本日(2015年10月24日)、WordPressテーマを提供する、DigiPressは現在提供しているDigiPressテーマにおいて、最もポピュラーなCSSフレームワーク『Bootstrap』をサポートされました。
テーマを最新バージョンに更新することにより利用することができます。
このブログで利用しているDigiPressのWordPressテーマ「MAGJAM」では、バージョン1.1.0.2に更新することにより、『Bootstrap』に対応できるようになっています。
DigiPress WordPressテーマ「MAGJAM」バージョンアップの内容を列記(備忘録) | ワドプラ
今回のアップデートにてWebページ上でコンテンツを装飾するためのCSSを、従来のテーマオリジナルの「プリセット装飾用CSS」以外に「Bootstrap」、または「装飾CSSなし」から選択できるようになっています。
早速、バージョン1.1.0.2にアップデートしてみたので、その設定画面を見て行きたいと思います。
目 次
その前に『Bootstrap』とは?

Bootstrapは最も有名なCSSフレームワークで以前は「Twitter Bootstrap」と呼ばれておりTwitter社が開発・提供していました。
HTMLの知識を持った人なら、Webページを簡単に作成できるCSSフレームワークとよばれるツールの中の1つでBootstrapを利用すると、今まで時間のかかっていたレイアウトもすぐにできるようになります。
タグやクラスを指定するだけでデザインされたボタンやテーブルを利用できたり、ナビゲーションやパンくずリストなどがコンポーネントが用意されていたりとこの他、様々な特徴があります。
Bootstrap公式サイト
DigiPressテーマで利用するには?
利用するには、DigiPressテーマを最新バージョンにしましょう。
現在提供しているDigiPressテーマにサポートされているので、バージョンをすれば利用できようになります。

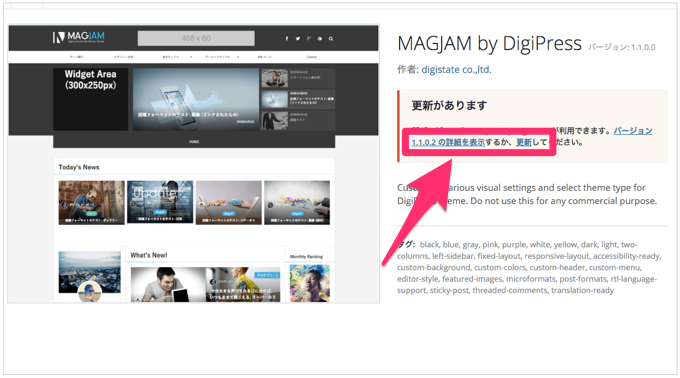
WordPress管理画面⇢「外観」⇢「テーマ」を見ると更新情報があります。
テーマの更新情報を確認すると、「MAGJAM」バージョン1.1.0.2がリリースされていたので早速、アップデートしてみました。
「Bootstrap」を利用するための設定画面
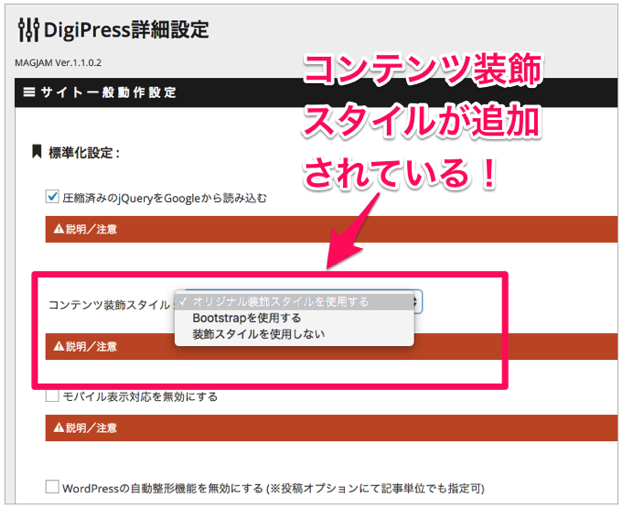
「Bootstrap」を利用するための設定画面は、WordPress管理画面の「DigiPress」内の「詳細設定」⇢「サイト一般動作設定」⇢「標準化設定」欄に『コンテンツ装飾スタイル』という項目が表示されます。
分かりやすいよう、『Bootstrap』をサポート前とサポート後の画面を比較しました。
下記は、テーマのバージョンが1.1.0.0ときの画面です。『Bootstrap』をサポート前なので、『コンテンツ装飾スタイル』はありません。

最新のバージョン1.1.0.2に更新すると、下記のように標準化設定欄に『コンテンツ装飾スタイル』が追加されています。

『コンテンツ装飾スタイル』は、Webページ上でコンテンツを装飾するためのCSSを、従来のテーマオリジナルの「プリセット装飾用CSS」、「Bootstrap」、「装飾CSSなし」の3つから選択できるようになっています。
テーマでBootstrapを使用する際の注意
テーマでBootstrapを使用する際の注意することは、ユーザーズサイトのHTML装飾リファレンスの装飾CSSは一切無効になるので、スタイリングするにはBootstrapの公式ドキュメントを参照して下さいとDigiPress公式サイトに記載されています。
この他、重複排除、軽量化の観点からBootstrapのGlyphiconは除外されているので、アイコンを表示するにはテーマ標準のアイコンフォントを利用するように記載されています。
全テンプレートでBootstrapをサポートしました | DigiPress
この他、今回のバージョンアップで気がついたこと

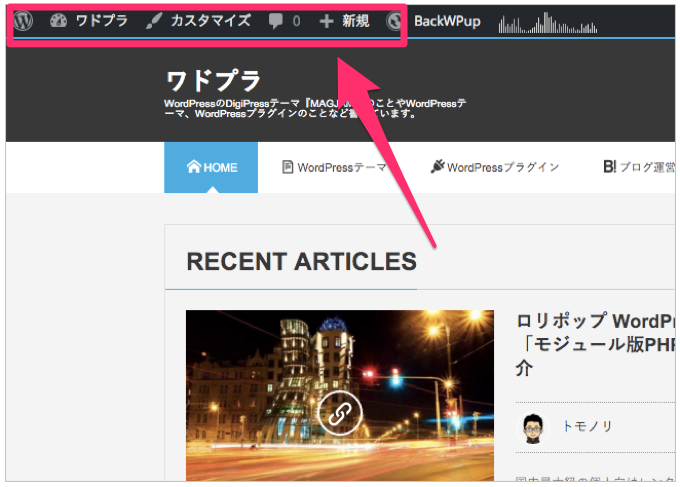
ログインした状態で自サイトを閲覧すると、ページ上部の管理バーが表示される仕様に変更になったようです。
テーマ側での管理バー非表示の指定は廃止し、WordPressの設定に依存するように変更になっています。
これによりログインさえしておけば、すぐに管理画面を開くことができるようになりました。
この管理バー表示が必要ないと思われる方は以下の設定で非表示にすることができます。
WordPressの管理バーを非表示にする方法

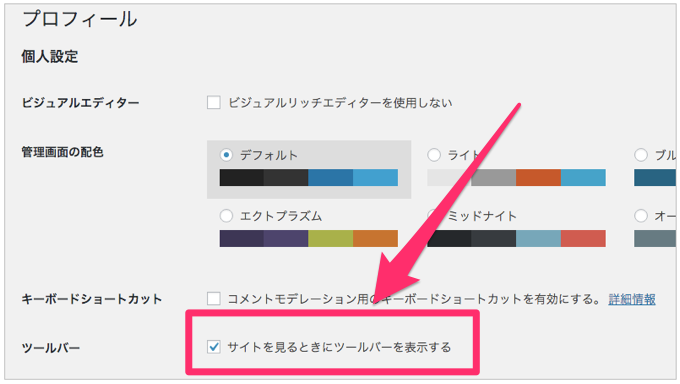
WordPress管理画面の「ユーザー」⇢「あなたのプロフィール」⇢ツールバー欄で、「サイトを見るときにツールバーを表示する」のチェックマークを外して最後に、画面下部の「プロフィールの更新」ボタンを押すと、管理バーを非表示することができます。
また利用したいと思ったら、「サイトを見るときにツールバーを表示する」にチェックマークを付けて更新すると利用することができます。
好みに設定すると良いでしょう。
さいごに
最もポピュラーなCSSフレームワーク『Bootstrap』をサポートされたのは嬉しいですね。
これによりカスタマイズの幅が拡がるだけでなく容易にもなると思います。
Bootstrapを勉強してみたいと思う方は、ドットインストールのBootstrap入門を利用すると参考になりますよ!
それではまた〜






















 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
