このブログでは、DigiPressのWordPressテーマ「MAGJAM」を利用しています。
【後ほど追記】※現在、WordPressテーマJINを使用しています。
久しぶりにその「MAGJAM」のちょっとしたカスタマイズネタを記載します。
以前の記事で、パソコン画面で、スクロール時にグローバルメニューが追従しないようにする方法を紹介しました。

パソコンでは「グローバルメニューが自動追従をしない」方が良いと思い私はこのように設定していますが、スマートフォンでは、グローバルメニューが自動追従してくれたほうが、操作する上で使いやすいと思い今回変更してみました。
そのやり方をご紹介します!
スマートフォンでグローバルメニューを固定して追従する方法
やり方はいたって簡単です。
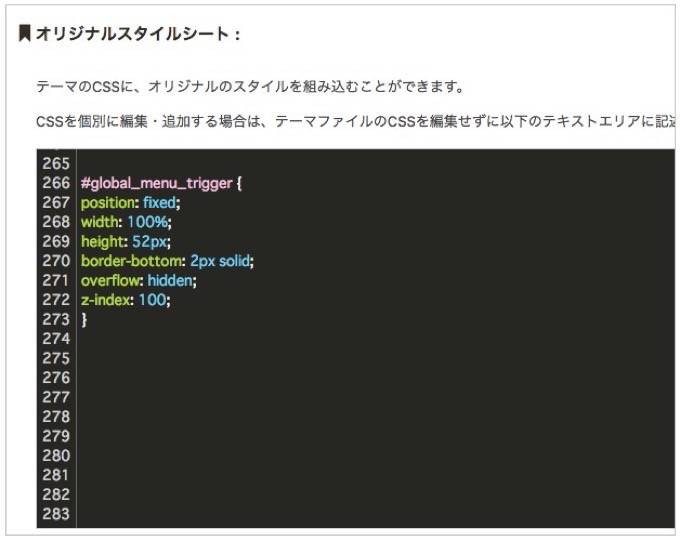
以下のCSSをオリジナルスタイルシートにコピー&ペーストするだけで、スマートフォンでグローバルメニューを固定することができます。
コード(↓)
|
1 2 3 4 5 6 7 8 |
#global_menu_trigger { position: fixed; width: 100%; height: 52px; border-bottom: 2px solid; overflow: hidden; z-index: 100; } |
設定手順

WordPress管理画面→DigiPress→ビジュアル設定→オリジナルスタイルシート設定→上記コードをオリジナルスタイルシートへ貼り付ける。→設定の保存
これでスマートフォンで確認してみると、グローバルメニューが固定され追従されると思います。
気に入らないと思ったらオリジナルスタイルシートに貼り付けたコードを削除すれば元に戻すことができます。
さいごに
グローバルメニューが固定され追従するので、トップへ戻らずともいつでもグローバルメニューで移動が可能になります。
最近は標準でこういったグローバルメニューが固定されているWordPressテーマがありますよね〜。操作がしやすくなるのでオススメです。
ちなみに私は別のブログで、「ストーク」WordPressテーマを利用していますが、フッターに固定メニューを導入したらすごく使いやすくなりました。
STORK「ストーク」利用者にはオススメですよ〜。
【販売終了】「STORK(ストーク)にフッター固定メニューを導入する方法」1500円 | ザ サイベース
同様に、DigiPressのWordPressテーマ「MAGJAM」でもグローバルメニューを固定したら便利かもと思ってやってみました。
それではまた〜





















 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
