DigiPressテーマでは、多数のウィジェット設置個所があるので、Google AdSenseや広告などを簡単に設置することができます。
しかし、記事本文中に表示したいなぁっと思っても本文中には、ウィジェットは利用できないので配置できません。
そこで今回は、プラグインを利用せずに見出し(h2)の上に広告を挿入する方法をご紹介します。
見出し(h2)タグの上に広告を表示する方法
重要
※functions.phpを編集するので、必ず事前にバックアップをとってください。
DigiPressテーマのfunctions.phpは非常に複雑なので、編集や追記ミスをすると真っ白になってしまう場合があるので、事前にfunctions.phpをダウンロードしてバックアップしておきましょう。
またfunctions.php編集後、テーマをアップデートしてしまうと、せっかく追記した内容が上書きされていまいますので子テーマを利用したほうが、テーマをアップデートしても影響を受けず、しかも簡単に追記できるので子テーマをオススメします。
子テーマについては下記の前記事を参照下さい。
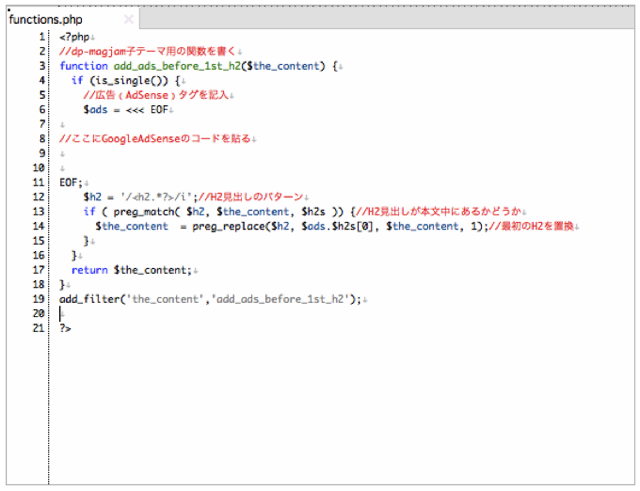
functions.phpに下記のコードを追記
ここでは子テーマを利用した見出し(h2)タグの上に広告を表示する方法を紹介します。っといっても下記のコードにGoogle AdSenseの広告コードを追記したものをfunctions.phpに追記するだけです。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?php //dp-magjam子テーマ用の関数を書く function add_ads_before_1st_h2($the_content) { if (is_single()) { //広告(AdSense)タグを記入 $ads = <<< EOF //ここにGoogleAdSenseのコードを貼る EOF; $h2 = '/<h2.*?>/i';//H2見出しのパターン if ( preg_match( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるかどうか $the_content = preg_replace($h2, $ads.$h2s[0], $the_content, 1);//最初のH2を置換 } } return $the_content; } add_filter('the_content','add_ads_before_1st_h2'); ?> |
上記のコードをfunctions.phpにコピー&ペーストしましょう。「ここにGoogleAdSenseのコードを貼る」という個所にGoogleAdSenseの広告コードを貼り付けましょう。
以上、たったこれだけで見出し(h2)タグの上に広告を表示することができます。
さいごに
『Master Post Advert』や『Quick Adsense』のプラグインを利用すれば同様のことができますが、プラグインは更新が止まっているので、プラグインを利用しないで記事本文中に広告を表示する方法を紹介しました。
挿入するGoogleAdSenseの広告コードをレスポンシブか300✕250の広告にすれば、スマートフォンでも綺麗に表示されます。なお設置する際、すでにGoogleAdSenseをウィジェット等で利用している場合は、1ページに3つ以上にならないよう気をつけて設置しましょう。
それではまた〜
記事本文下にレクタングル(大)336✕280広告をきれいに並べて表示する
2016年1月24日更新
[talk words=”記事本文下にGoogleアドセンスのレクタングル(大)336✕280広告をきれいに並べて表示するやり方の記事も合わせてどうぞ!” avatarimg=”https://wdplu.com/wp-content/uploads/2015/02/wdpluavatar1.png”]























 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
