以前の記事でアプリを紹介する時に使えるWEBサービスや、ブックマークレットを紹介しました。
上記のWEBサービスやブックマークレットをブログで多様していましたが、これを上回る激しく便利なWordPressプラグイン「WP-Appbox」を知りました。
使い出したら便利すぎて手放せなくなること間違いなしです!
目 次
WP-Appboxとは?
WP-Appboxは、記事投稿編集画面内からショートコードを利用してアプリを紹介できるWordPressプラグインです。
何より優れているのは、対応ストアがiTunes App StoreやMac App Store、Google Play ストアだけではない点です。
下記のように対応ストアが豊富なのでアプリを紹介するのにこのプラグイン1つで様々なストアのアプリを紹介することができます。
アプリ紹介だけでなく、PHGのアフィリエイト・トークンを設定することも可能です。
対応ストア
- Androidアプリストア
- iTunes App Store
- Mac App Store
- Chrome ウェブストア
- Add-ons for Firefox
- Firefox Marketplace
- Google Play Apps
- Opera Add-ons
- Windows Store
- Windows Phone Store
- WordPress › WordPress Plugins
- Good Old Games
- Pebble Apps
- Steam
WP-Appbox表示例
下記のように様々なストアをリンク付きで紹介することができます。アプリのアイコン、アプリ名、評価、価格、ストアアイコン、QRコードなどプラグイン専用ショートコードを利用することにより簡単にブログ記事へ掲載することができます。
レシポンシブにも対応しています。スマートフォンからでは、パソコンと表示が若干異なります。
[appbox appstore appid 597088068]
[appbox chromewebstore appid pjkljhegncpnkpknbcohdijeoejaedia]
[appbox windowsstore appid 5aba7f8c-318f-42aa-9590-b1fc31e5cba6]
[appbox wordpress appid akismet]
シンプル表示
[appbox googleplay appid org.wordpress.android]
スクリーンショット表示
[appbox appstore appid org.wordpress.android screenshots]
表示は、コンパクト表示、シンプル表示、スクリーンショット付き表示、スクリーンショットのみ表示と好みに表示パターンを変更することが可能です。
WP-Appboxプラグイン導入
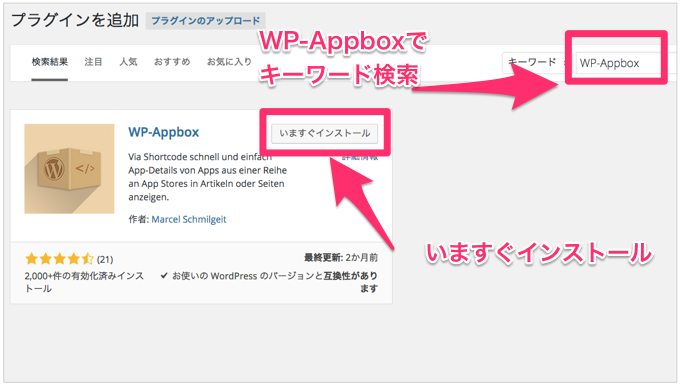
WordPress管理画面を開いて「プラグイン」⇢「新規追加」をクリックしましょう。

「WP-Appbox」でキーワード検索し、「WP-Appbox」をいますぐインストールしましょう。

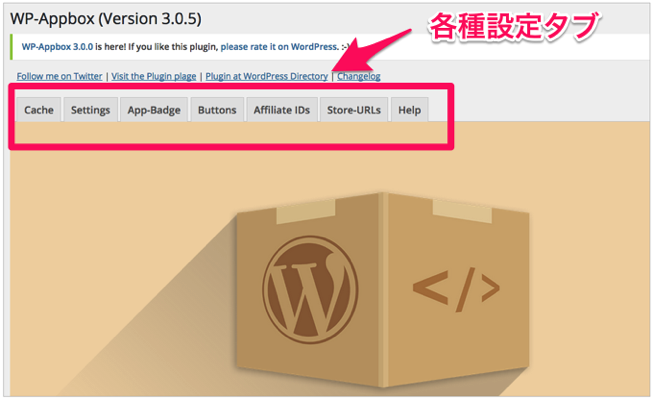
WordPress管理画面⇢「設定」⇢「WP-Appbox」でプラグインの設定ができます。
各種設定タブがありますが、ほとんどデフォルトのままで利用できます。

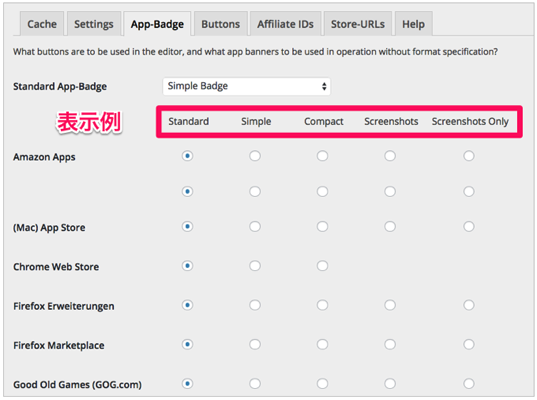
「App-Badge」設定タブで、デフォルトの表示モードを指定するとができます。ストア事に表示モードを変更することが可能です。好みに設定すると良いでしょう。

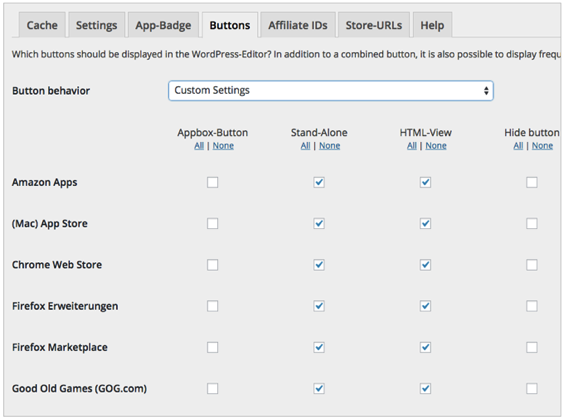
「Buttons」設定は、記事投稿編集画面のツールバーに、WP-Appboxのボタンを配置するための設定となります。利用するストアのみ選択した方がツールバーがコンパクトにおさまります。

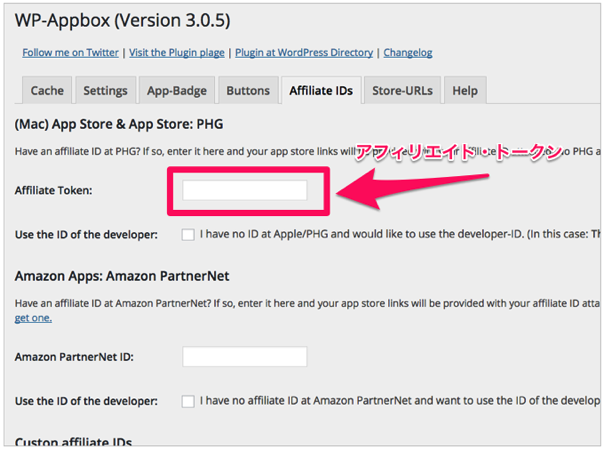
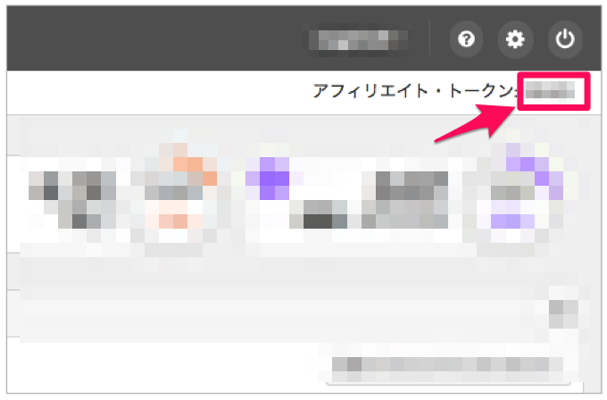
PHGアフィリエイト・トークンを持っている場合は、「Affiliate IDs」設定タブのAffiliate Token欄に入力すると有料アプリ(AppStore)を紹介した際に収入を得ることができます。


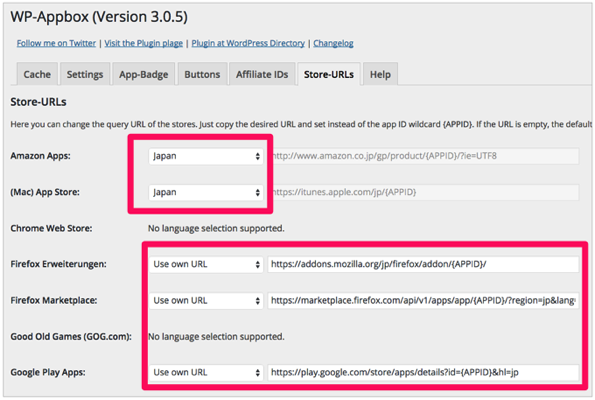
「Store-URLs」設定タブです。ここは初期では日本(Japan)となっていないので、設定が必要です。
設定は下記を参照すると詳しく掲載されているのでオススメです。私も参考にさせて頂きました。ありがとうございます!
これで設定は終了です。
WP-Appbox利用方法

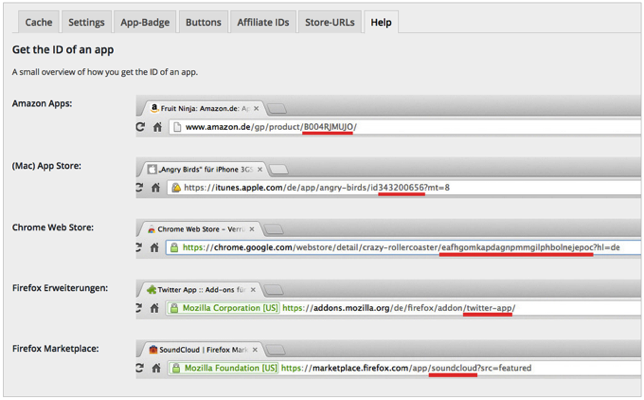
設定タブの「Help」を一度、参照しましょう。各ストアごとのアプリを紹介するときのリンクが掲載されています。
ショートコードとこのリンクを組み合わせて記事にアプリを表示させる訳です。
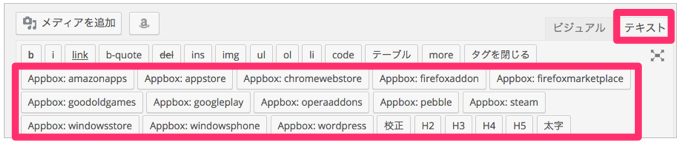
記事投稿編集画面を開きましょう。テキスト投稿画面です。WP-Appboxプラグインを導入するとデフォルトでショートコードがずらっと表示されます。

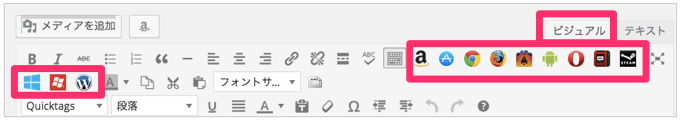
ビジュアル投稿画面では、ショートコード用の各ストアのボタンが表示されます。
実際、アプリをブログへ表示させてみましょう
ここではGoogle Playストアの「WordPress」アプリを表示したいと思います。
「Appbox googleplay appid」をクリックするとショートコードが本文へ自動で表示されます。
次にリンクを貼りたいアプリをGoogle Playストアより選択し開きます。ここでは「WordPress」アプリを選択しました。
WordPress – Google Play の Android アプリ
そのリンク先のhttps://play.google.com/store/apps/details?id=org.wordpress.android&hl=jpのorg.wordpress.android部分をコピーしさきほどのショートコードの後にペーストします。
すると下記のようにブログへアプリを表示することができます。
[appbox googleplay appid org.wordpress.android]
コード
|
1 |
[appbox googleplay appid org.wordpress.android] |
[appbox appstore appid org.wordpress.android screenshots]
コード
|
1 |
[appbox appstore appid org.wordpress.android screenshots] |
ショートコードの最後尾に「compact」、「screenshots」と入力することにより、表示形式を変更することができます。
WP-Appboxプラグインの日本語化
WP-Appboxプラグインの設定画面は英語ですので、日本語が良いと思われる方は、「タノコレ」さんのWebサイトにて日本語化ファイルが提供されていますのでそちらを利用されると良いでしょう。
さいごに
いかがでしょうか。これだけ多くのストアに対応しているプラグインは中々ないと思います。Google Chrome・Firefoxアドオンの紹介やAndroidアプリ、iOSアプリやWordPressプラグインを紹介するブログには激しく使えるプラグインだと思います。
ちなみに当ブログのテーマ「MAGJAM」では、WP-Appboxでの表示がズレるのでCSSで調整しています。
1つ残念なのはAmazon Appsのみなぜか文字化けが発生してしまう点です。今後のバージョンアップで文字化けが修正されればと思います。
それではまた〜
[appbox wordpress appid wp-appbox screenshots]























 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
