WordPressでは、サイドバーなどにさまざまな情報を表示するためのウィジェット機能があります。
ウィジェットは、管理画面から簡単に追加・削除ができヘッダー、サイドバー、フッターなど様々な箇所に設置することができます。
利用するWordPressテーマによってウィジェットを配置できる箇所に違いがあります。
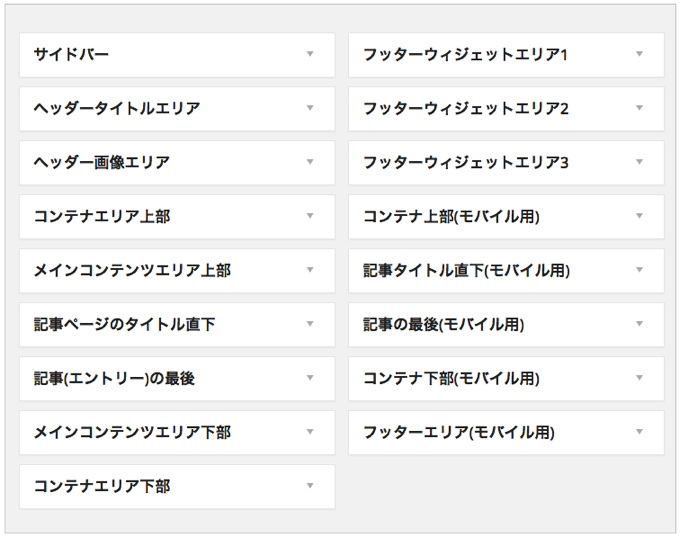
当ブログが利用しているDigiPressテーマ『MAGJAM』では、下記のように色々な箇所に設置することが可能です。

『MAGJAM』はユーザーが好きな箇所へ自由にウィジェットを設置できるように作られているため設置箇所が豊富です。
豊富なウィジェット設置箇所があるので自由に色々なことが簡単にできるのがこのテーマの特徴ですが、「トップページのみウィジェットを表示したい」、「固定ページと記事ページには別々のウィジェットを表示したい」、「スマホとPCでウィジェットの表示を分けたい」といった状況になることがあると思います。
今回はそんな時に条件分岐指定してウィジェット表示を分けることができるWordPressプラグイン『Widget Logic』を紹介します。
Widget Logicプラグインとは?

WordPressのウィジェットに条件分岐を設定でき、ウィジェットの内容を条件分岐で表示・非表示にできるプラグインです。
トップページカテゴリーページ、記事ページ毎に表示したいウィジェット分けたり、スマホとPCでウィジェットの表示を分けたりすることができます。
例えば、トップページのみ広告を非表示、記事ページには広告を表示するといったことが簡単にできるようになります。
Widget Logicの導入方法
管理画面⇢プラグイン⇢新規追加⇢キーワード検索欄で「Widget Logic」と入力。⇢いますぐインストール⇢有効化しましょう。
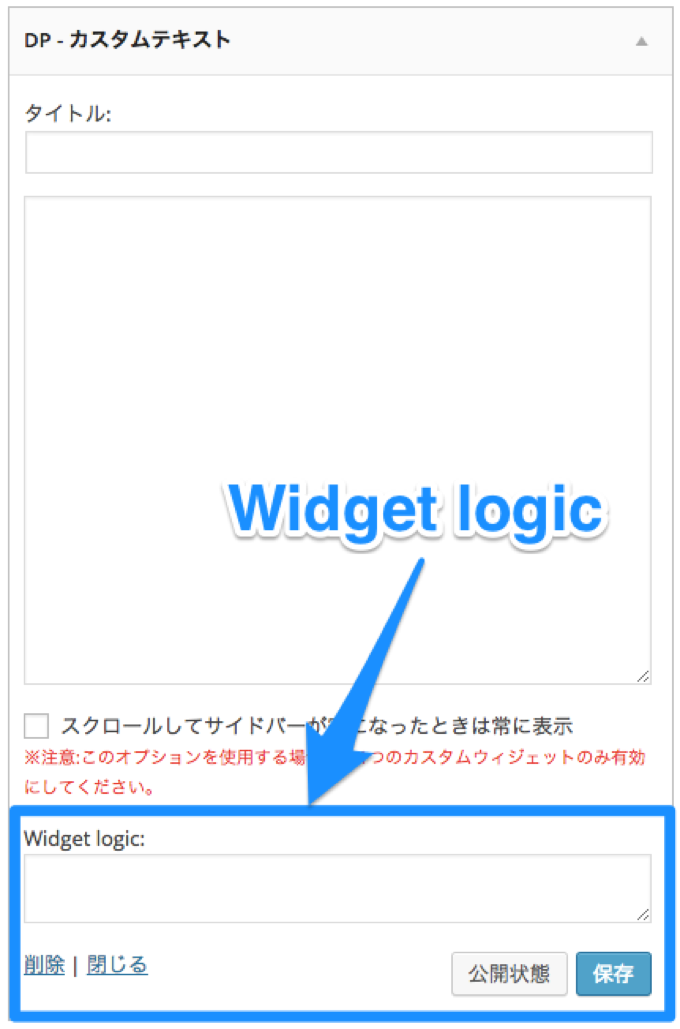
Widget Logicを有効化すると、下記のようにウィジェットへテキストなどを設置すると設置したウィジェットの下あたりに「Widget Logic」という項目が表示されます。この項目欄に条件分岐タグを指定してウィジェットの表示を分けることができます。

条件分岐タグを指定
基本形
- 投稿ページのみに表示
- 固定ページのみに表示
- 複数ページにわたるページ(2ページ目以降)に表示する
is_paged() - アーカイブページのみに表示する
- カテゴリーページのみに表示する
- 検索結果ページのみに表示する
- 日付アーカイブページのみに表示する場合
- タグページのみに表示する場合
- 投稿者のアーカイブページのみに表示する場合
- カスタム投稿タイプのアーカイブのみに表示する場合
is_single()
is_page()
is_archive()
is_category()
is_search()
is_date()
is_tag()
is_author()
is_post_type_archive()

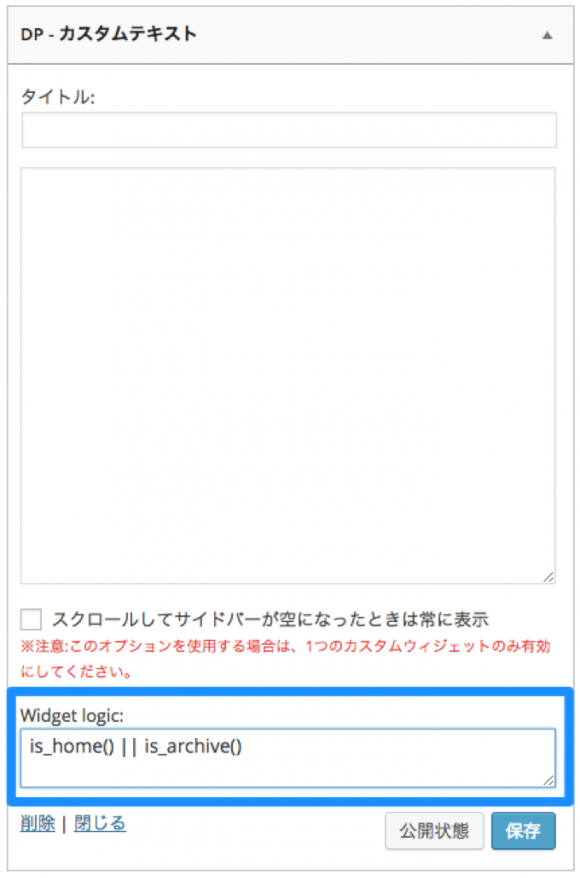
上記のように「Widget Logic」欄に条件分岐タグを入力するだけで、ウィジェットの表示を分けることができます。
分岐の条件指定
- 条件タグの先頭に
!(感嘆符)を付けると否定条件となる。 - 条件タグ同士を
&&で繋げると「AND」(すべての条件を満たす)条件となる。 - 条件タグ同士を
||で繋げると「OR」(いずれかの条件を満たす)条件となる。
組合わせ応用
例)トップページのみに表示する場合is_home() && !is_paged()
例)トップページとアーカイブページのみ表示する場合is_home() || is_archive()
例)モバイル端末でアクセスされたときにのみ表示is_mobile_dp()
例)PC表示の場合のみに表示する!is_mobile_dp()
例)モバイル表示のトップページのみ表示is_mobile_dp() && is_home && !is_paged()
この他ページIDで指定などかなり細かく条件を指定することができます。
条件分岐タグ参考サイト
より詳細な条件分岐タグを利用する場合は下記を参照下さい。
さいごに
最初に基本形を利用してみて、わかってきたら条件分岐タグを組み合わせみると良いでしょう。
「Widget Logic」を利用するとウィジェットの使い方の幅がひろがりますよ〜!
超便利なのでぜひ利用してみて下さい。
それではまた〜






















 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
