Webサイトの表示速度は重要です。訪問してきたユーザーにとって画面表示が遅いのはストレスを感じさせ、離脱されてしまこともあります。
できるだけストレスのない環境を作ることが重要になってきます。
DigiPressテーマは非常に高機能ですが、高機能がゆえに表示速度に多少難点があります。
表示速度をあげるためのプラグインが多数ありますが、今回はWordPressとDigiPressテーマによるページ表示速度の改善方法を紹介します!
はじめに現在の表示速度を測定
はじめに現在の表示速度を測定しましょう。現状がどのくらいの表示速度か、改善後どのようになったかを把握するためです。
下記のサイトを利用して表示速度をチェックしてみましょう。
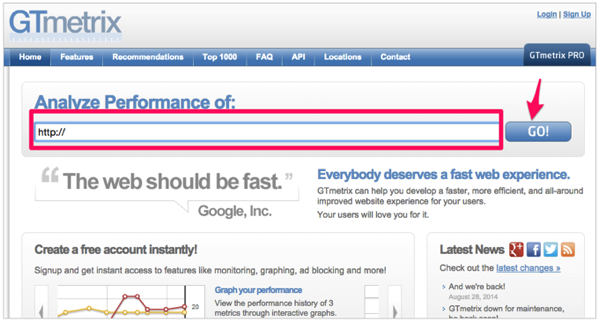
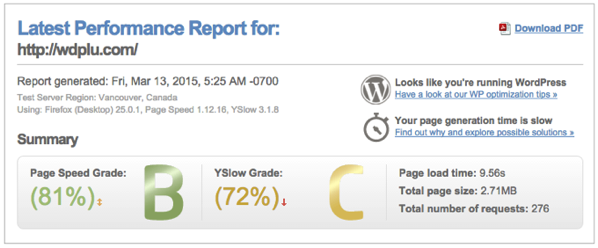
GTmetrix
利用方法

ウェブサイトのURLを入力して、GOボタンをクリック。少し待つと表示速度の結果が表示されます。
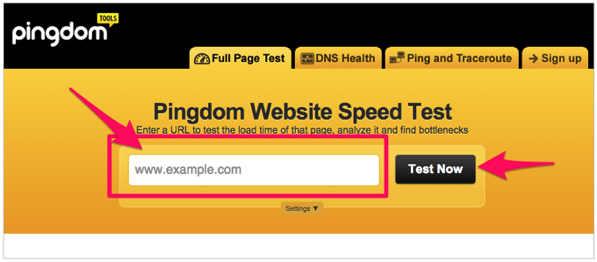
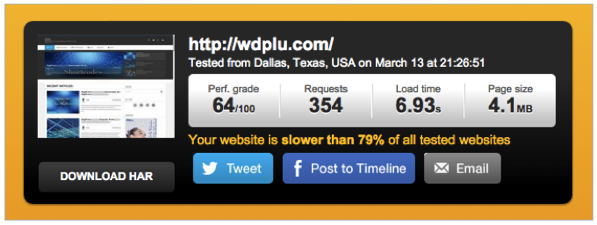
pingdom
利用方法

こちらも同じでウェブサイトのURLを入力して「Test Now」をクリックし少し待つと表示速度の結果が表示されます。
.htaccessに追記してページの転送量を削減
DigiPressには最軽量化されたCSSやJavascriptをgzip圧縮したファイルが梱包されています。ブラウザにそれらのCSSとJavascriptの圧縮ファイルを読み込ませる事によって、さらに飛躍的にページの転送量を削減することが可能です。
ページの転送量を削減することによって表示速度の改善をすることができます。
そのためには、WordPressのインストールフォルダの「.htaccess」に記述する必要があります。
といってもさほど難しいことはなく、下記の内容を「.htaccess」に追記するだけで表示速度を向上させることができます。
重要
※.htaccessの編集は慎重に行って下さい。環境によって、エラーが発生した場合は、追記した内容を削除して下さい。
事前にバックアップしておきましょう。
「.htaccess」に追加
WordPressのインストールフォルダ内の「.htaccess」に、下記を追記しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<ifmodule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP:Accept-Encoding} gzip RewriteCond %{REQUEST_FILENAME} .js$ [OR] RewriteCond %{REQUEST_FILENAME} .css$ RewriteCond %{REQUEST_FILENAME} !.gz$ RewriteCond %{REQUEST_FILENAME}.gz -s RewriteRule .+ %{REQUEST_URI}.gz </ifmodule> <ifmodule mod_headers.c> <filesmatch ".(js|css|xml|gz)$"> Header append Vary Accept-Encoding </filesmatch> </ifmodule> <filesmatch ".js.gz$"> ForceType application/x-javascript AddEncoding x-gzip .gz </filesmatch> <filesmatch ".css.gz$"> ForceType text/css AddEncoding x-gzip .gz </filesmatch> <ifmodule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/xml text/css text/plain AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript AddOutputFilterByType DEFLATE application/x-font-ttf application/x-font-otf AddOutputFilterByType DEFLATE font/truetype font/opentype </ifmodule> |
もう一度、表示速度計測!

追記したら、もう一度ウェブサイトの表示速度を計測してみましょう。
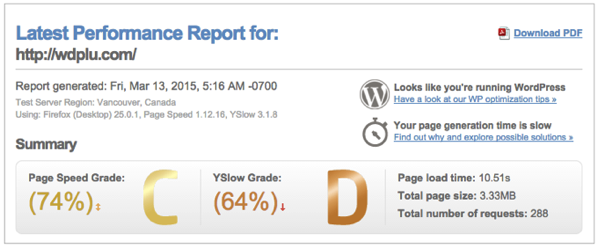
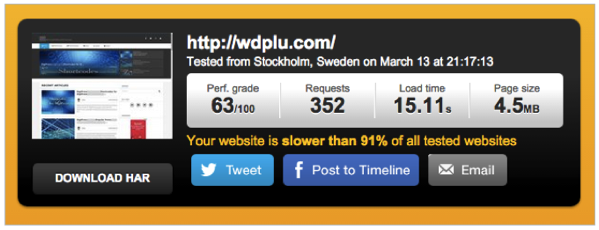
計測結果
「.htaccess」に追記前


「.htaccess」に追記後


上記の通り「.htaccess」に追記後、ページの転送量を削減することができ、ページサイズが少なくなりました。そのため、表示速度が改善されています。
さいごに
ページ表示速度はSEOにも影響があります。表示速度を高速化するキャッシュ系プラグインもありますが、上記のようなやり方でも多少表示速度を改善できるので、ぜひやってみたら良いでしょう。
それではまた〜






















 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
