私は日頃、Evernoteを多様しています。
「メモや文章を書く」、「必要な情報を集める」、「情報を簡単に見つける」、「アイデアや成果を発表する」など、多様な用途を果たすワークスペースとして機能し、利用し始めたらとても便利で手放せないアプリの1つです。
アカウントひとつで様々なデバイスに対応しているので、どこでも利用できます。
今回はそのEvernoteをさらに便利にできる「CardDesk for Evernote」というサービスを紹介します。
CardDesk for Evernoteとは?

Evernoteのノートをインデックスカード化でき、CardDeskのボード上にカードを付箋のように貼付けることができる視覚的サービスです。
カード化されたノートはEvernoteと連携しているので編集することが可能です。
勿論、編集した内容は、Evernoteと同期されます。CardDesk内で新規のカードを作成することもでき、作成したカードはEvernoteのノートして追加されます。
カードを付箋のようにボードに貼ることができるので、ノート別にアイデアをまとめたり、分類したりするのに使えるサービスです。
現在(2015年4月1日)、CardDeskはベータ版としてリリースされており、無料で利用することできます。
CardDeskリンク先
アカウント作成のやり方
Evernoteを利用していることが前提なので、Evernoteを利用したことがない方は、Evernote アカウントを作成を先に済ませましょう。

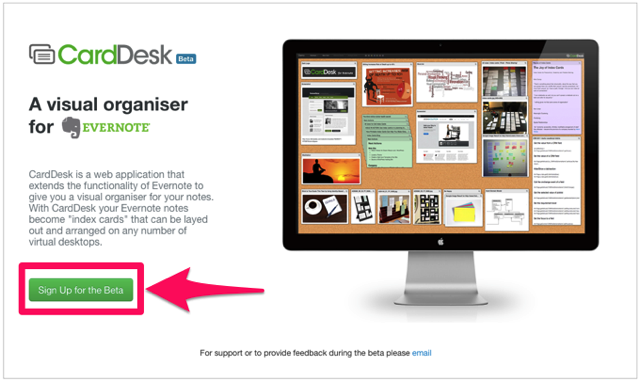
CardDesk for Evernoteへアクセスしましょう。
トップページ内の「Sigh Up for the Beta」をクリックしてアカウントを作成します。

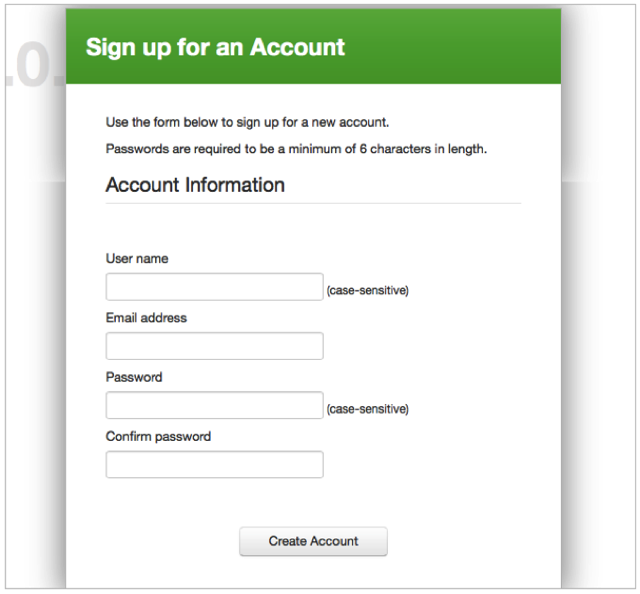
「User name」に任意のユーザー名を入力、「Email address」にメールアドレスを入力、「Password」に任意のパスワードを入力して「Confirm Password」にもう一度パスワードを入力して、「Create Account」をクリックしましょう。
ユーザー名とパスワードはログインの際に必要なので忘れないようにしましょう。
その後、「CardDesk」がEvernoteアカウントにアクセスすることを許可しますかと表示されるので、許可しましょう。
許可すると「CardDesk」とEvernoteが連携される。
CardDesk for Evernoteの利用方法

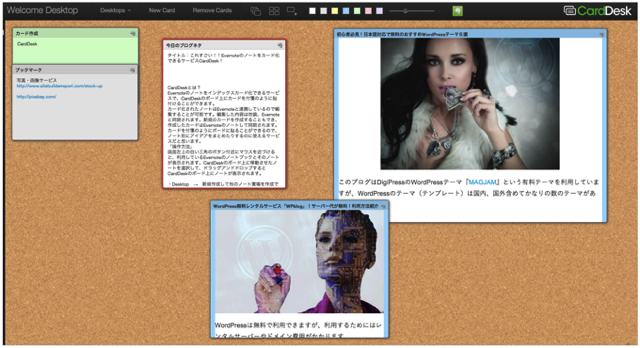
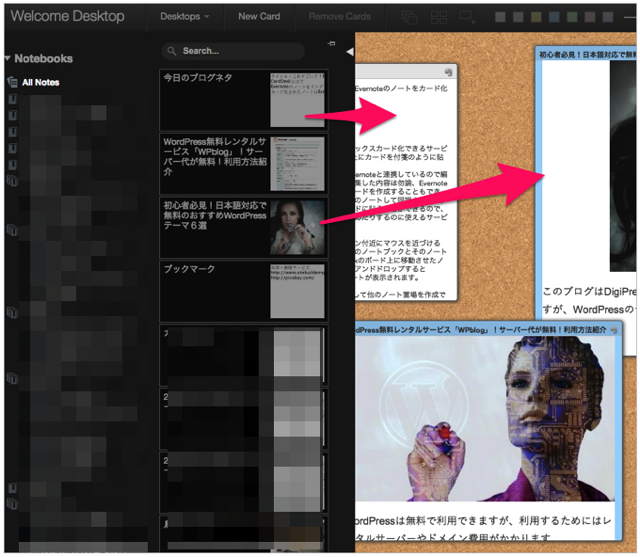
CardDesk for Evernoteの利用画面です。
上記の画像は私が利用している画像です。Evernote内のノートをCardDesk上に表示することができます。ちなみに最初は何もカードが表示されていません。

CardDesk画面の左端の方へマウスのカーソルを動かすと、ニョキッと利用しているEvernoteのノートブックとそのノートが表示されます。
その中でCardDesk上に表示したいノートをタブルクリックするか、ドラッグアンドドロップするとCardDesk上にノートがカード化されて表示されます。好きなノートをCardDesk上に表示してみましょう。
表示されたカードは、自由にドラックすることで任意の位置へ移動できたり、カードの端をドラックして拡大、縮小することができます。

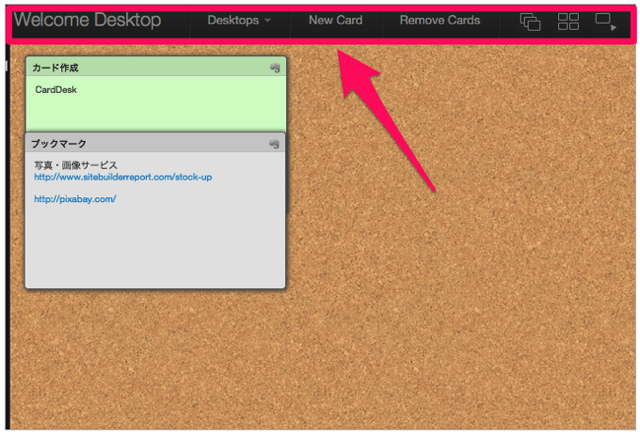
画面上部にツールバーがあります。
初期状態では「Welcome Desktop」と表示されます。これは、画面上のタイトルになります。このタイトルは任意に変更することが可能です。

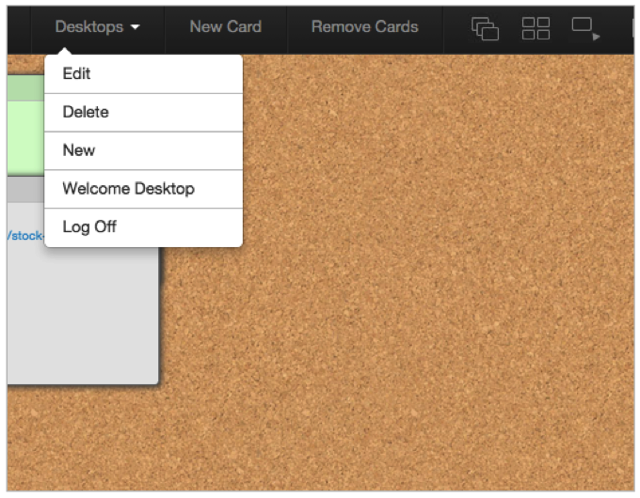
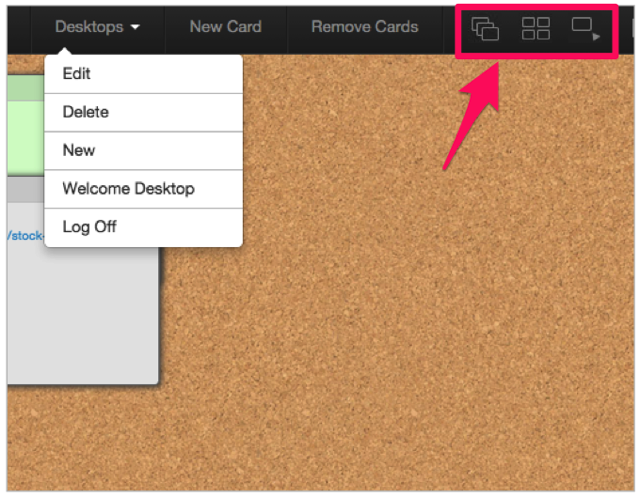
「Desktop」をクリックすると、Edit、Delete、New、Log Offと表示されます。
Editでタイトルの変更や背景の変更やカードサイズの変更をすることができます。
Deleteは、CardDeskで作成したタイトルごと削除します。

Newをクリックすると新しいCardDeskを作成することができます。
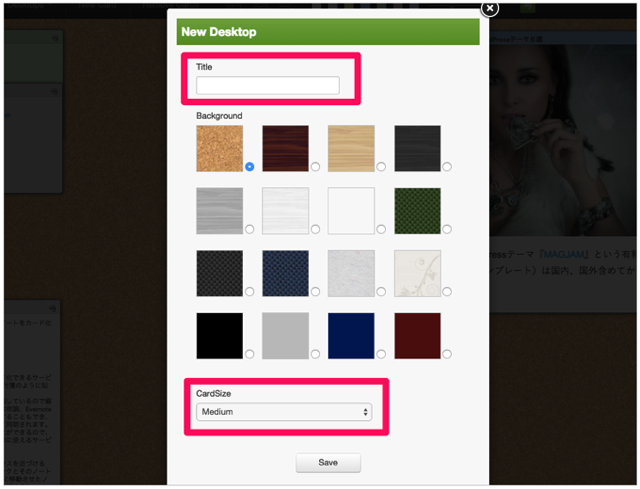
タイトル名や背景の設定やカードサイズの設定して作成することが可能です。
背景は16種類あります。カードサイズはSmall、Medium、Largeから選択が可能です。
好みに変更すると良いでしょう。

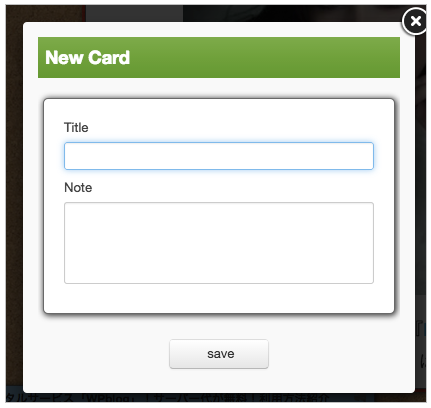
「New Card」は、CardDesk上に新規ノート(カード)を作成することができます。作成したカードはEvernoteと同期されます。
Titleはノートのタイトルで、Noteは本文です。
「Remove card」はCardDesk上からそのノート(カード)を除くときに利用します。

ノート(カード)を様々な方法(Stack Cards、Tile Cards、Resize Cards to Default)で分類することができます。

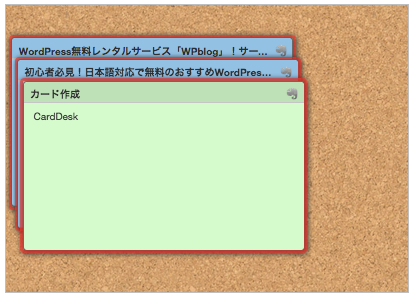
「Stack Cards」はノート(カード)を複数選択(Shift+カードをクリック)してStack Cardsをクリックすると、選択したカードを一つの位置に集めることができます。

「Tile Cards」は、カードを選択して、Tile Cardsをクリックするとボード左上にノート(カード)をタイル式に収集することができます。
「Resize Cards to Default」は、カードを選択して、Resize Cards to Defaultをクリックするとカードの大きさをデフォルトのサイズに戻します。

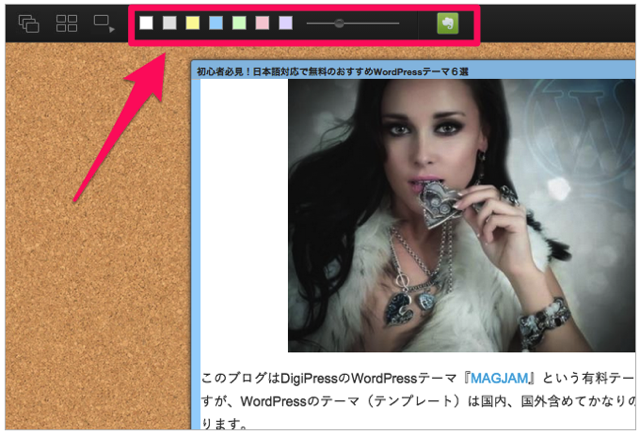
ノート(カード)の「カラー」は、7色から選択できます。
カードを選択(複数可)カラーボタンをクリックすると、選択したカードの色が変わります。色ごとにテーマを決めて分けると良いでしょう。
カラーのとなり、「ズーム」は左右にスライドするとCardDesk画面の拡大、縮小することができます。右に動かすとズームインし、左に動かすとズームアウトします。
一番右上のEvernoteボタンを押すと、「Evernote Web」を開くことができます。

CardDesk上においたノート(カード)の編集は、カード右上のEvernoteボタンをクリックすると、「Evernote Web」が開き編集することができます。編集した内容は、CardDeskとEvernoteで同期されます。
GoogleChromeウェブストア
GoogleChromeウェブストア内でアプリとしてリリースされています。Chromeに追加するとCardDeskがすぐ開くことができます。
さいごに
Evernoteでもカードビューはありますが、CardDeskは視覚的に全体で見ることができることと、カラーで好みに分類できたり、カード単位で収集することが可能になるのでノートの管理が容易になります。
また「Desktop」ごとにテーマをしぼってCardDeskでノートを分類して思考することができるので非常に便利です。利用の仕方によってはおもしろいサービスだと思います。
それではまた〜























 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
