以前の記事でWordPressオススメテーマとしてあげた 「BizVektor(ビズベクトル)」がBootstrapのグリッド(段組)レイアウトにできるプラグイン『VK Front-end Grid Editor』を公開したので早速、利用してみました!
VK Front-end Grid Editorとは?
WordPress最大の泣き所は、段組みレイアウトが簡単に出来ないことです。その泣き所を解消してくれたのが今回公開されたWordPressプラグイン『VK Front-end Grid Editor』です。
何よりスゴイのが公開画面から簡単に段組レイアウトにすることができます。とりあえず動画を見てもらったほうが、何がスゴイか分かると思います!
このプラグインの特徴
管理画面ではなく公開画面側で操作ができるので直感的に操作して段組レイアウトにすることができます。
このプラグインの欠点
ビジュアルエディタ機能は無いので 文字の装飾などはタグを手入力するか管理画面で行う必要があります。
プラグイン開発元
VK Front-end Grid Editor導入
管理画面⇢「プラグイン」⇢「新規追加」に移動してます。

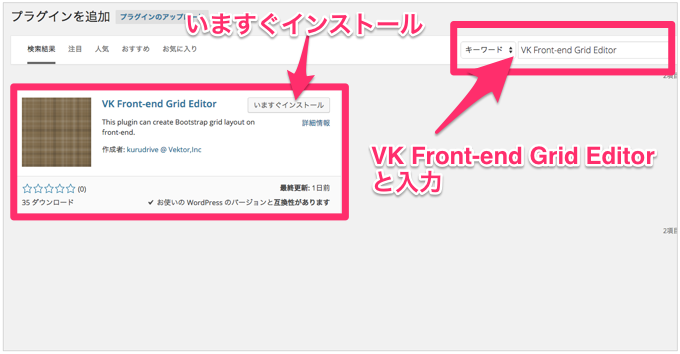
「VK Front-end Grid Editor」と入力して検索します。
VK Front-end Grid Editorプラグインが表示されるので、「いますぐインストール」をクリック。

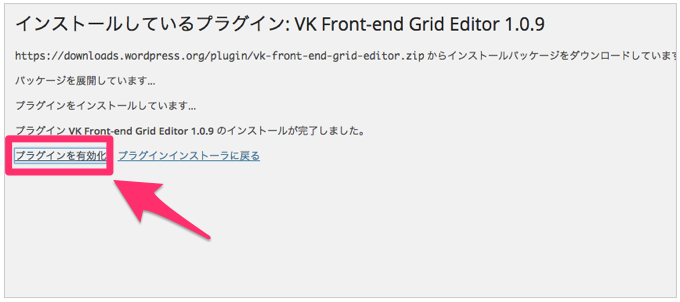
「プラグインを有効化」をクリック。
利用方法
利用する前に、管理画面にログインしている前提で進めていきます。
最初に段組レイアウトにする場所を決めます。ここでは下記の文面を段組レイアウトにしたいと思います。


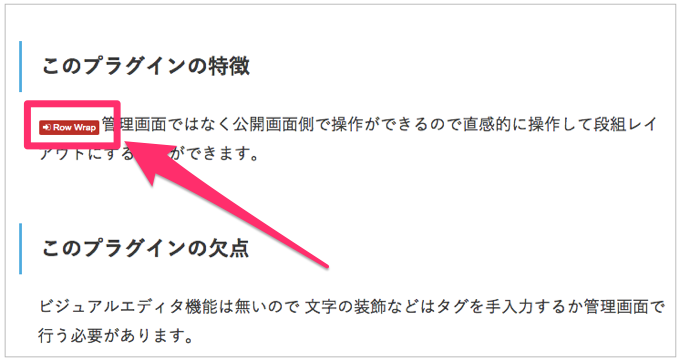
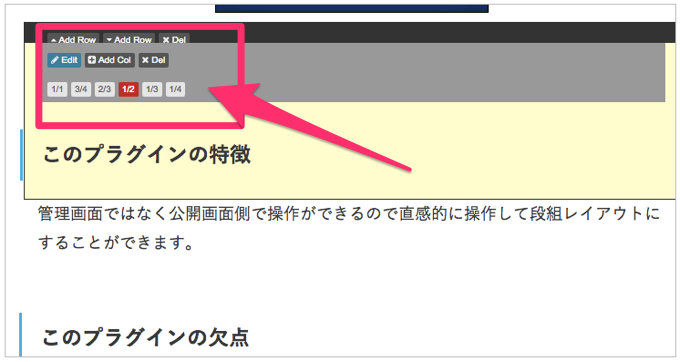
段組レイアウトしたい箇所にマウスを移動させると「Row Wrap」と赤くタグが表示されるので、「Row Wrap」をクリック。ここでは見出しの「Row Wrap」をクリックしています。

クリックすると、Edit、Add col、Del、その下に1/1、3/4、2/3、1/2、1/3、1/4とあります。数字は段組レイアウトの段組数になります。2つに分けたい場合は1/2を選択します。
ここでは、1/2をクリックします。すると2つの段組レイアウトになります。

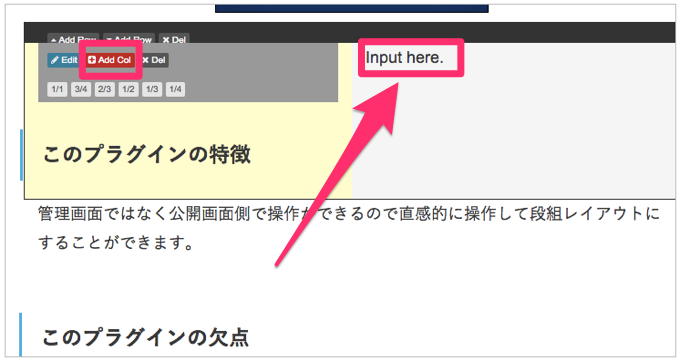
次に、「Add col」をクリックします。クリックするとその右枠に「input here.」と表示されます。ここに直接、文字を入力するか、下段の文面をコピーしましょう。
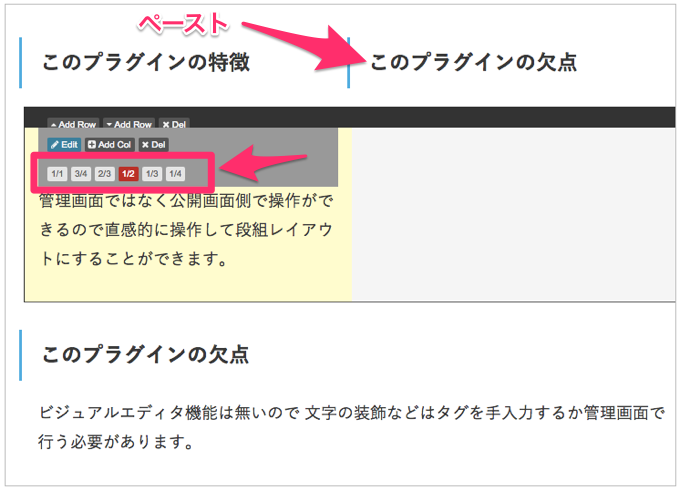
ここでは、コピーしてペーストしました。これで見出しが段組レイアウトとなりました。

見出し内の本文も同様のやり方で1/2を選択⇢「Add col」をクリックして、右枠の本文を入力するかペーストしましょう。

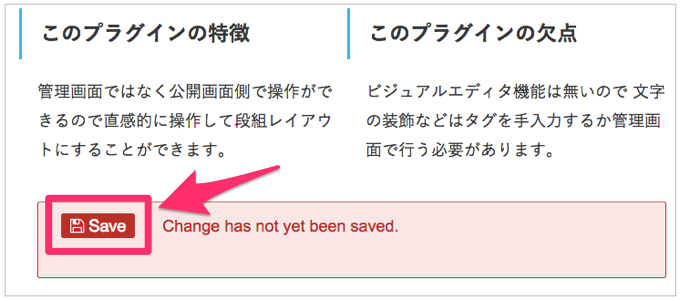
段組レイアウトが出来たら「Save」をクリックすれば完成です。
さいごに
最初は慣れるまで使いづらいかもしれませんが、慣れれば直感的に操作できるので、すぐに段組レイアウトにすることができます。
使い方によってはおもしろいプラグインだと思います。ビジュアルエディタに対応すると更に使いやすくなると思いました。今後、アップデートに期待します!
それではまた〜
その後、私が利用しているテーマ専用プラグイン「Shortcodes for DigiPress」と相性がわるいようで、レイアウトが崩れたりすることがあるので、プラグインを停止しました。ん〜残念。























 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
