スマートフォンやタブレットが普及する前は、見かけることがなかったレスポンシブWebデザイン。今では当たり前で、ほとんどのWordPressテーマがレスポンシブWebデザインとなっています。
パソコンでブログを書いていると、スマートフォンやタブレットではどのように見えているかを他の端末でいちいち確認するのは面倒ですよね。
そんな時に、URLを入力するだけでそのパソコンやスマートフォン、タブレット端末の表示を確認できるWebサイトを紹介します。
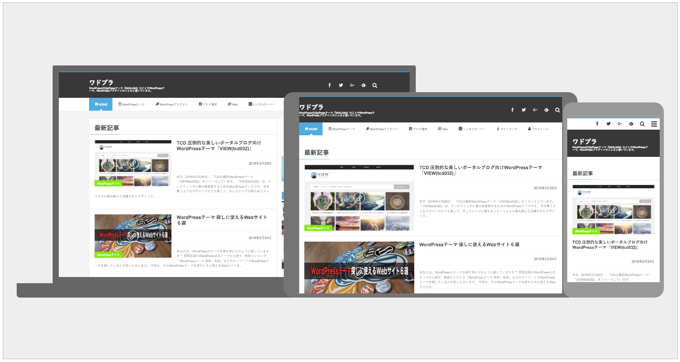
Responsive View
以前の記事で紹介したWebサービスです。
iPhone 6 Plus、iPhone 6、iPhone 5s、iPhone 4s、iPad Air、Macbook Air 11″、Macbook Pro Retina 13″、Macbook Pro Retina 15″、iMac 21.5″、iMac 27″とApple製品での見え方を確認することができます。
▼詳しくはこちら↓
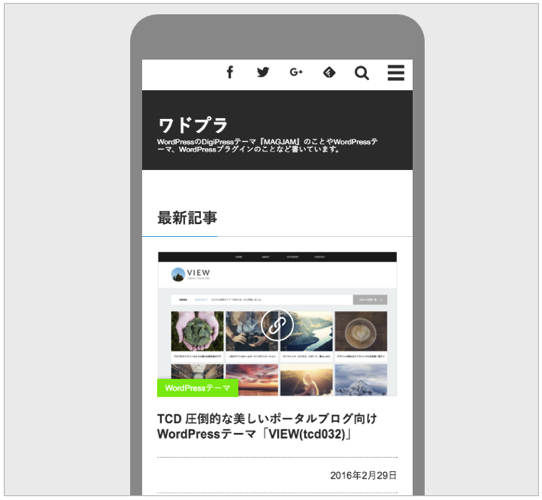
Resizer Google Design

Googleが制作したレスポンシブ表示確認ツール「Resizer」。
こちらもトップページにURLを入力するだけでレスポンシブ表示を確認することができます。
パソコンやスマートフォン、タブレットの表示確認だけでなく、数字を480〜1440までの数字をクリックするとその画面サイズの表示を確認することができます。

ちなみにこちらはスマートフォン画面を表示してみました。ただ表示されるだけでなく、端末を利用しているように、マウスでそのまま操作可能です。
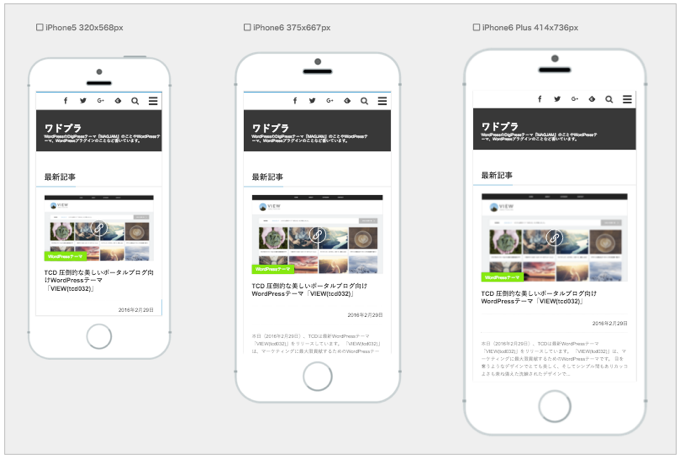
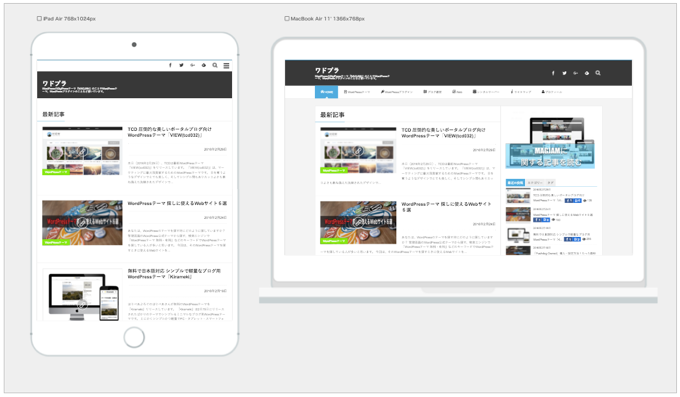
レスポンシブWebデザインチェックツール


こちらもURLを入力するだけでレスポンシブWebデザインをチェックできるWebサイトです。
iPhone5、iPhone6、iPhone6 Plus、iPad Air、 MacBook Air 11’とまとめて表示を確認することができます。
ページはそれぞれスクロールなどの操作が行えるほか、リンクなども動作します。
さいごに
上記の3つのサイトはレスポンシブ表示確認がただできるだけでなく、その表示画面でそれぞれマウスでスクロールしたりクリックしたり出来きます。
まるで本物の端末を動かしているかのように操作できる点が素晴らしいところです。また、難しい操作は一切必要なくURLを入力するだけで表示を確認できるのがいいですね。
開発時やWordPressテーマを探している時、有料テーマを購入前に確認するときなどに使えると思います。
ぜひ、利用されてみてください。
それではまた〜






















 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
