kkosugeさんがブログへ簡単にプッシュ通知を組み込めるWebサービスをリリースされたということで早速、このブログへ導入してみました。
Pushdog Ownedは、ブログ更新情報をプッシュ通知でお知らせができるようになるWebサービスです。設定がとにかく簡単で数秒で設定・設置することが可能です。しかも無料で利用することができます。
下記のようなプッシュ購読ボタンを作ることができます。
早速、その導入と設置の方法を紹介します。
Pushdog Ownedとは?
Pushdogとは、kkosugeさんが開発されたブログ更新情報をプッシュ通知でお知らせができるようになるWebサービスです。
WebサイトのフォームにURLを入力し、表示されたコードをブログへ貼り付ける(コピー&ペースト)するだけで導入することができます。
しかも煩わしいユーザー登録が不要で利用できます。
Pushdog Ownedの特徴
- Webサイトやブログにプッシュ通知ができる。
- Webサイトやブログにプッシュ通知購読ボタンを簡単に設置できる。
- サイトが更新したら自動的にユーザーにプッシュ通知が届く。
- WordPress、はてなブログ、Amebaブログなど、全てのブログサービスに対応
- RSSがないWebサイトでも導入可能
- インストール不要。
- 無料で利用できる。しかもプッシュ通知の送信制限なし。
- 現在 Google Chrome(PC, Android)と Firefoxに対応。※今後プラットフォームが追加予定
導入・設置のやり方

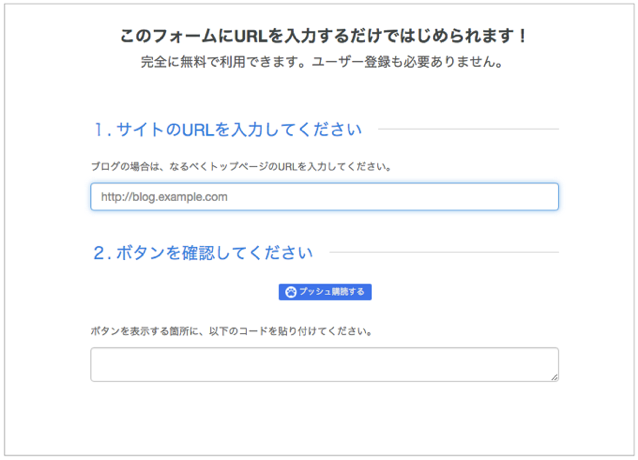
上記サイトへアクセスし、「ユーザー登録不要 今すぐ無料ではじめる」をクリックしましょう。

「1.サイトのURLを入力してください。」という空欄にブログのトップページのURLを入力しましょう。
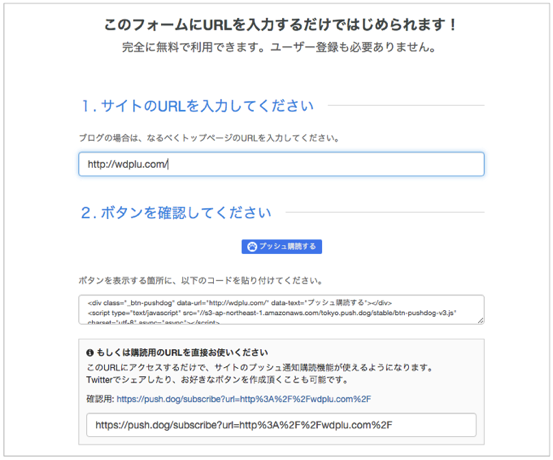
ここでは、当ブログのURL「https://wdplu.com/」と入力しました。

URLを入力すると「2.ボタンを確認してください。」と表示されます。
ボタンのしたに表示されたコードをコピーしてブログへ好きな箇所(ウィジェットや記事本文など)に貼り付けると下記のように「プッシュ購読する」のボタンを設置することができます。
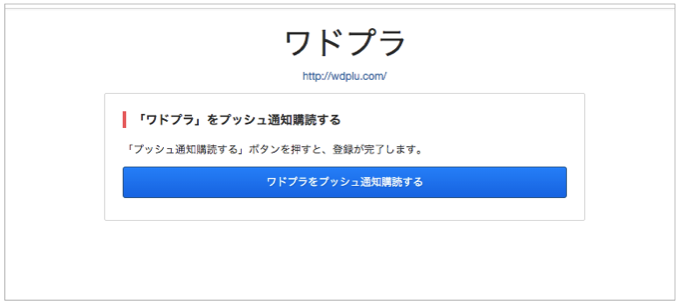
ボタンをクリックしてみて自分のブログの購読画面になるかチェックしましょう。

上記のようにブログのタイトルが表示されたら、プッシュ通知購読できるボタンがきちんと機能していることをあらわしています。

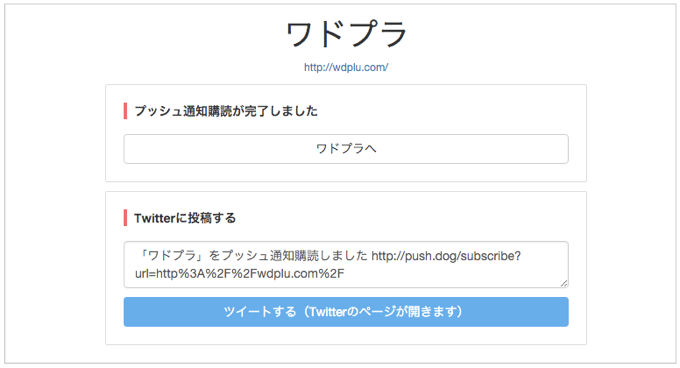
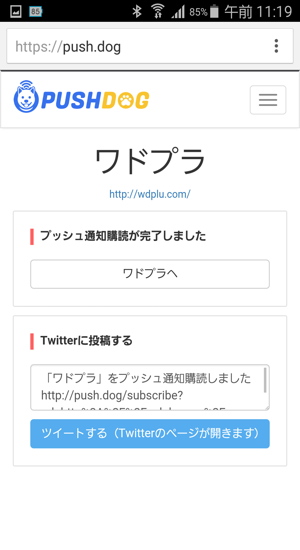
プッシュが通知購読するボタンをクリックすると「プッシュ通知購読が完了しました」と表示されます。これで購読したことになり、ブログを更新した際に、プッシュ通知が届くようになります。
Androidで通知の受取る方法


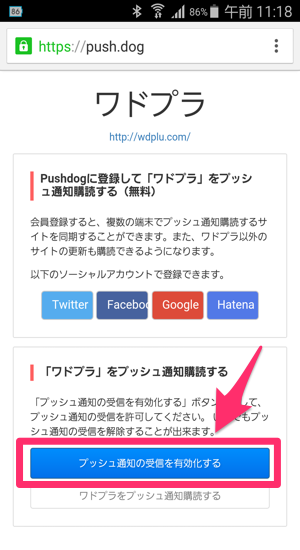
Android端末でプッシュ通知の受取り方は、設置した「プッシュ購読」ボタンをクリックすると上記のように画面表示されます。
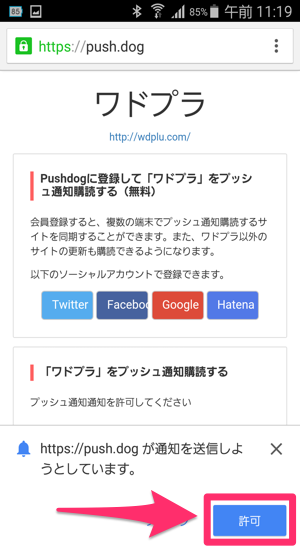
そこで「プッシュ通知の受信を有効化する」ボタンをタップ⇢次に「許可」をタップしましょう。


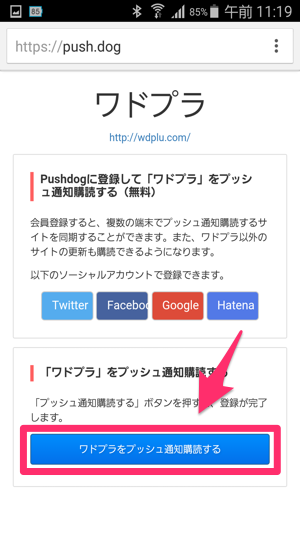
最後に、「プッシュ通知購読する」をタップします。「プッシュ通知購読が完了しました。」と表示されたら購読した状態になります。
【おまけ】購読ボタンのカスタマイズ(Digressテーマの場合)
この標準のボタンもいいのですが、テーマにあったインパクトがあるボタンにしたいと思い下記のようなボタンにしてみました。
そのやり方を紹介します。
コード
|
1 |
<a href="プッシュ通知確認用URL" class="btn btn-blue"><span class="icon-alarm">プッシュ購読する</span></a> |
Pushdog Ownedのプッシュ通知のURL入力画面の一番下の「もしくは購読用のURLを直接お使いください。」という欄の確認用URLを上記のコード欄の「プッシュ通知確認用のURL」にコピー&ペーストしましょう。
これでオリジナルボタンの「プッシュ通知購読」ボタンが作成できます。
※このやり方はDigressテーマ専用ですので、他のWordPressテーマではこのカスタマイズ方法は利用できません。
さいごに
プッシュ通知購読ボタンを設置すれば、リピーターがブログへ訪れやすい環境を作ることができると思います。多くの人に読んでもらいたいのは勿論ですが、やっぱりリピーターになってもらえることが何より嬉しいですからね。
最近、様々なプッシュ通知サービスが出てきているので今後、主流になってくるかもしれませんね。
Pushdog Ownedは簡単に設置できるだけでなく、無料で利用できる上、しかもプッシュ通知の送信制限なしと他のサービスと比べ素晴らしいと思います。
あとはSafariやiOSに対応してくれると最高だと思います。
ブログ所有者はぜひ導入されてみてはいかがでしょうか。それではまた〜
早速、購読をお願いします!試しにどうぞ!























 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
