カスタマイズ型日本語WordPressテーマ「DigiPress」にはDigiPress専用拡張機能があります。
これは、DigiPressテーマへ更に機能を追加するための拡張機能(プラグイン)で既存のテーマに様々な便利な機能を追加することができます。
現在(2015年10月6日)、DigiPress専用拡張機能は以下4つリリースされており、いずれも有料で販売されています。
DigiPress専用拡張機能DigiPressテーマ専用
- Shortcodes for DigiPress
- Popular Posts
- Simple Rating
- Call to Action
DigiPress専用拡張機能(プラグイン)ですので、DigiPressシリーズのWordPressテーマのみであり、DigiPressシリーズのテーマ以外では利用することはできません。
アドオンはいずれも難しい設定は必要がなく、プラグインを追加するような手順だけで利用することが可能になります。
今回はそのDigiPress専用拡張機能4つを紹介します!
目 次
様々なショートコードを追加する「Shortcodes for DigiPress」

ショートコードを利用するだけでテキストを自由に装飾したり、オリジナルカラーボタン・オリジナルラベル、スライドトグル、アコーディオンスライド、タブパネル、プロフィール、スライドショーなどを設置することが出来るようになります。
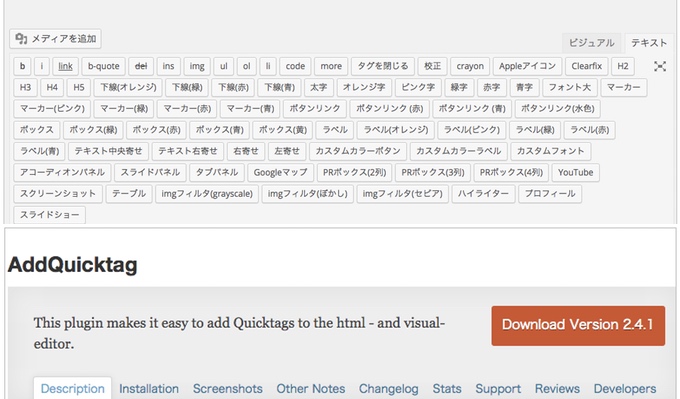
導入・設置方法
各ショートコード表示例とコード
プロフィールショートコード表示例
[profile name=”トモノリ” namesize=22 namecolor=”#36597E” nameitalic=1 authorurl=”https://wdplu.com/profile” profimgurl=”https://wdplu.com/wp-content/uploads/2015/02/wdpluavatar1.png” profshape=”circle” profsize=200 topbgimgurl=”https://wdplu.com/wp-content/uploads/2015/02/150212-0003.png” profbdwidth=12 twitterurl=”https://twitter.com/wdplu” facebookurl=”https://www.facebook.com/wdplu” googleplusurl=”https://plus.google.com/+Wdplublog/” youtubeurl=”#” pinteresturl=”#” hoverfx=1 bgcolor=”#DAEAFE” desccolor=”#36597E” descfontsize=”13px” border=1 bdcolor=”#36597E”]
これはショートコードを利用したプロフィールボックスです。
プロフィール画像サイズ、斜体、名前の大きさ、名前の色、背景色、プロフィール画像の枠線の太さ、SNSアイコン表示などを指定できます。
[/profile]
コード
|
1 2 3 |
[profile name="Ms. DigiPress" namesize=22 namecolor="#36597E" nameitalic=1 authorurl="#" profimgurl="http://demo.dptheme.net/dp7/wp-content/uploads/sites/2/girl-flowers1-620x422.jpg" profshape="circle" profsize=200 topbgimgurl="http://demo.dptheme.net/dp7/wp-content/uploads/sites/2/unsplash_529f51e60b51c_1.jpg" profbdwidth=12 twitterurl="#" facebookurl="#" googleplusurl="#" youtubeurl="#" pinteresturl="#" hoverfx=1 bgcolor="#DAEAFE" desccolor="#36597E" descfontsize="13px" border=1 bdcolor="#36597E"] DigiPressは他を圧倒するデザイン性とパフォーマンスを備えています。このプロフィールボックスもDigiPress専用ショートコードで表示しています。<br />プロフィール画像サイズ、斜体、名前の大きさ、名前の色、背景色、プロフィール画像の枠線の太さ、SNSアイコン表示などを指定しています。 [/profile] |
プロモーション用ショートコード表示例
[promobox column=3]
[promo title=”Popular Posts” titlecolor=”#000″ titlehovercolor=”#2CC5EA” icon=”icon-podium” iconcolor=”#A7E329″ iconhovercolor=”#41E7FF” iconbgcolor=”#000″ iconstyle=”square” url=”https://wdplu.com/popular-posts” target=”_blank”]
日次、週次、月次で表示回数を集計して人気記事をランキング表示ができる拡張機能。
[/promo]
[promo title=”Simple Rating” titlecolor=”#FF8DA4″ icon=”icon-thumbs-up” iconcolor=”#fff” iconbgcolor=”#FF8DA4″ iconstyle=”round” url=”https://wdplu.com/simple-rating” target=”_blank”]
記事に対する評価ランキングを表示することができる拡張機能。
[/promo]
[promo title=”Call to Action” titlecolor=”#3FC9EB” titlehovercolor=”#222″ icon=”icon-phone” iconcolor=”#fff” iconhovercolor=”#A7E329″ iconbgcolor=”#41E7FF” iconstyle=”circle” url=”https://wdplu.com/call-to-action” target=”_blank”]
見込み客を誘導して成約につなげるアクションコンテンツを簡単に生成できる拡張機能。
[/promo]
[/promobox]
コード
|
1 2 3 4 5 6 7 8 9 10 11 |
[promobox column=3] [promo title="Popular Posts" titlecolor="#000" titlehovercolor="#2CC5EA" icon="icon-podium" iconcolor="#A7E329" iconhovercolor="#41E7FF" iconbgcolor="#000" iconstyle="square" url="http://wdplu.com/popular-posts" target="_blank"] 日次、週次、月次で表示回数を集計して人気記事をランキング表示ができる拡張機能。 [/promo] [promo title="Simple Rating" titlecolor="#FF8DA4" icon="icon-thumbs-up" iconcolor="#fff" iconbgcolor="#FF8DA4" iconstyle="round" url="http://wdplu.com/simple-rating" target="_blank"] 記事に対する評価ランキングを表示することができる拡張機能。 [/promo] [promo title="Call to Action" titlecolor="#3FC9EB" titlehovercolor="#222" icon="icon-phone" iconcolor="#fff" iconhovercolor="#A7E329" iconbgcolor="#41E7FF" iconstyle="circle" url="http://wdplu.com/call-to-action" target="_blank"] 見込み客を誘導して成約につなげるアクションコンテンツを簡単に生成できる拡張機能。 [/promo] [/promobox] |
この他にも様々な便利なショートコードがあります。
またこれらショートコードは、レスポンシブ表示とスマートフォンテーマの表示にも最適化されています。
多彩に文面を装飾したい方におすすめできるプラグインです。
日次、週次、月次で表示回数を集計して人気記事をランキング表示「Popular Posts」

Digressテーマ単体では、ランキング表示が出来ても、全ての期間を集計したランキング表示となってしまいます。
日次、週次、月次で表示回数を集計して人気記事ランキング表示したい場合は、「Popular Posts」を利用するとそれが可能になります。
また、テーマ搭載のウィジェット「よく読まれている記事ウィジェット」、「カスタム投稿タイプ記事一覧ウィジェット」、「タブウィジェット」に人気記事のランキング表示が可能になります。
導入・設置方法
人気記事表示用ショートコード
ウィジェットだけでなく、「人気記事表示用ショートコード」を利用して記事に直接、人気記事ランキング表示をすることも可能になります。
人気記事表示用ショートコード表示例週間人気記事ランキング
[mostviewedposts term=”weekly” ranking=1 thumb=1 likes=1 tweets=1 date=1]
「Popular Posts」を利用することにより、日次、週次、月次で人気のある記事を訪問者へアピールすることができ、導入しておきたい拡張機能です。
評価ランキングを表示することができる拡張機能「Simple Rating」

「Simple Rating」は、訪問者が記事に対する評価(イイネ!、イマイチ)を投票することができる拡張機能です。
「Popular Posts」は、訪問者が閲覧した記事のカウント数ですが、「Simple Rating」は記事に対する訪問者が評価した結果をカウントする拡張機能です。
評価数をカウントし、高評価の記事のランキングをウィジェットやショートコードで表示することもできます。
出力タグに microdataのレビューフォーマットでマークアップされているため、検索エンジンに記事の評価を認識させ、検索結果に反映させることが可能になります。
使い方によってはおもしろい機能です。
導入・設置方法
見込み客を誘導して成約につなげるアクションコンテンツを生成「Call to Action」

ブログへ訪問者が訪れた際に、お問い合わせや資料請求など目的のアクションをとってもらうよう誘導し、最終的に成約・購買につなげるためのWebマーケティングには欠かせない「CTA」(Call to Action : コール・トゥ・アクション)コンテンツを簡単な設定で設置できるようになる拡張機能です。
導入・設置方法
CTA表示例
[cta title=”CTAのプラグイン設定” imgurl=”https://wdplu.com/wp-content/uploads/2015/08/150828-2000.jpg” imgpos=”top” btntext=”プラグイン購入はこちら” btnurl=”https://digipress.digi-state.com?wpam_id=59″]
DigiPress専用プラグイン「DigiPress Ex – Call to Action」を利用すれば、簡単にCTAを設置することができます。
※このプラグインはDigiPressテーマ専用プラグインです。テーマを利用者限定のプラグインです。
[/cta]
タイトルサイズ、画像配置、フォントカラー、フォントサイズ、背景カラー、ボタンサイズ、ボタンカラー、CTA枠の角丸サイズ等などの細かく設定項目があり様々なCTAコンテンツを作成でき、記事やウィジェットに表示することが可能になります。
「CTA」コンテンツを表示しているシングルページのうち、どのページが訪問者に最もアクションボタンをクリックされているかを、「Digipress]⇢「アドオン」⇢「プラグインの設定」画面で、上位20件まで確認することも可能です。
レスポンシブ対応で、タブレットやスマートフォンでの表示も自動でレイアウトを調整してくれます。
DigiPress専用拡張機能購入方法
これらDigiPress専用拡張機能は、DigiPress公式サイトへログインして各種申請内のDigiPress専用プラグイン欄で購入することができます。
さいごに
DigiPressテーマ単体でも素晴らしいのですが、専用拡張機能を上手く使えば、簡単に高度なことができるようになるだけでなく、更にブログの表現の幅が広がります。
ただし、全ての拡張機能を利用すると表示が重くなってしまう場合があるので、機能を吟味した上で利用されることをオススメします。
それではまた〜























 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
