身体を壊してしまい、ブログの更新が中々できない状況です。体調管理の大切さを痛感しながらブログを書いています。
さて、「MAGJAM ブログのタイトル 大きくするには?」と言うキーワードで検索されて当ブログへ辿り着いた方や、問い合わせのメールにて直接連絡され、やり方を教えてほしいなど度々あるので今回は、そのやり方をブログの記事にしたいと思います。
その前にブログのタイトルの種類
Digipressテーマ「MAGJAM」ブログのタイトルはタイトルを画像で表示する方法と、テキストで表示する方法があります。
管理画面内の「Digipress」⇢「ビジュアル設定」⇢「サイトメインタイトル表示設定」欄でブログ(サイト)のタイトルを画像表示にするか、テキスト表示にするかを選択でき簡単に設定することができます。
画像の場合は「サイトタイトルを画像で表示」を選択して、パソコン用とモバイル用の画像ファイルを作成してアップロードすることでブログタイトルを画像で表示することができます。
画像の大きさでブログのタイトルを大小することができます。
「サイトタイトルをテキストで表示」を選択するとテキスト形式でブログのタイトルを表示することができます。
今回はこのタイトルをテキスト表示するときに大きさを変更するやり方を紹介します。
「MAGJAM」ブログ(サイト)のタイトル
ブログ(サイト)のタイトルを大きくするやり方を紹介する前に、デフォルトの状態と変更後の画像を見て下さい。下記のように大きさを簡単に変更することが可能です。
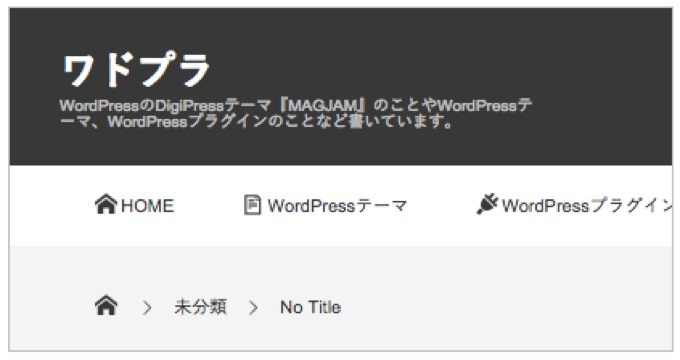
【初期設定状態】

上記画像が初期設定の状態です。タイトルをテキスト表示しています。
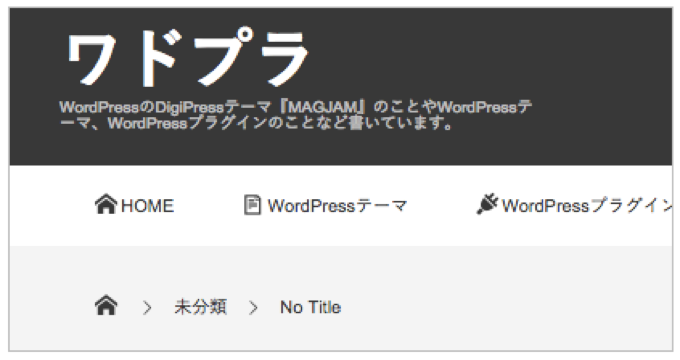
【カスタマイズ後】

上記画像は、タイトルの大きさを変更した状態です。
分かりやすいように極端に大きくしてみました。あまり大きくしすぎると見栄えが悪くなったり、表示がくずれてしまいますので注意が必要です。
ブログ(サイト)タイトル大きくするやり方
初期状態(デフォルト)では、ブログのタイトルのCSSは下記の用に設定されています。
|
1 2 3 4 5 |
.header_content hgroup h1.hd_title_txt { font-size: 24px; line-height: 1; margin-top: 10%; } |
このCSSを丸ごとコピーして、管理画面内の「Digipress」⇢「ビジュアル設定」⇢「オリジナルシート設定」に貼付け(ペースト)します。
このCSSの中の「font-size」がブログタイトルの文字の大きさとなります。
この24pxの数字を任意の大きさ、(例:40px)と入力するとタイトルの文字の大きさを大きくすることができます。
「margin-top」の箇所で文字の位置を調整します。
font-sizeを大きくするとサイトタイトルキャプションエリアがどうしても狭くなってしまうので「margin-top」の%を小さくして好みに調整します。
最後に、「設定を保存」ボタンを押しましょう。
下記が例としてCSSを変更したものです。
|
1 2 3 4 5 |
.header_content hgroup h1.hd_title_txt { font-size: 40px; line-height: 1; margin-top: 5%; } |
初期設定に戻す方法
初期(デフォルト)のブログタイトルの大きさに戻したい場合は、「オリジナルシート設定」に入力したCSSを消去すれば元の大きさに戻すことができます。
さいごに
今回はブログのタイトルの大きさを変更するやり方を紹介しましたが、細かく自分の好みにカスタマイズしたい場合は、Digipressの「特定のページのみCSSを反映させる方法」を参照すると簡単にカスタマイズすることができます。
同様のやり方で、見出しを変更したりすることができます。色々試してみると良いでしょう。
それではまた〜






















 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
