ブログの記事が増えてくるとどうしても過去の記事が埋もれてしまいます。せっかく書いた記事も読まれなければ勿体ないですよね〜。
かといって一ページ一ページ目的の記事を探してくれる人はそういるものじゃありません。
そのため、全ての記事が一覧できるサイトマップがあると目的の記事を探しやすくなります。
そこで今回は、そんなときに使えるWordPressプラグイン「PS Auto Sitemap」を紹介します。
このプラグインは一度導入すれば、記事を追加する度に自動でサイトマップに追加されていくのでとても便利です。しかも、最初に導入・設定しておけば、あとは何もさわることはほとんどありません。
では早速、その設定のやり方を紹介します。
PS Auto Sitemapとは?
PS Auto Sitemapは、ブログ内に記事のサイトマップを自動で生成してくれる便利なWordPressプラグインです。
新記事を作成する度に人力でサイトマップを作るのはとても管理が大変です。このプラグインは記事を作成する度に自動でサイトマップにしてくれます。
訪問者にとってもサイトマップがあると、ブログの記事を一覧できるためユーザビリティーの向上するというのもありますし、内部リンクを形成してくれるのでSEO面でも有利になります。
他にもブログの記事が増える度に、古い記事がうもれてしまうためにこういったサイトマップがあると古い記事を探しすいメリットもあります。
PS Auto Sitemapプラグイン導入のやり方

[appbox wordpress appid ps-auto-sitemap/]
「管理画面」⇢「プラグイン」⇢「新規追加」⇢プラグインの検索バーに「PS Auto Sitemap」と入力⇢「いますぐインストール」⇢「有効化」しよう。
有効化したら「設定」⇢「PS Auto Sitemap」をクリックして開きましょう。

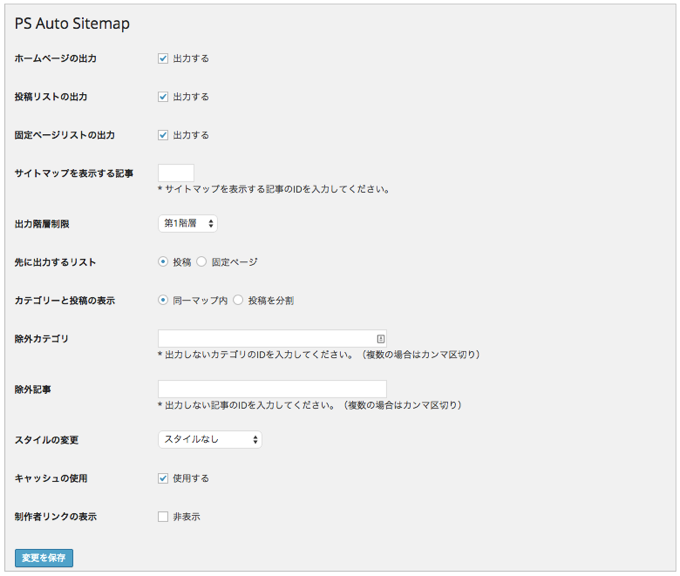
PS Auto Sitemapの設定画面です。
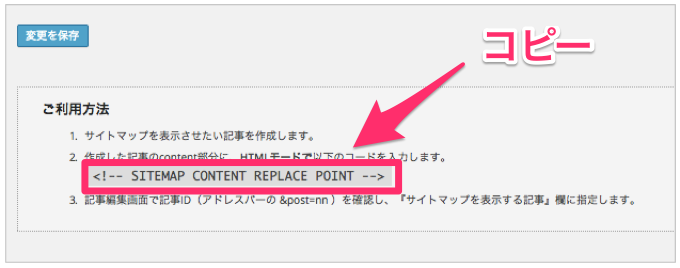
画面下部「変更を保存」の下のほうへ移動しましょう。

ご利用方法の欄2.<!– SITEMAP CONTENT REPLACE POINT –>をコピーしましょう。
|
1 |
<!-- SITEMAP CONTENT REPLACE POINT --> |
次にサイトマップを表示するためのページを作成します。
PS Auto Sitemapは、「投稿」と「固定ページ」にサイトマップを作成できますが、ここでは「固定ページ」に作成します。
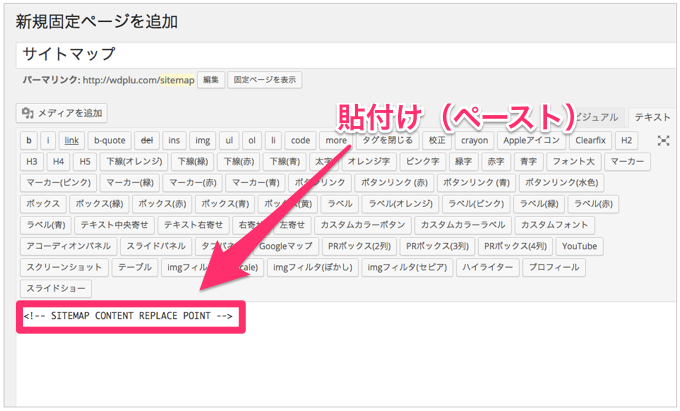
「固定ページ」⇢「新規追加」

HTMLモードにしてさきほどコピーした「SITEMAP CONTENT REPLACE POINT」を本文に貼付けて記事を公開しましょう。
記事を公開したら、その固定ページの記事のURLを確認しましょう。
そのURLのPOST=◯◯◯の数字をメモするか、コピーしましょう。ここでは「303」です。

「設定」⇢「PS Auto Sitemap」をクリックして開きましょう。
その中の「サイトマップを表示する記事」の空欄にさきほどの数字を入力しましょう。
「制作者リンクの表示」にも非表示にチェックを入れましょう。これが表示になっているとサイトマップ下部に制作者リンクが表示されるからです。(気にならない方はそのままでOK)
「出力階層制限」で階層を指定できます。ここでは第2階層としました。
スタイルは付箋、ドキュメントツリーなど14種類から選択できます。階層とスタイルは好みで設定しましょう。
「変更を保存」して設定を保存しよう。
サイトマップをメニューへ追加
作成した固定ページ(サイトマップページ)をメニュー(外見⇢メニュー)に追加しましょう。訪問者が分かりやすいところに設置すると良いでしょう。サイトマップページを確認し無事表示されたら導入完了です!
下記のようなサイトマップページを作成されます。
さいごに
DigiPressテーマ「MAGJAM」では「PS Auto Sitemap」のスタイルによってはリストタグが表示されてしまい、表示が変になる場合があります。その場合は、リストマークアイコンを無効にするときれいに表示できます。
リストマークアイコンを無効
「ビジュアル設定」→「オリジナルスタイルシート設定」に下記のCSSを追加しましょう。
|
1 2 3 4 5 6 7 |
.entry ul li:before { border:none; width:0; height:0; margin-right:0; box-shadow:none; } |
一度導入すれば記事を投稿毎に自動でサイトマップが生成されるので便利ですね。
それではまた〜
2016年1月24日更新
[talk words=”サイトマップは読者のために、分かりやすい箇所に設置することをオススメします。せっかくのサイトマップが分かりにくい箇所にあると利用してもらえませんからね。” avatarimg=”https://wdplu.com/wp-content/uploads/2015/02/wdpluavatar1.png”]























 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
