DigiPressテーマ専用のプラグインは現在(2015年10月4日)、4種類リリースされていますが、今回は『Shortcodes for DigiPress』を紹介します!
目 次
Shortcodes for DigiPressとは?

前記事でDigiPressテーマには専用のショートコードがあることを記載しました。
これだけでも便利ですが、『Shortcodes for DigiPress』を利用すると更に高度なことをショートコードだけでできるようになります。
前記事
簡単にいうと多数の実用的なショートコードが追加された有料プラグインです。
このプラグイン(拡張機能)によってDigiPressテーマで利用できるようになる下記のショートコードが追加されます。
これらのショートコードは各テーマのレスポンシブ表示とスマートフォンテーマの表示にも最適化されていて、これだけの機能を搭載しながらも、追加で読み込まれるスクリプトとCSSはgzip圧縮化し徹底して軽量化されています。
新機能
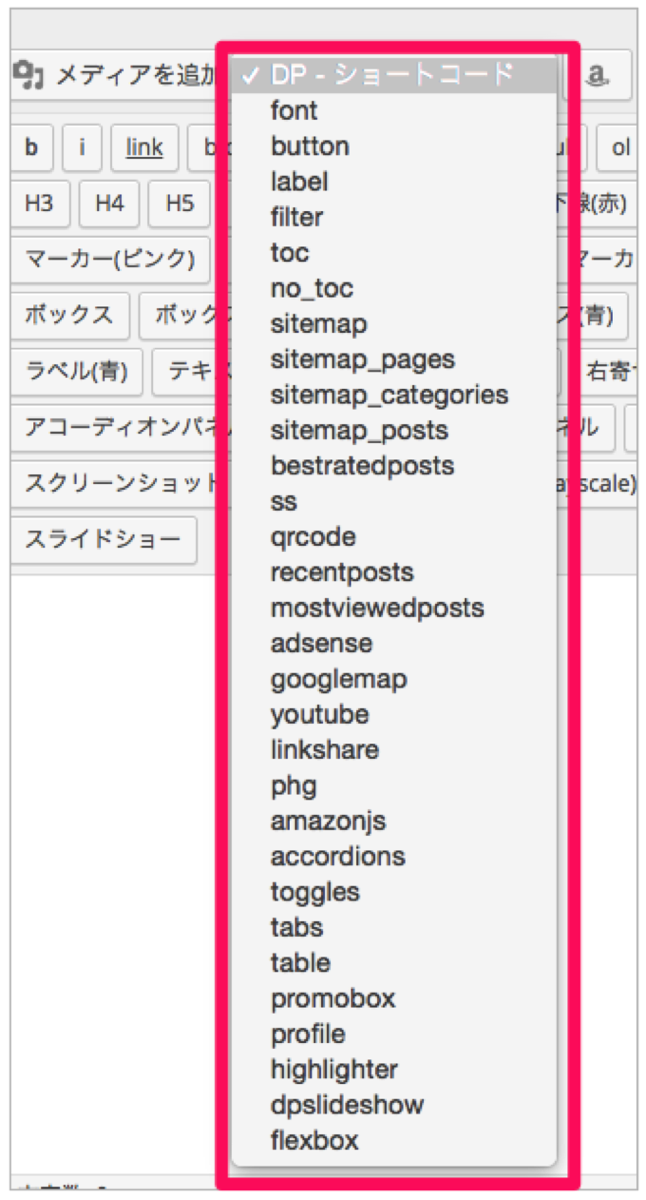
2015年3月11日アップデート(バージョン 1.0.9.4)により投稿画面の「メディアを追加」ボタンの隣に各ショートコードのサンプルを自動挿入できるプルダウンフォームが追加されました。より簡単にショートコードが挿入できるようになりました。
追加されるショートコード
- テキスト自由装飾用ショートコード
- オリジナルカラーボタン用ショート
- オリジナルラベル用ショートコード
- スライドトグル用ショートコード
- アコーディオンスライド用ショートコード
- タブパネル用ショートコード
- HTMLテーブル用ショートコード
- プロモーションボックス用ショートコード
- フレックスボックス用ショートコード
- 画像フィルタ加工用ショートコード
- ハイライトコンテンツ用ショートコード
- プロフィール用ショートコード
- スライドショー用ショートコード
※利用可能なショートコードは随時追加されています。
DigiPress対象テーマ
- Voyageur(Light含む)
- Lemon Cream
- COLORS
- MAGJAM
- GRAPHIE v.1.0.3.0〜
- ESCENA v.1.0.5.6〜
- el plano v.1.1.3.5〜
- Mature v.1.1.8.1〜
- Attractive v.1.3.6.1〜
設置方法
最初に、DigiPressにアクセスしてアカウントを利用してメンバーログインし、DigiPress専用拡張機能「Shortcodes for DigiPress」をカートに入れて決済しましょう。
「Shortcodes for DigiPress」購入したら、マイアカウント内の購入履歴のプロダクトにDigiPress専用拡張機能(アドオン)が表示されるのでダウンロードします。
購入したDigiPress専用拡張機能(アドオン)を利用するには、アドオンを利用するWebサイトを登録する必要があります。

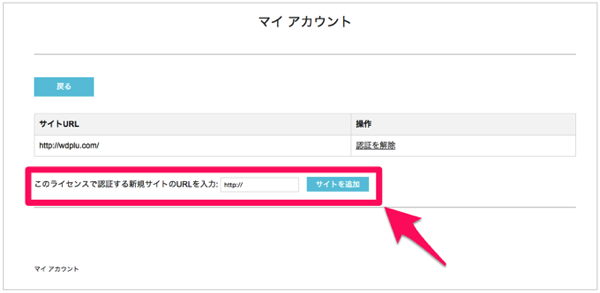
DigiPressサイト⇢「購入履歴」⇢「ライセンスキー内の確認をクリック」⇢購入したDigiPress専用拡張機能(アドオン)の「サイトの管理」をクリック。
「このライセンスで認証する新規サイトのURLを入力」という欄に利用するWebサイトの「URL」を入力。
アドオンの「ライセンスキー」があるので、コピーするかメモしておきましょう。

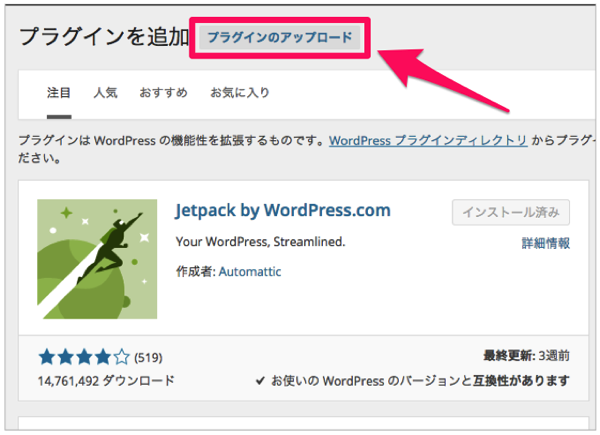
WordPressの管理画面⇢プラグイン⇢新規追加⇢「プラグインのアップロード」をクリック⇢「ファイルの選択」⇢さきほどダウンロードしたファイル(Shortcodes for DigiPress 購入したファイル)を選択してアップロードしインストール⇢有効化しましょう。

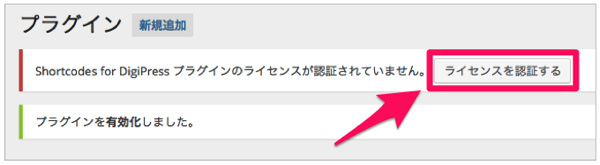
有効化すると上段に「ライセンスを認証する」とボタンが表示されるのでクリック。

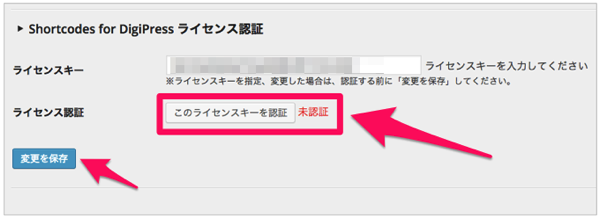
さきほどコピーした「ライセンスキー」を貼り付け「変更を保存」をクリック。

ライセンス認証という項目で「このライセンスキーを認証」をクリックしましょう。

無事、認証されると「認証」と表示される。
Shortcodes for DigiPressの使い方
追加されるショートコードは様々ありますがここでは、プロフィール用ショートコードとプロモーション用ショートコードを紹介します。
ショートコード利用
指定されたショートコードを記事内、ウィジェットへ挿入するだけで様々な表現が可能になります。
新機能
2015年3月11日アップデート(バージョン 1.0.9.4)により投稿画面の「メディアを追加」ボタンの隣に各ショートコードのサンプルを自動挿入できるプルダウンフォームが追加されました。より簡単にショートコードが挿入できるようになりました。

下記のようにショートコード(Profile)を利用するだけで、プロフィールを記事やウィジェットに表示することができます。
表示例
[profile name=”トモノリ” namesize=22 namecolor=”#36597E” nameitalic=1 authorurl=”https://wdplu.com/profile” profimgurl=”https://wdplu.com/wp-content/uploads/2015/02/wdpluavatar1.png” profshape=”circle” profsize=200 topbgimgurl=”https://wdplu.com/wp-content/uploads/2015/02/150212-0003.png” profbdwidth=12 twitterurl=”https://twitter.com/wdplu” facebookurl=”https://www.facebook.com/wdplu” googleplusurl=”https://plus.google.com/+Wdplublog/” youtubeurl=”#” pinteresturl=”#” hoverfx=1 bgcolor=”#DAEAFE” desccolor=”#36597E” descfontsize=”13px” border=1 bdcolor=”#36597E”]
これはショートコードを利用したプロフィールボックスです。
プロフィール画像サイズ、斜体、名前の大きさ、名前の色、背景色、プロフィール画像の枠線の太さ、SNSアイコン表示などを指定できます。
[/profile]
ショートコード
|
1 2 3 |
[profile name="Ms. DigiPress" namesize=22 namecolor="#36597E" nameitalic=1 authorurl="#" profimgurl="http://demo.dptheme.net/dp7/wp-content/uploads/sites/2/girl-flowers1-620x422.jpg" profshape="circle" profsize=200 topbgimgurl="http://demo.dptheme.net/dp7/wp-content/uploads/sites/2/unsplash_529f51e60b51c_1.jpg" profbdwidth=12 twitterurl="#" facebookurl="#" googleplusurl="#" youtubeurl="#" pinteresturl="#" hoverfx=1 bgcolor="#DAEAFE" desccolor="#36597E" descfontsize="13px" border=1 bdcolor="#36597E"] DigiPressは他を圧倒するデザイン性とパフォーマンスを備えています。このプロフィールボックスもDigiPress専用ショートコードで表示しています。<br />プロフィール画像サイズ、斜体、名前の大きさ、名前の色、背景色、プロフィール画像の枠線の太さ、SNSアイコン表示などを指定しています。 [/profile] |
profile name=”ここにプロフィール名”
authorurl=”ここにプロフィールのリンクURL”
profimgurl=”ここにプロフィール画像のURL”
topbgimgurl=”ここにプロフィール背景のURL”
「facebookurl=”#” googleplusurl=”#” youtubeurl=”#” pinteresturl=”#” 」各#にはURLを入力。
プロモーション用ショートコード
プロモーション用ショートコードを利用すると下記のようになります。
表示例
[promobox column=2]
[promo title=”WordPress” icon=”icon-wordpress”]
WordPressアイコンです。
HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。
[/promo]
[promo title=”プラグイン” titlecolor=”#888″ icon=”icon-powercord” iconcolor=”#726654″ url=”#”]
HTMLタグやショートコードも利用できます。アイコンの大きさを変えれます。ボタンにリンクを貼ることもできます。
[/promo]
[/promobox]
4列表示した場合
[promobox column=4]
[promo title=”Icon Apple” titlecolor=”#444″ icon=”icon-apple” url=”#” iconcolor=”#000″]
プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。
[/promo]
[promo title=”Icon Windows” icon=”icon-windows” iconcolor=”#4BB3DF” url=”#”]
プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。
[/promo]
[promo title=”Icon Linux” icon=”icon-linux” iconcolor=”#E3CA13″]
プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。
[/promo]
[promo title=”Icon Android” icon=”icon-android” iconcolor=”#87C433″]
プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。
[/promo]
[/promobox]
新機能
新たに背景カラーとマウスホバー時の背景カラーを指定できるオプションを追加されています。
新機能表示例
[promobox column=3]
[promo title=”Background Color” titlecolor=”#fff” icon=”icon-desktop” iconcolor=”#fff” bgcolor=”#ed347d” url=”#”]
ここには背景カラーのみを指定しています。
[/promo]
[promo title=”Hover Color” titlecolor=”#222″ icon=”icon-laptop” iconcolor=”#222″ iconstyle=”circle” iconbgcolor=”#fff” iconscale=1 bghovercolor=”#CFBE27″ url=”#”]
プロモーション用の説明文です。
ホバー時背景カラーのみを指定しています。
[/promo]
[promo title=”BG and Hover Color” titlecolor=”#fff” titlehovercolor=”#fff” icon=”icon-mobile” iconcolor=”#222″ iconhovercolor=”#00A1CB” iconstyle=”round” iconrotate=1 bgcolor=”#F27435″ bghovercolor=”#00A1CB” url=”#”]
背景カラーとホバー時背景カラーを指定しています。
[/promo]
[/promobox]
その他ショートコード
その他ショートコードは下記を参照下さい。
さいごに
DigiPressテーマ専用のプラグイン『Shortcodes for DigiPress』を追加することにより、様々なバリエーション豊富な表現が可能になります。プルダウンフォームが追加されたことにより簡単にショートコードを挿入できるようになりました。
DigiPressのテーマは常にバージョンアップしていて、プラグインもバージョンアップしています。購入して終わりというのではなく、進化していくのがいいですね〜!
ショートコードが豊富すぎて利用には慣れが必要だと思いますが、記事を様々に装飾できるようになるのでオススメです。
ぜひ、利用してみて下さい。それではまた〜
この他、DigiPress専用拡張機能が下記のとおりあります。合わせてどうぞ!























 STORK
STORK 
 Emanon[エマノン]
Emanon[エマノン] 
 LIQUID PRESS
LIQUID PRESS 
