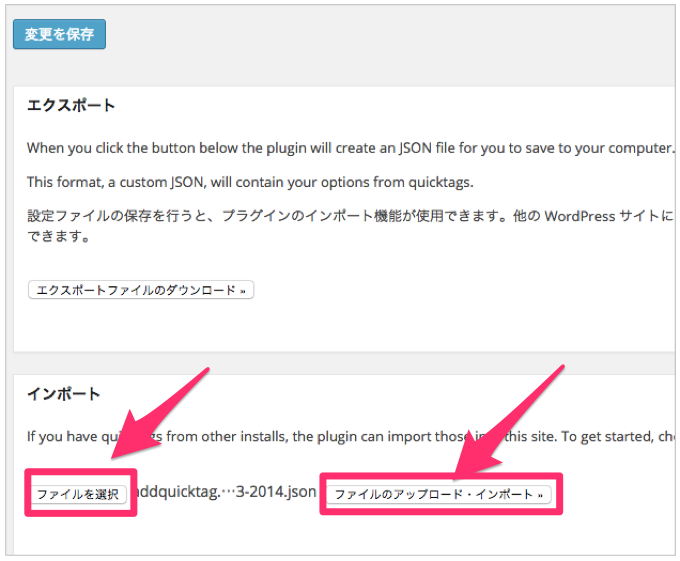
管理画面の「設定」⇢「AddQuicktag」内の下部へ⇢インポート

「ファイル選択」⇢ダウンロードしたaddquicktag.-07-03-2014.jsonファイルを選択⇢「ファイルのアップロード・インポート」ボタンを押してアップロード⇢「変更を保存」ボタンを押します。
インポート後の投稿画面
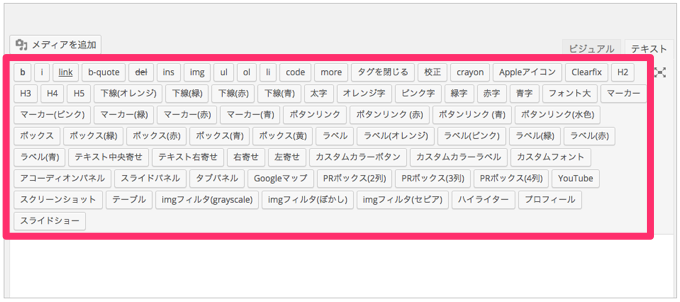
【テキスト投稿画面】

DigiPressがサポートする主要な装飾クラスやショートコードがまとめられていて、タグを選択するだけで、記事内に入力できます!めちゃめちゃ便利!!
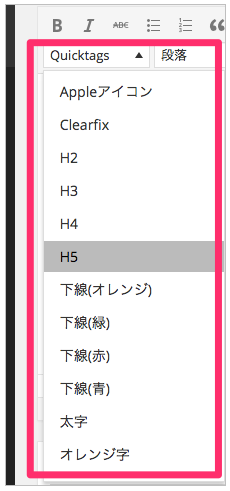
【ビジュアル投稿画面】

ビジュアル投稿では、「Quicktags」の中にリスト形式で表示されます。
さいごに
テキスト投稿画面だけかと思っていたところ、ビジュアル投稿画面でも利用できます。DigiPressユーザーにとっては超便利になるので、ぜひインポートファイルを利用してみて下さい!
それではまた〜
























 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
