MacやiPhoneなどのデバイスにはめ込み合成画像を作りたいという時があります。私の場合、ブログのアイキャッチ画像に利用しています。
今回はそんな時に使える、iPhoneやiPad、Macbook、Androidデバイスなどのはめ込み画像を超簡単に作成できる6つのWebサービスを紹介します。
6つのWebサービスはいずれも任意の画像をアップロードするだけで、デバイスにはめ込れた合成画像を無料で作成することができます。
MockUPhone
MockUPhone
MockUPhone is a free tool that helps you wrap app screenshots in different mobile devices. Support iPhone mockup, iPad mockup, Android mockup and TV mockup.
iPhone5、iPhone5C、iPhone6、iPhone6 plus、iPad Air 2、iPad Mini、Nexus4、Galaxy S4、Windows Phone、TV、iMacとはめ込みできるデバイスの数が多く背景画像がシンプルなのが特徴です。テレビまであるのがビックリです。
Dunnnk
Dunnnk – Generate Product Mockups For Free
We generate beautiful product mockups. Upload your design and we’ll give you a high resolution mockup in return.
iPhone、iPad Air、iMac、MacBook Airなどとはめ込みできるデバイスがあります。背景画像がまるで端末を利用しているような写真になるのが特徴です。
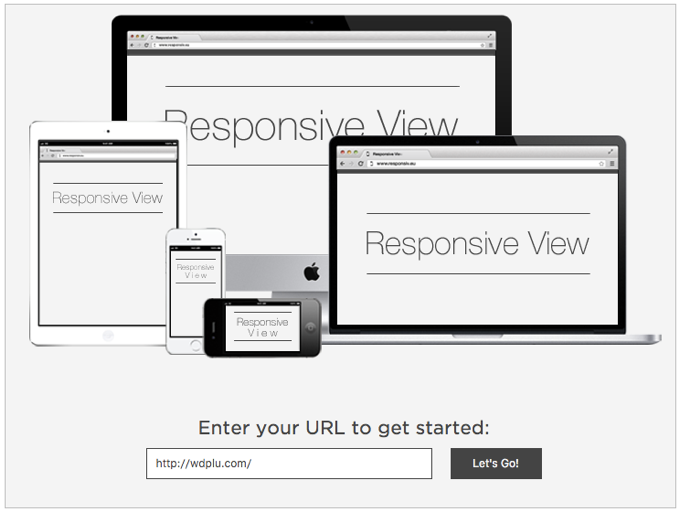
Placeit
(2861) Free Mockup Generator | Placeit
Insert your app screenshot into iPhone and iPad mockups templates in seconds! It’s much faster than using a PSD mockup and you don’t need to hire a designer to generate product mockups using our templates!
iPhone、Android、Apple Watch、Microsoft surface、Amazon Kindle、MacBook、iMacと書ききれないほどのデバイス数が超豊富なWebサービスです。ほとんどのデバイスに対応していて、このWebサービスの中でもNo.1の対応デバイス数です。
発売されたばかりのApple Watchにも対応しています。

もっとも優れているのは、上記のようにiPad、MacBook Air、iPhoneと各種のデバイスのはめ込みエリアにそれぞれの任意の画像をはめ込みできるといった特徴があります。
レシポンシブデザインテーマの紹介の時などに利用するとインパクトがありますね!
mockup.photos
Mockup Photos – High quality mockup templates from around the world
Mockup Photos collects high quality mockup images from around the world. Use Mockup Photos to generate app screenshots in seconds. Choose between 1000s of images created by individual creators
iPhone Screenshot Maker
iPhone Screenshot Maker
iPhoneのスクリーンショットにフレームを合成したりステータスバーをカットする無料サービス。
iPhone4SからiPhone6、iPad、MacBook、iMac、Nexus、BlackBerryとあり、この中で唯一、日本語のWebサービスで操作方法が分かりやすいのが特徴です。
デバイスを選択できるだけでなく、デバイスの向きまで豊富にそろっています。
「オプションを設定」の欄でステータスバーなど様々な細かい設定が可能です。
※20枚/日制限中となっています。
Makescreenshots
Makescreenshots.com
null
対応端末はiPhoneのみですが、他のサービスと違いデバイスの上に任意の文字を入力することができることと、任意の背景色を選択できます。

作成した画像をダウンロードすると、ZIP形式でダウンロードされ、その中にはiPhone4、iPhone5、iPhone6、iPhone6 plusと4つの画像ファイルが保存されています。
利用方法
上記各種Webサービスは利用方法は、ほぼ同じです。
- デバイス内にはめ込みしたい任意の画像ファイルを用意する。
- Webサービスへアクセスして、はめ込みしたいデバイスを選択する。
- デバイスを選択したら、1.の画像ファイルをアップロードする。
- Webサービス上で、アップロードした画像とはめ込み合成される。
- 完成した画像をダウンロードして利用する。
基本どのWebサービスも上記の流れになっていて手順どおり進めていくと簡単にはめ込み合成画像を作成することができます。
ここでは、「MockUPhone」での説明を例とします。
最初にデバイス内にはめ込みしたい任意の画像ファイルを用意しましょう。
ここでは下記の猫の写真ファイルを用意しました。

MockUPhoneにアクセスし、はめ込みするデバイスを選択しましょう。
ここでは、iPad Air 2を選択しました。

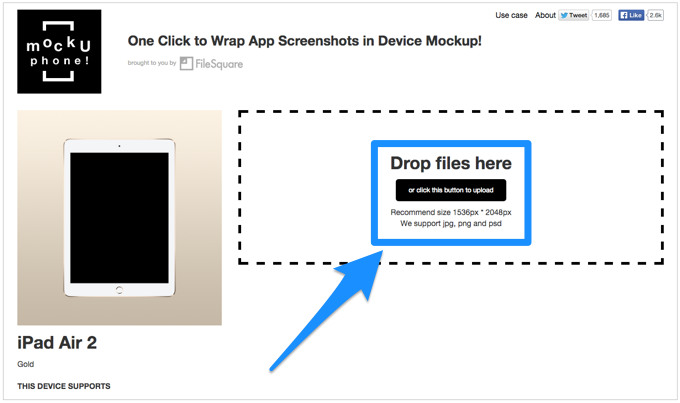
「Drop files here」へデバイス内へはめ込みしたい任意の画像ファイルをドラッグアンドドロップするか、「or click this button to update」をクリックして画像ファイルをアップロードしましょう。ファイル形式はjpg、pngに対応しています。

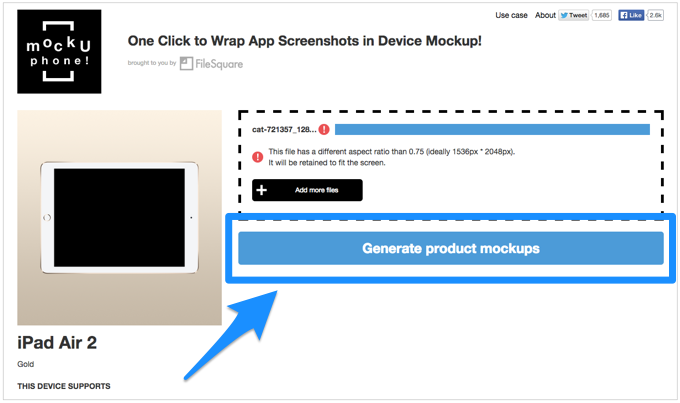
任意の画像をアップロードすると「Generate product mockups」と表示されるのでクリックします。

完成!
デバイスにアップロードした画像がはめ込まれた合成画像が作成されました。「Download my mockups」をクリックしてメールアドレスを入力しましょう。
メールにてダウンロードリンク先が送付されてきます。あとはダウンロードして利用できます。超簡単にはめ込み画像を作成できました!
さいごに
6つのWebサービスはどれも端末にインストール必要なくネット環境がありさえすれば、どこでも利用することができます。操作方法も超簡単で任意の画像をアップロードするだけで、デバイスにはめ込んだ画像を作成できます。
ブログのアイキャッチ画像やアプリの紹介するときなどに利用してみたらいかがでしょうか。それではまた〜
おまけ
Macユーザーであれば、上記のMacアプリ「Promotee」でも同様にデバイスへはめ込み画像を作成することができます。
iPhone、iPad、MacBook、iMac、Android、そして最新のApple Watchにも対応しています。こちらはアプリ上で作成できます。























 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
