自分のブログが環境によってどのように見えるのかが気になりませんか?
レスポンシブデザインのWordPressテーマなどであれば、きちんと環境によって画面の表示が調整されます。
iPhoneやiPad、Macbook Air、iMacなど環境によって画面の大きさや解像度の違いからウェブサイトの表示内容に違いがあります。
その内容の違いは、全ての端末を所有していない限りはどのように表示されているかは確認することができません。かといって全て所有していちいちチェックする訳にもいけませんよね。
Google Chromeの「デベロッパーツール」を利用するとPCで簡単にスマートフォンサイトを確認などできますが、それよりももっと簡単に様々な環境の表示状況を確認できる「Responsive View」というWebサイトを紹介します。
WebサイトにてURLを入れるだけで、以下10種類の端末(環境)をまとめて確認できるのでとても便利です!開発時などに重宝できます。
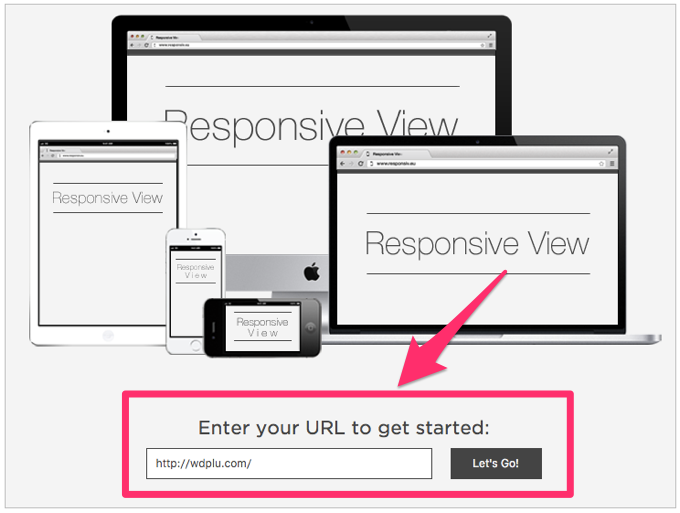
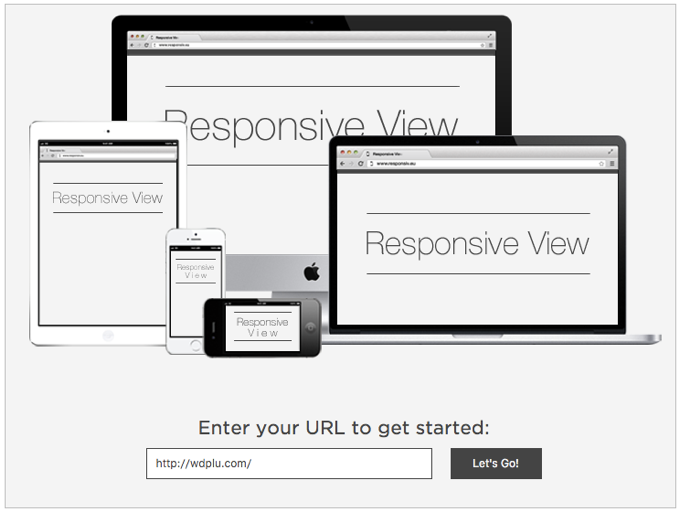
Responsive View
表示内容を確認できる端末(環境)
- iPhone 6 Plus
- iPhone 6
- iPhone 5s
- iPhone 4s
- iPad Air
- Macbook Air 11″
- Macbook Pro Retina 13″
- Macbook Pro Retina 15″
- iMac 21.5″
- iMac 27″
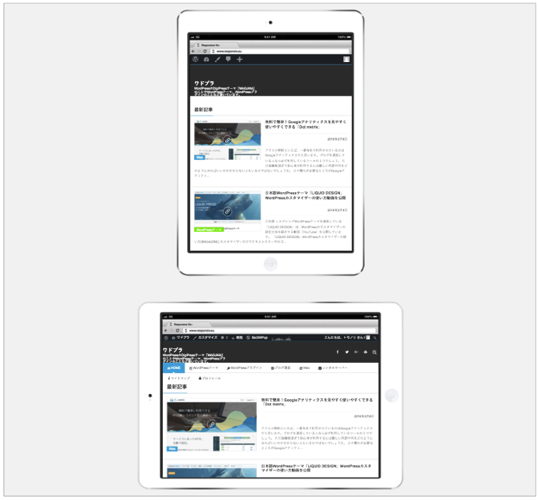
上記の端末の表示内容をまとめて確認することができます。しかもiPhoneやiPadは縦画面、横画面表示も確認することができます。
Responsive Viewの使い方

利用方法はとても簡単です。確認してみたいブログやサイトのURLを入力して「Let’s Go!」ボタンをクリックするだけです。
ここでは、このブログ ワドプラのURL「https://wdplu.com/」と入力してみました。
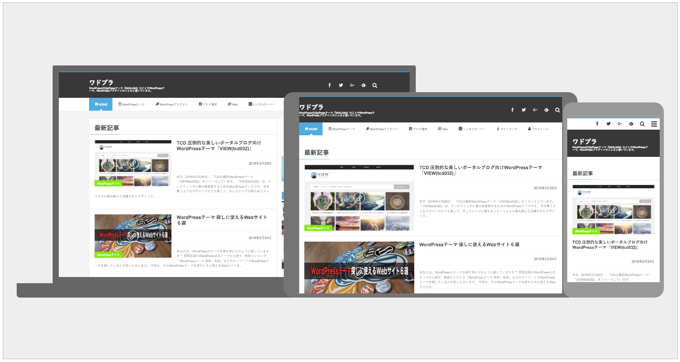
入力後、少し待つと下記のように端末ごとに表示内容が1ページに表示され確認することができます。
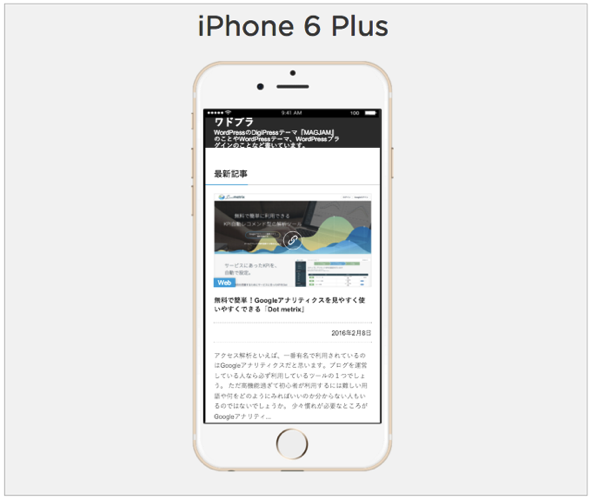
表示内容
iPhone 6 Plus

iPad Air

Macbook Air

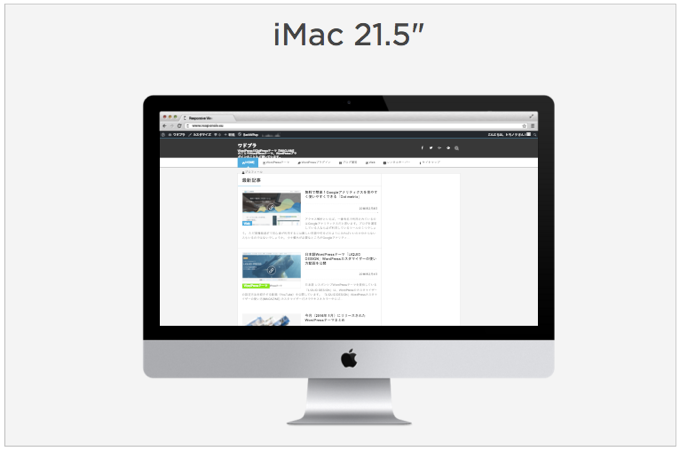
iMac 21.5

上記のように様々な端末の表示画面をまとめて確認できます。
このWebサイトのすごいところは、ただはめ込まれた画像という訳ではなく端末内でスクロールやクリックにも対応していて、まるでその端末を触っているかのように表示を確認することができることです。
さいごに
端末(環境)の確認がApple製品と限定はされていますが、まとめて表示を確認できるので開発時やWordPressテーマを探している時、有料テーマを購入前に確認するときなどに使えると思います。
ただ、全く同様に再現されているかというとサイドバーなどのウィジェットが表示されていない場合などがあるので、あくまでも目安と思った方が良いですね。
それでもこれだけの端末をまとめて表示確認でき、さらに端末内のWebサイトをさわれることは素晴らしいと思います。
無料で利用できるのでぜひ、利用されてみてください。
それではまた〜























 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
