「Perspective.rocks」というおもしろそうなMacアプリを見つけたので購入してみました!
「Perspective.rocks」は、むずかしい操作が一切必要なく画像を3Dビュー化することができるアプリなんです!
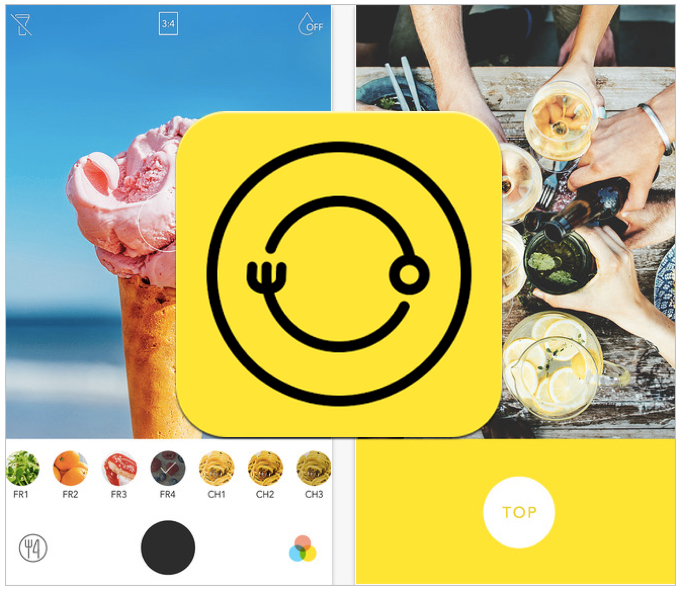
上記のアイキャッチ画像は、「Perspective.rocks」を使って数分程度で作成したものです。
どんなアプリかは動画をみてもらったほうがはやいと思います。
「おお・・!スゴイ!!」
動画をみて、思わずポチッと購入しちゃいました。
しかもセール中なのか120円と激安でした!
実際に使ってみて、とても簡単に平面な画像を立体的(3D化)することができました。
Macアプリ「Perspective.rocks」
[appbox appstore screenshots 1016430804]
Perspective.rocks公式サイト
実際に使ってみた!

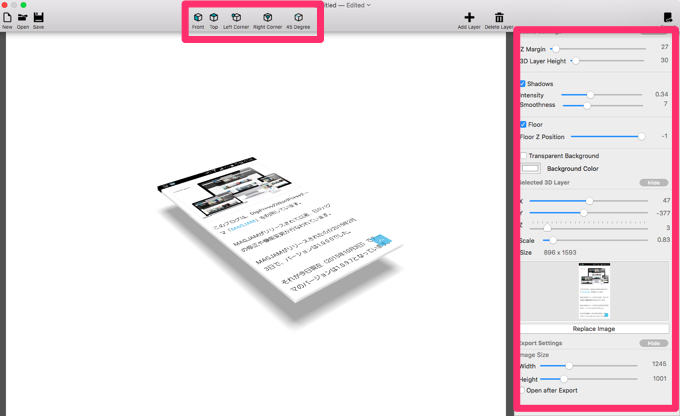
Perspective.rocksアプリを起動しましょう。
デフォルトでiPhoneの画面が表示されますが、ここではそれは削除して進めます。
ここでは、ブログのスクリーンショット画像を3Dビュー化してみたいと思います。
右サイドバーの「Replace Image」ボタンをクリックして3Dビュー化したい画像を選択しましょう。「Replace Image」欄に画像ファイルをドラックしても表示できます。
ツールバーは、英語ですが、操作はいたって簡単です。
サイドバーのゲージを左右に動かすだけで、画像の大きさや、奥行き、影の調整などが直感的な操作だけでできちゃいます!
ゲージを左右に動かすと画像が変化するので、どんな効果になっているかがすぐに分かります。好みに合わせて調整していきます。

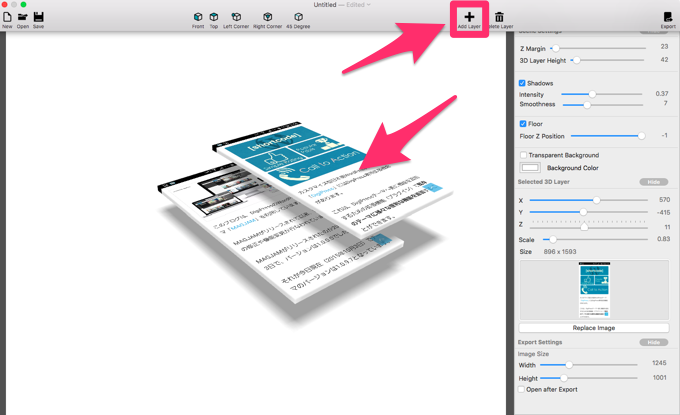
画像を重ねたい場合は、「Add Layer」ボタンを押して画像を選択します。
追加した画像も同様に右サイドバーのゲージを使って調整します。
メニュー上部の「Front」、「Top]、「Lelf Comer」、「Right Comer」、「45 Degree」をクリックすると3Dビューの角度を調整できます。
マウスで画像をドラックすると細かく調整することも可能です。
完成できたら、画面上部の「Export」をクリックしてファイル名を入力して保存しましょう。
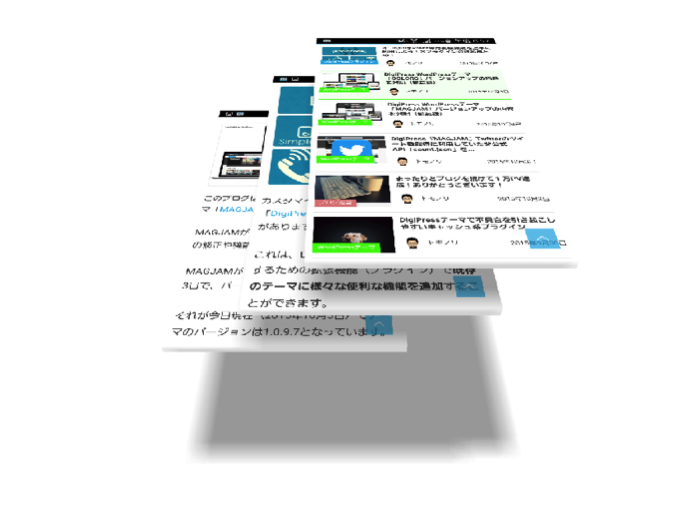
完成!3Dビュー化!
ブログのスクリーンショット画像を3Dビュー化することができました!


わずか数分程度で作成することができました。
さいごに
わずかな時間でしかも簡単な操作だけで画像を3Dビュー化できるのでおもしろいアプリです!これで120円は本当に激安です!
アプリやウェブサイトの紹介画像やブログのアイキャッチ画像を作成する時に使えると思います。
今後、使っていきたいと思います。
それではまた〜
















 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
