長文の記事を書くとき、目次があると読みやすく何かと便利です。
そんな時に使えるのが、目次を記事に自動生成してくれるWordPressプラグイン『Table of Contents Plus』(略:TOC)です。このプラグインはhタグを利用して自動的に目次を作成してくれるプラグインです。
自動的に記事に目次を作成してくれるので、多くのブログで利用されています。
この『Table of Contents Plus』はとても便利な反面、DigiPressシリーズのテーマで利用すると、リストマークが表示されてしまい表示が変になってしまいます。このブログDigiPressシリーズ「MAGJAM」でも同様になります。
これは、before疑似セレクタでリストの先端スタイルを変更しているためです。CSSを追加して既存のスタイルを無効化する必要があります。そのやり方を紹介します!
目 次
Table of Contents Plusプラグインの追加・設定方法
[appbox wordpress appid table-of-contents-plus/]
Table of Contents Plusプラグインをまだ利用していない方は先にプラグインを追加し有効化しよう。
設定方法は下記のネタワンさん(http://netaone.com/)とハマコーさん(hamako9999.net/)のサイトを参照されると良いです。とても分かりやすく、私も参考にさせて頂きました!ありがとうございます!
目次を自動ではなく、任意の記事にだけに目次を表示したい場合の方法
DigiPressシリーズの場合
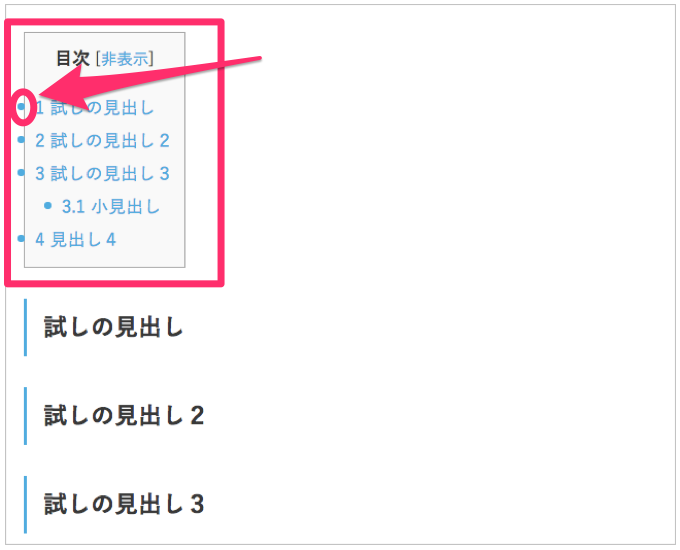
Table of Contents Plusプラグインを有効化し目次が生成されると、DigiPressシリーズのテーマでは下記のようにリストタグが表示されてしまいます。
このままでも機能的には問題なく利用できないことはないですが、枠からはみ出してしまっているリストマークが気になりますよね。

DigiPressテーマのリストマークアイコンを無効にする方法
CSSを追加して既存のスタイルを無効化すれば、記事本文のリストマークアイコンが消え、目次を綺麗に表示することができます。
DigiPressテーマを利用されている方はメンバーズ内の高度なカスタマイズを参照するとわかりますが、まだリリースされてまもないDigiPressテーマ「MAGJAM」でのやり方が記載されていなかったのでやってみました。
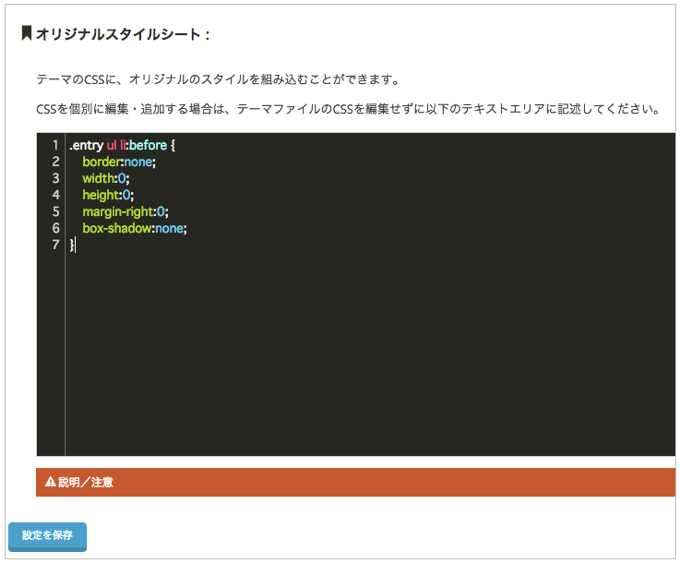
「ビジュアル設定」→「オリジナルスタイルシート設定」にCSSを追加します。
MAGJAM 既存の記事本文のリストマークアイコンの無効化する場合
|
1 2 3 4 5 6 7 |
.entry ul li:before { border:none; width:0; height:0; margin-right:0; box-shadow:none; } |
MAGJAM TOCプラグインの目次リストのアイコンのみ無効化する場合
|
1 2 3 4 5 6 7 |
ul.toc_list li:before { border:none; width:0; height:0; margin-right:0; box-shadow:none; } |
上記のどちらかのコードを「ビジュアル設定」→「オリジナルスタイルシート設定」にCSSを追加し「設定を保存」しましょう。

以下のように目次の枠外にあったリストマークが消えて綺麗に表示することができました。
[talk words=”無駄なリストマークが消えてすっきりしました!” avatarimg=”https://wdplu.com/wp-content/uploads/2015/02/wdpluavatar1.png”]

さいごに
試行錯誤していたところ、GRAPHIEの場合と同様の方法で「MAGJAM」でもリストマークを消すことができました。同様に困っていた方が参考になればと思います。それではまた〜
【2015年9月29日更新】
現在、DigiPressのユーザー専用公式サイトにてリストマークアイコンを無効にするやり方が詳細に記載されています。各DigiPressテーマ利用者はこちらを参照すると良いでしょう。
各DigiPressテーマのリストマークアイコンを無効にする | DigiPress





















 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
