前記事「これイイ!DigiPressテーマ専用『Webフォント』で記事を多彩に装飾しよう!」でアイコンフォント(Webフォント)の記事を書きました。
その紹介したアイコンフォント(Webフォント)を利用してグローバルメニューを装飾してみました!
今回は、グローバルメニューにアイコンフォントを利用するやり方を紹介します。
WordPressテーマ「MAGJAM」で表示する方法(DigiPressシリーズ利用ユーザー限定)とWordPressのプラグイン「Font Awesome 4 Menus」使って表示する方法(どなたでもOK)の2つを紹介します!
DigiPressテーマ「MAGJAM」で表示する方法
「MAGJAM」に限らず、DigiPressシリーズのテーマでは同様のやり方でグローバルメニューにアイコンフォントを表示することができます。
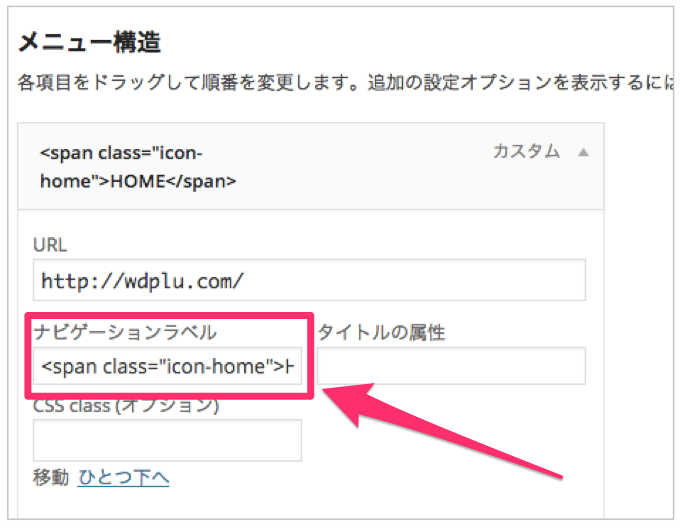
「外観」⇢「メニュー」へ移動しましょう。

「ナビゲーションラベル」内にアイコンフォントを表示するためのタグを入力します。
例)HOME
|
1 |
<span class="icon-home">HOME</span> |
挿入したいアイコンフォントのタグを入力して、その間にグローバルメニューに表示させたいタイトルを入れるだけでアイコンフォントで装飾したグローバルメニューを作成することができます。最後に「メニューの保存」をしましょう。
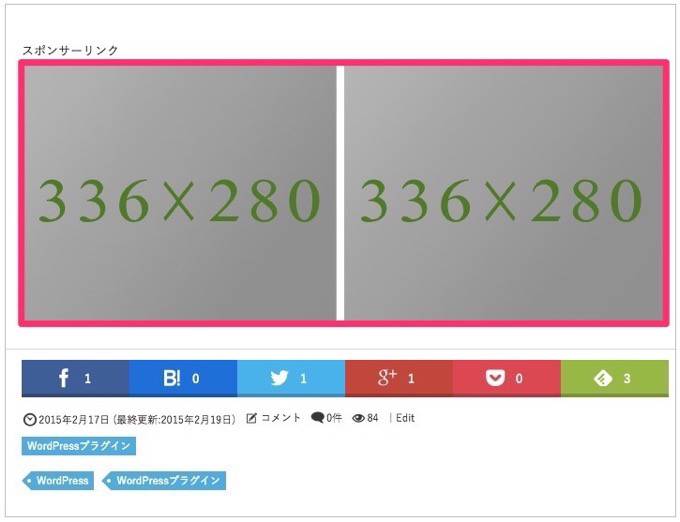
上手く表示されているか確認しましょう。

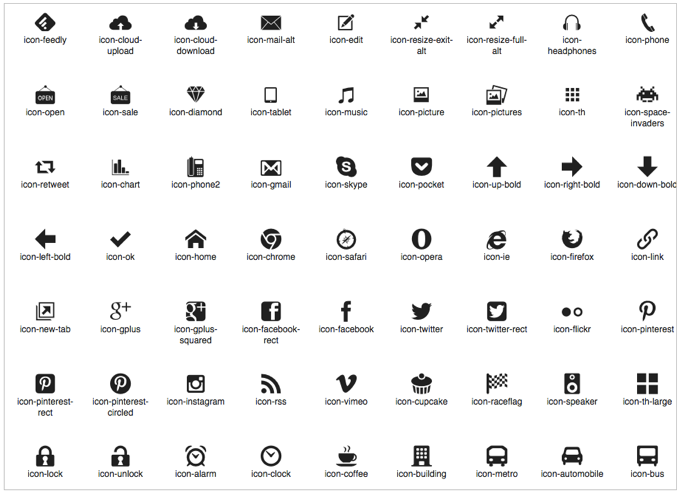
上記のような様々なアイコンフォントが利用できます。アイコンフォントタグはDigiPressユーザーズマニュアル内(ログインが必要)の表示可能なアイコンフォント一覧を参照下さい。
WordPressのプラグイン「Font Awesome 4 Menus」使って表示する方法
こちらはプラグインを利用してアイコンフォントを表示する方法です。こちらはDigiPressテーマ以外でも利用できます。

「プラグイン」⇢「Font Awesome 4 Menus」で検索⇢「Font Awesome 4 Menus」インストール⇢「有効化」しましょう。

「外観」⇢「メニュー」へ移動しましょう。
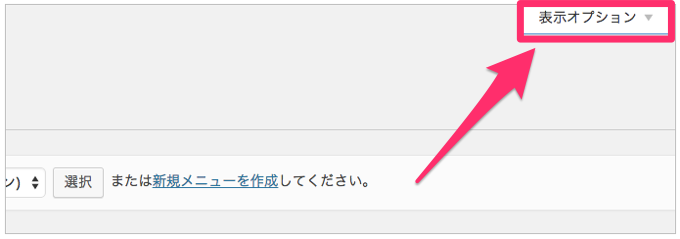
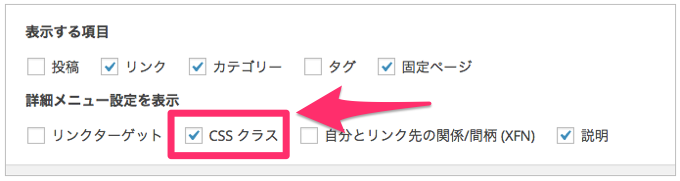
メニュー画面右上の「表示オプション」をクリックしましょう。

その中の「CSSクラス」にチェックを入れましょう。

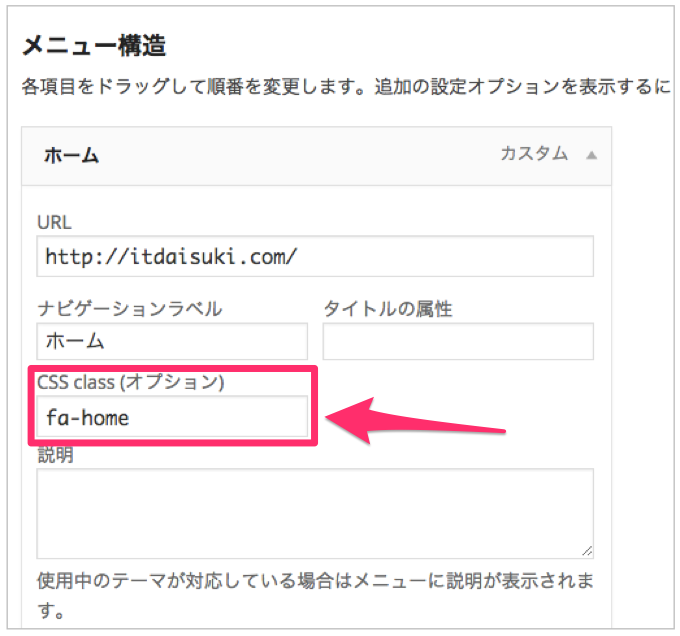
メニュー構造のCSS class(オプション)にFont Awesome Icons内の利用したいアイコンフォントのタグを入れます。
最後に「メニューの保存」をしましょう。
これだけでグローバルメニューにアイコンフォントを表示できます。
こちらはかなりの数のアイコンフォントがあります。
さいごに
上記、2つの方法を利用すれば簡単にグローバルメニューにアイコンフォントを表示できます。上手く利用すれば、グローバルメニューの雰囲気がかなりかわると思います。装飾してみたい方はぜひ利用してみて下さい!
それではまた〜























 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
