以前の記事これイイ!DigiPressテーマ専用『Webフォント』で記事を多彩に装飾しよう!でDigiPressシリーズ専用のWebアイコンフォントを紹介しました。
今回は、DigiPressテーマ以外でも利用できるWebアイコンフォント「Font Awesome」を紹介します。
DigiPressテーマ専用Webフォントも良いのですが、「Font Awesome」の方が使えるアイコンの数が倍近くあり、種類も豊富です。そのため、DigiPressテーマ利用者でもオススメできます。
「Font Awesome」は設置も非常に簡単です!早速利用してみましょう。
その前にWebフォントのメリット
WebフォントはCSS3機能を使って表示されるので、画像ではなく「テキスト(文字)」だという点が大きなメリットです。そのため下記のように拡大、縮小が綺麗にできること、色も文字色と同じように簡単に付けることができます。
利用例
Apple
「Font Awesome」導入方法
Font Awesome導入には2つの方法があります。1つは、自分のサイト上に設置する方法、もう一つはCDNサーバ上のFont Awesomeファイルを読み込む方法があります。
ここでは、CDNサーバ上のFont Awesomeファイルを読み込む方法を紹介します。なぜならこちらの方が非常に簡単に導入できるからです。
Font Awesomeリンク先
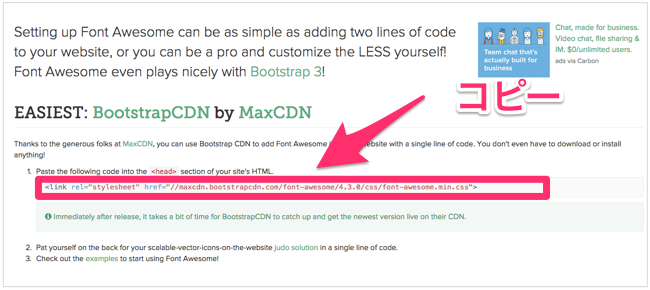
上記へアクセスしましょう。

|
1 |
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> |
上記のようなコードが記載されているので、コードをコピーしましょう。
このコピーしたコードをheader内ペーストしましょう。
DigiPressテーマの場合

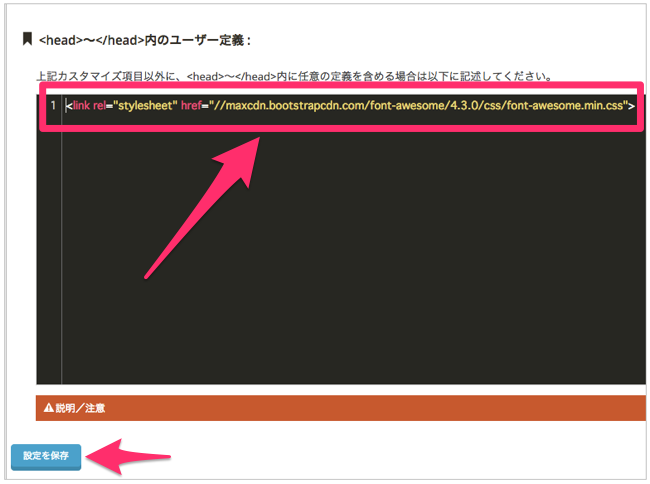
「管理画面」⇢「DigiPress」⇢「詳細設定」⇢「HTMLヘッダー設定」⇢「<head>~</head>内のユーザー定義」内にコードをペーストして設定を保存しましょう。
たったこれだけで導入終了です。
利用方法
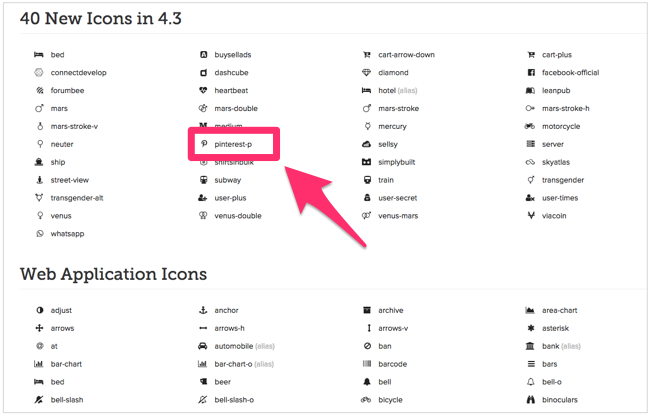
「Font Awesome」にアクセスして使いたいアイコンを選択しましょう。

画面に入りきれないほどのWebアイコンフォントがあります。ここでは「pinterest」のWebアイコンフォントを選択しました。

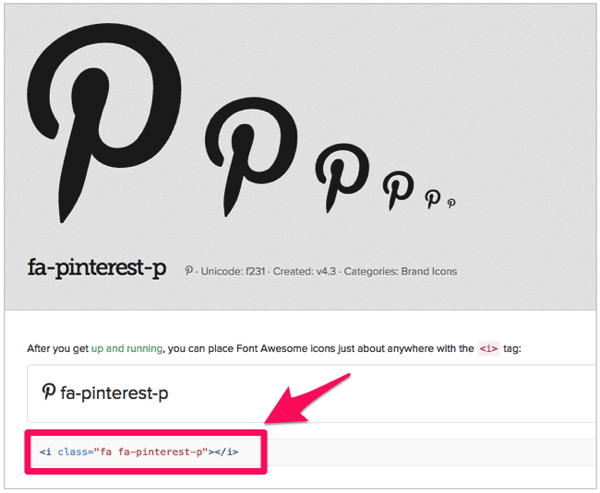
【記述例】
|
1 |
<i class="fa fa-pinterest-p"></i> |
Webフォントの表示例の画面になります。その下のコードをコピーして、記事本文へペーストしましょう。ペーストすると下記のように簡単にWebフォントを表示することができます。
下記のように色や大きさも変更可能です。
チェックアイコン
WordPressアイコン
【記述例】
|
1 2 3 4 5 6 |
<p style="font-size: 60px; color: green;"> <i class="fa fa-check-square-o"></i>チェックアイコン </p> <p style="font-size: 24px; color: red;"> <i class="fa fa-wordpress"></i>WordPressアイコン </p> |
応用編
応用として、下記のように回転、左右反転、上下反転もできます。
通常
90度回転
180度回転
左右反転
上下反転
【記述例】
|
1 2 3 4 5 |
<i class="fa fa-gamepad"></i>通常 <i class="fa fa-gamepad fa-rotate-90"></i> 90度回転 <i class="fa fa-gamepad fa-rotate-180"></i> 180度回転 <i class="fa fa-gamepad fa-flip-horizontal"></i> 左右反転 <i class="fa fa-gamepad fa-flip-vertical"></i> 上下反転 |
この他にもアイコンフォント同士を重ねて表示もできます。
さいごに
アイコンフォントを利用することによって、記事を華やかにすることができます。
記事本文以外にも見出しや、グローバルメニューにWebアイコンフォントを利用するのも良いと思います。グローバルメニューにWebアイコンフォントを利用する場合は下記を参照下さい。
WordPressのグローバルメニューにアイコンフォントを表示する方法!
種類も豊富で使いやすいのでぜひ利用してみて下さい!
それではまた〜























 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
