DigiPressテーマでは、テーマ専用管理画面内にテーマのCSSに、オリジナルのスタイルを組み込むことができる「オリジナルスタイルシート」があります。
CSSを追加、編集する際には非常に便利でテーマをアップデートしても編集した内容は保存されたままなので、テーマをアップデートする際にも困ることがありません。
他にもhead内に任意の定義を含めることができる管理画面があったりと便利ですが、functions.phpを編集したいときは、直接、テーマ内のfunctions.php内に定義する必要があります。
functions.phpを編集や追加したあと、テーマをアップデートすると、編集した内容は全てアップデートした内容に上書きされてしまい、自分がカスタマイズした内容がなくなってしまい困ることになります。
アップデートの度に、functions.php内に編集や追加を度々やるのはさすがに手間がかかる上、何か定義を間違ったりすると、真っ白表示になってしまうこともあります。
そんな時に使えるのが「子テーマ」です。
子テーマとは?
子テーマとは、現在使っているWordPressテーマを親とするなら、その親とそっくりの、子どものようなテーマを作ってしまう機能です。
テーマをアップデートしても子テーマ内で編集・追加した内容は消えずに引き継ぐことができます。そのためテーマのカスタマイズを容易できるようになります。
親のテーマを直に編集してしまい、大きなミスをしたり、もとに戻したくなったときに簡単にもとに戻すことも出来ます。
子テーマを作る方法
タイトルには『DigiPressテーマで子テーマを作る方法』と記載していますが、WordPress利用者なら子テーマは作り方は同じです。DigiPressテーマで子テーマと検索してもあまり情報がなかったのでタイトルにしてみました。
子テーマを作ろう
子テーマ作成はとても簡単です。
ただその前に、子テーマを作るにはテキストエディタが必要になります。お持ちでない方は下記を参照して、好みのテキストエディタを見つけて下さい。
では早速、子テーマを作ってみましょう。
最初に子テーマを作るためのフォルダを作成しましょう。
フォルダはテーマの子テーマということを分かりやすくするために「dp-magjam_child」としました。

子テーマはstyle.cssのみでも作ることができますが、ここではfunctions.phpも作成します。

|
1 2 3 4 5 6 7 8 9 |
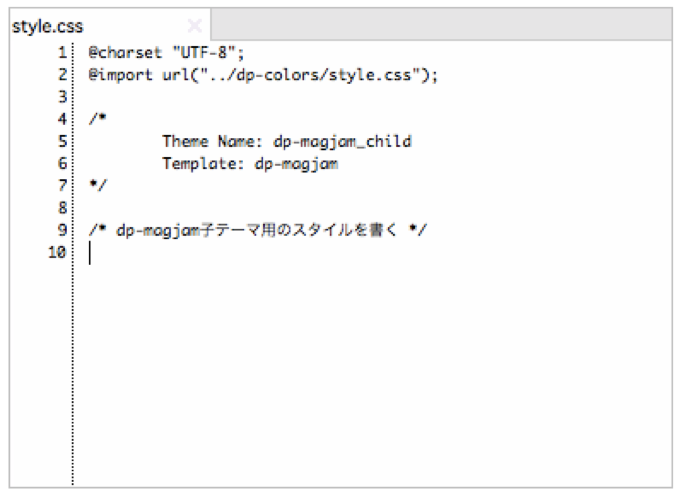
@charset "UTF-8"; @import url("../dp-colors/style.css"); /* Theme Name: dp-magjam_child Template: dp-magjam */ /* dp-magjam子テーマ用のスタイルを書く */ |
最初にstyle.cssを作成します。新規テキストファイルを作成して、テキストエディタに上記のように入力します。
ここでは、子テーマを利用する上で必要最低限の内容で作成していますので、より丁寧に定義するのであれば下記を参照すると良いでしょう。
ファイル名をstyle.cssとして、さきほど作成した「dp-magjam_child」に保存しましょう。

|
1 2 3 4 |
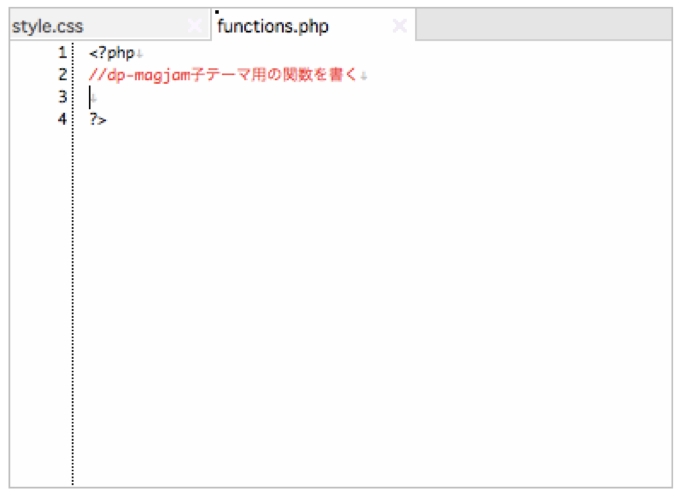
<?php //dp-magjam子テーマ用の関数を書く ?> |
新規ファイルを作成して上記のように入力して、ファイル名をfunctions.phpとして「dp-magjam_child」へ保存しましょう。
これで子テーマが完成です!
続いてサーバーへ子テーマを反映してみましょう。
作成したstyle.cssとfunctions.php「dp-magjam_child」へ保存したら、親テーマを利用しているサーバーへアップロードしましょう。
FTPで子テーマ「dp-magjam_child」をアップロードするか、管理画面の外観⇢テーマ⇢新規追加⇢「dp-magjam_child」選択してアップロードしましょう。
子テーマを有効化しよう

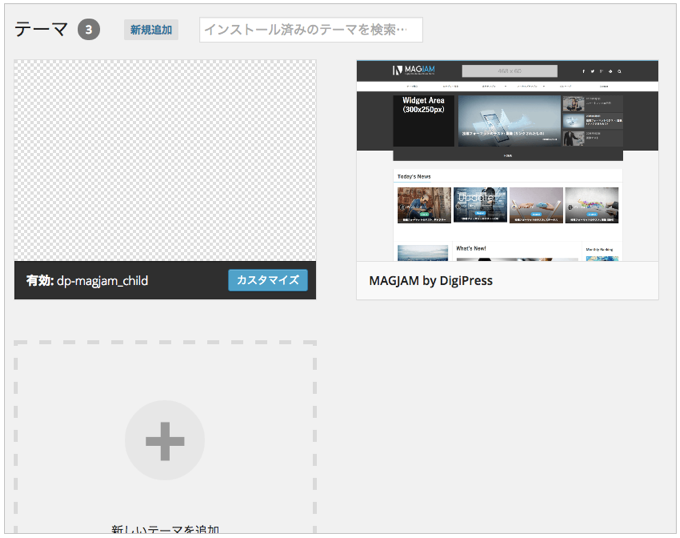
子テーマ「dp-magjam_child」をアップロードしたら、外観のテーマ内に「dp-magjam_child」が表示されます。
子テーマを有効化しましょう。
表示を確認して、親テーマ同様の画面がきちんと表示されたら完成です。
グローバルメニューなどが非表示になっていることがあるので、そこだけメニュー設定で設定しておきましょう。
さいごに
もともとDigiPressテーマは素晴らしい作りとなっていて、専用管理画面内で様々な機能が搭載されカスタマイズができるので、普通に利用するのなら子テーマ必要ないかもしれません。
ただ、DigiPressテーマを使えば使うほどDigiPress社テーマでしか使えない機能に依存してしまうデメリットもあります。
他にも色々と自分の思うようにやってみたい!更にテーマを自分の色にテーマ染めたい!といった場合は子テーマを利用するとカスタマイズも管理もしやすくなると思います。
次回は子テーマを利用したカスタマイズ方法を紹介したいと思います。
それではまた〜






















 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
